对Javascript的原型链做一些简单总结。希望能够有助于加深理解。
为了方便理解,以下论述针对Firefox及Chrome实现,并不是ES标准。所以,我们姑且区分一下__proto__和prototype。__proto__称为内建原型对象,简称内建原型;prototype称为函数原型对象,简称函数原型。
先记住三条规则:
- 每个对象都有一个内建原型__proto__属性,包括 prototype;内置对象Object.prototype的__proto__属性为 null;但因为函数也是对象,所以每个函数也有一个内建原型__proto__属性
- 每个函数都有一个函数原型prototype属性;
- 只有prototype所指的函数原型对象有constructor属性
以下是各种情况下,__proto__, prototype及constructor的指向关系:
- 对于每个函数F(包括function Function(),function Object()), 其函数原型为F.prototype 指向对象 {constructor:F, __proto__: Object.prototype}
- 对于每个函数F(包括function Function(),function Object()),其内建原型为F.__proto__指向对象 Function.prototype
- 对于对象直接量(通过{}创建的对象),其内建原型__proto__指向对象Object.prototype
- 对于Object.create(P)创建的对象,其内建原型__proto__指向对象P
- 对于new F()创建的对象,其内建原型__proto__指向对象F.prototype
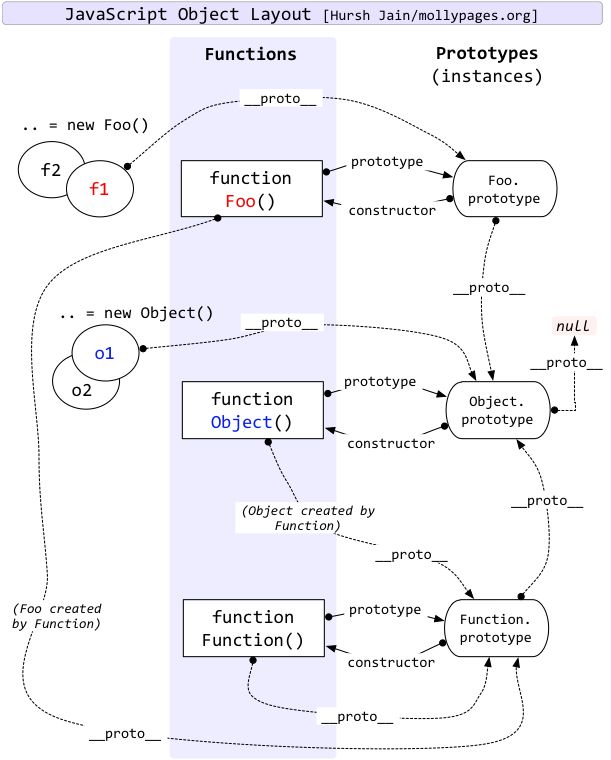
最后借用一张图: