(1)首先需要下载安装npm、node,创建一个简单的helloworld,这些我就不多说了。(注意两点。第一,grunt依赖于nodejs的v0.8.0及以上版本;第二,奇数版本号的版本被认为是不稳定的开发版,不过从官网上下载下来的应该都是偶数的稳定版)
(2)然后就是下载安装grunt-cli
- 命令行输入 npm install -g grunt-cli ,全局安装grunt
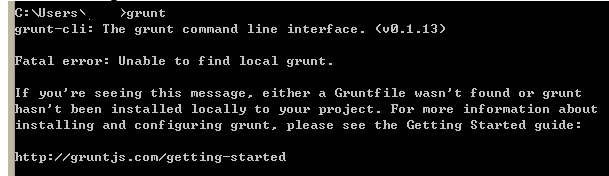
- 检查是否安装成功,在命令行输入grunt,出现以下提示说明安装成功

(3)下载安装grunt
- 在我们创建的简单项目目录下,在命令行输入:npm install grunt --save-dev
- “—save-dev”的意思是,在当前目录安装grunt的同时,顺便把grunt保存为这个目录的开发依赖项
- 回车后可以在项目的package.json文件里看见

- 验证grunt是否安装成功,在命令行输入:grunt,出现以下提示说明安装成功

(4)配置Gruntfile.js,该文件与package.json同级,主要是运行grunt需要的配置文件

- 再在命令行输入:grunt,配置了Gruntfile.js文件,就不会再报warning和提示default等问题了

(6)grunt插件
进入grunt官网的插件列表页面 http://www.gruntjs.net/plugins ,我们能看到grunt到目前位置的所有插件。现在里面有4560个插件,这个数量每天都在增加。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
跟jquery一样,插件那么多,肯定不会全部用。grunt官网插件列表的前几个插件中的前几个插件,下载量最多,它们肯定是大家都在用的插件
咱们可以把前几名插件的作用简单描述一下,看看你在实际编码过程中是否需要?其实不用看就知道答案——肯定需要——要不然怎么会下载量那么高呢?
- Contrib-jshint——javascript语法错误检查
- contrib-csslint一一css语法错误检查
- Contrib-uglify——压缩javascript代码
- Contrib-cssmin——压缩css代码
- Contrib-concat——合并多个文件的代码到一个文件中
- Contrib-watch——实时监控文件变化、调用相应的任务重新执行
- Contrib-clean——清空文件、文件夹
- Contrib-copy——复制文件、文件夹
- karma——前端自动化测试工具
grunt集全世界web前端开发的智慧于一身,比你想想的更加强大,它的插件库能应对你在web前端开发遇到的任何事情。
(7)插件介绍
- uglify插件---js代码压缩插件
- 官方网址:https://www.npmjs.com/package/grunt-contrib-uglify
- 下载安装,直接在命令行输入:npm install grunt-contrib-uglify --save-dev
- 然后在Gruntfile.js文件里加入配置
//uglify配置信息 uglify: { options: { stripBanners:true, banner: '/*! <%= pkg.name %> - <%= pkg.version %>.js <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, buildall: {//任务三:按原文件结构压缩js文件夹内所有JS文件 files: [{ expand:true, cwd:'public/javascripts/app',//js目录下 src:'**/*.js',//所有js文件 dest: 'public/javascripts/appBuild',//输出到此目录下 ext: '.min.js' }] } }
// These plugins provide necessary tasks.加载插件 grunt.loadNpmTasks('grunt-contrib-uglify'); // Default task.注册默认任务 grunt.registerTask('default', [ 'uglify']);
- 我的项目目录结构如下:

-
然后在命令行中输入:grunt
- 可以看见在appBulid文件夹下生成了js的压缩文件
- 然后同理npm install grunt-contrib-插件名 --save-dev 安装jshint(js语法检查插件)、csslint(css语法检查插件)、cssmin(css压缩插件)、watch(实时监控文件变化、调用相应的任务重新执行)
-
grunt.registerTask('default', ['csslint', 'jshint', 'cssmin', 'uglify', 'watch']);任务注册的顺序,先语法检查,再压缩,最后是监控 - 相关配置Gruntfile.js代码如下:
-
module.exports = function(grunt) { // Project configuration. grunt.initConfig({ //Read the package.json (optional) pkg: grunt.file.readJSON('package.json'), banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' + '<%= grunt.template.today("yyyy-mm-dd") %> ' + '* Copyright (c) <%= grunt.template.today("yyyy") %> ', //uglify配置信息 uglify: { options: { stripBanners:true, banner: '/*! <%= pkg.name %> - <%= pkg.version %>.js <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, buildall: {//任务三:按原文件结构压缩js文件夹内所有JS文件 files: [{ expand:true, cwd:'public/javascripts/app',//js目录下 src:'**/*.js',//所有js文件 dest: 'public/javascripts/appBuild',//输出到此目录下 ext: '.min.js' }] } }, //jshint配置信息 jshint: { all: ['Gruntfile.js', 'public/javascripts/app/*.js'] // options: ['Gruntfile.js', 'public/javascripts/app/*.js'], // build: { // jshintrc: '.jshintrc' // } }, //csslint配置信息 csslint: { options: { csslintrc: '.csslintrc' }, strict: { options: { import: 2 }, src: ['public/stylesheets/app/*.css'] }, lax: { options: { import: false }, src: ['public/stylesheets/app/*.css'] } }, //cssmin配置信息 cssmin: { options:{ stripBanners:true, //合并时允许输出头部信息 banner:'/*!<%= pkg.name %> - <%= pkg.version %>-‘+‘<%=grunt.template.today("yyyy-mm-dd") %> */ ' }, build:{ files: [{ expand:true, cwd:'public/stylesheets/app',//css目录下 src:'**/*.css',//所有css文件 dest: 'public/stylesheets/appmin',//输出到此目录下 ext: '.min.css' }] } }, //watch配置 watch: { files:['public/javascripts/app/*.js', 'public/stylesheets/app/*.css'], tasks:['uglify', 'jshint', 'csslint', 'cssmin'], options: {spawn:false} } }); // These plugins provide necessary tasks.加载插件 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-csslint'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-watch'); // Default task.注册默认任务 grunt.registerTask('default', ['csslint', 'jshint', 'cssmin', 'uglify', 'watch']); };