达拉草201771010105《面向对象程序设计(java)》第十四周学习总结
第一部分:理论知识
布局管理器:
布局管理器是一组类。 实现java.awt.LayoutManager接口 ,决定容器中组件的位置和大小 。
Java.awt包中定义了5种布局管理类,每一种布 局管理类对应一种布局策略。 每个容器都有与之相关的默认布局管理器。 当一个容器选定一种布局策略时,它应该创建该 策略对应的布局管理器对象,并将此对象设置为 自己的布局管理器。
五种布局管理器:
(1)FlowLayout:流布局(Applet和Panel的默认 布局管理器)
(2)BorderLayout:边框布局(Window、Frame和 Dialog的默认布局管理器)
(3)GridLayout:网格布局
(4)GridBagLayout:网格组布局
(5)CardLayout:卡片布局
每个容器对象在没有设置新的布局前,在容器中 添加组件都按照该容器的缺省布局排列。
通过setLayout()方法为容器设置新的布局。 格式: 容器组件名.setLayout(布局类对象名) 例如: pane1.setLayout(newGridLayout(4,4);
1.FlowLayout(流布局管理器):
用于对组件逐行地定位,每完成一行,一个新行便又开 始。与其他布局管理器不同的是,流布局管理器不限制 它所管理组件的大小,允许它们有自己的最佳大小。
构造函数有:
–FlowLayout():生成一个默认的流式布局对象
–FlowLayout(intalign):设定每一行组件的对齐方式 (FlowLayout.LEFT,FlowLayout.CENTER,FlowLayout.RIGHT)
–FlowLayout(intalign,inthgap,intvgap):可以设定组件间的 水平和垂直距离(缺省时组件之间没有空隙)
2.BorderLayout(边框布局管理器):
边框布局管理器是每个JFrame的内容窗格的默认 布局管理器 。
BorderLayout的使用方法:
设置容器的布局管理器为BorderLayout;
向容器中加入组件时,若使用两个参数的add() 方法,第二个参数必须说明加入组件在容器中的 放置位置;
位置参数是BorderLayout类的常量:CENTER、 NORTH、SOUTH、EAST、WEST 例如: frame.add(component,BorderLayout.SOUTH);
3.GridLayout(网格布局管理器):
网格布局按行列排列所有的组件;
在网格布局对象的构造器中,需要指定行数和列数: panel.setLayout(newGridLayout(6,10));
放置组件的每个单元具有相同的尺寸。
添加组件,从第一行和第一列开始,然后是第一行 的第二列。以此类推。 panel.add(newJButton("1")); panel.add(newJButton("2"));
GridLayout的使用方法:
GridLayout的构造函数如下: (1)GridLayout():生成一个单行单列的网格布局 (2)GridLayout(introws,intcols):生成一个设定行数 和列数的网格布局 (3)GridLayout(introws,intcolumns,inthgap,intvgap): 可以设置组件之间的水平和垂直间隔
由于网格中所有单元的宽度、高度是相同的,所 以Grid布局管理器总是忽略组件的最佳大小。
将组件添加到网格中的命令次序决定组件占有 的单元。单元的列数是从左到右填充,而行是从 上到下由行填充。
实验十四 Swing图形界面组件
实验时间 20178-11-29
1、实验目的与要求
(1) 掌握GUI布局管理器用法;
(2) 掌握各类Java Swing组件用途及常用API;
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握各种布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;
1 package calculator; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import javax.swing.*; 6 7 /** 8 * A panel with calculator buttons and a result display. 9 */ 10 public class CalculatorPanel extends JPanel 11 { 12 private JButton display; 13 private JPanel panel; 14 private double result; 15 private String lastCommand; 16 private boolean start; 17 18 public CalculatorPanel() 19 { 20 setLayout(new BorderLayout()); 21 22 result = 0; 23 lastCommand = "="; 24 start = true; 25 26 // add the display 27 28 display = new JButton("0"); 29 display.setEnabled(false);//始能属性不起作用 30 add(display, BorderLayout.NORTH); 31 32 ActionListener insert = new InsertAction();//数字按钮用insert对象 33 ActionListener command = new CommandAction(); 34 35 // add the buttons in a 4 x 4 grid 36 37 panel = new JPanel();//容器组件 38 panel.setLayout(new GridLayout(4, 4));//定义容器的布局管理器为4行4列的网格布局管理器 39 40 addButton("7", insert); 41 addButton("8", insert); 42 addButton("9", insert); 43 addButton("/", command); 44 45 addButton("4", insert); 46 addButton("5", insert); 47 addButton("6", insert); 48 addButton("*", command); 49 50 addButton("1", insert); 51 addButton("2", insert); 52 addButton("3", insert); 53 addButton("-", command); 54 55 addButton("0", insert); 56 addButton(".", insert); 57 addButton("=", command); 58 addButton("+", command); 59 60 add(panel, BorderLayout.CENTER); 61 } 62 63 /** 64 * Adds a button to the center panel. 65 * @param label the button label 66 * @param listener the button listener 67 */ 68 private void addButton(String label, ActionListener listener) 69 { 70 JButton button = new JButton(label); 71 button.addActionListener(listener); 72 panel.add(button); 73 } 74 75 /** 76 * This action inserts the button action string to the end of the display text. 77 */ 78 private class InsertAction implements ActionListener 79 { 80 public void actionPerformed(ActionEvent event) 81 { 82 String input = event.getActionCommand();//command保存发出动作的按钮的标签 83 if (start) 84 { 85 display.setText(""); 86 start = false; 87 } 88 display.setText(display.getText() + input); 89 } 90 } 91 92 /** 93 * This action executes the command that the button action string denotes. 94 */ 95 private class CommandAction implements ActionListener 96 { 97 public void actionPerformed(ActionEvent event) 98 { 99 String command = event.getActionCommand(); 100 101 if (start) 102 { 103 if (command.equals("-")) 104 { 105 display.setText(command); 106 start = false; 107 } 108 else lastCommand = command; 109 } 110 else 111 { 112 calculate(Double.parseDouble(display.getText()));//calculate调用Double类型数据 113 lastCommand = command; 114 start = true; 115 } 116 } 117 } 118 119 /** 120 * Carries out the pending calculation. 121 * @param x the value to be accumulated with the prior result. 122 */ 123 public void calculate(double x) 124 { 125 if (lastCommand.equals("+")) result += x; 126 else if (lastCommand.equals("-")) result -= x; 127 else if (lastCommand.equals("*")) result *= x; 128 else if (lastCommand.equals("/")) result /= x; 129 else if (lastCommand.equals("=")) result = x; 130 display.setText("" + result);//将result的计算结果更改为数字字符串 131 } 132 }
1 package calculator; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-06-12 8 * @author Cay Horstmann 9 */ 10 public class Calculator 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 CalculatorFrame frame = new CalculatorFrame(); 16 frame.setTitle("Calculator"); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 } 21 }
1 package calculator; 2 3 import javax.swing.*; 4 5 /** 6 * A frame with a calculator panel. 7 */ 8 public class CalculatorFrame extends JFrame 9 { 10 public CalculatorFrame() 11 { 12 add(new CalculatorPanel()); 13 pack(); 14 } 15 }
运行结果如下:

测试程序2
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握各种文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

测试程序3
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

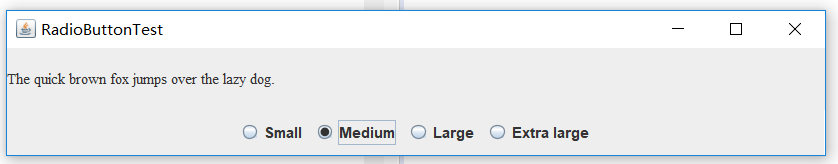
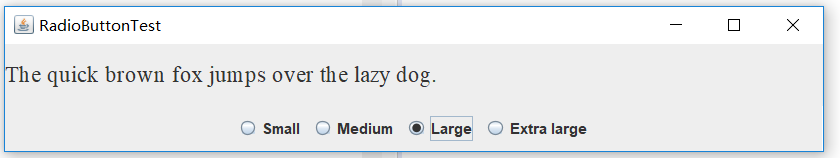
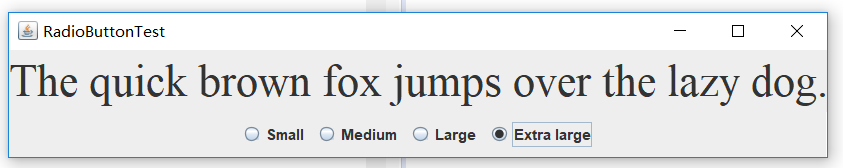
测试程序4
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:




测试程序5
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

测试程序6
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

测试程序7
l 在elipse IDE中调试运行教材501页程序12-7,结合运行结果理解程序;
l 掌握滑动条组件的用法;
记录示例代码阅读理解中存在的问题与疑惑。
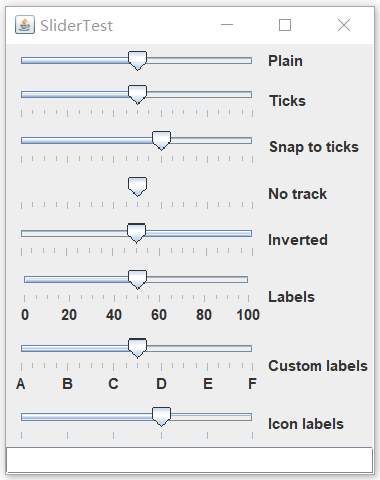
1 package slider; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.15 2015-06-12 8 * @author Cay Horstmann 9 */ 10 public class SliderTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 SliderFrame frame = new SliderFrame();//生成类对象 16 frame.setTitle("SliderTest");//将此窗体的标题设置为指定的字符串 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置用户在此窗体上发起 "close" 时默认执行的操作 18 frame.setVisible(true);//根据参数 b 的值显示或隐藏此 Window 19 }); 20 } 21 }
1 package slider; 2 3 import java.awt.*; 4 import java.util.*; 5 import javax.swing.*; 6 import javax.swing.event.*; 7 8 /** 9 * A frame with many sliders and a text field to show slider values. 10 */ 11 public class SliderFrame extends JFrame//类的继承 12 { 13 private JPanel sliderPanel; 14 private JTextField textField; 15 private ChangeListener listener; 16 17 public SliderFrame() 18 { 19 sliderPanel = new JPanel();//生成类对象 20 sliderPanel.setLayout(new GridBagLayout());//设置此容器的布局管理器为网格包布局管理器。 21 22 // 为所有 sliders注册监听器 23 listener = event -> { 24 //当滑动slider的时候 更新文本域的值 25 JSlider source = (JSlider) event.getSource();//生成一个让用户以图形方式在有界区间内通过移动滑块来选择值的组件类对象。 26 textField.setText("" + source.getValue());//将此 TextComponent 文本设置为指定文本 27 }; 28 29 30 31 JSlider slider = new JSlider();//创建一个水平滑块。 32 addSlider(slider, "Plain"); 33 34 35 slider = new JSlider(); 36 slider.setPaintTicks(true);//在滑块上绘制刻度标记 37 slider.setMajorTickSpacing(20);//设置主刻度标记的间隔 38 slider.setMinorTickSpacing(5); 39 addSlider(slider, "Ticks"); 40 41 slider = new JSlider(); 42 slider.setPaintTicks(true); 43 slider.setSnapToTicks(true); 44 slider.setMajorTickSpacing(20); 45 slider.setMinorTickSpacing(5); 46 addSlider(slider, "Snap to ticks"); 47 48 // 添加没有轨迹的平滑快 49 50 slider = new JSlider(); 51 slider.setPaintTicks(true); 52 slider.setMajorTickSpacing(20); 53 slider.setMinorTickSpacing(5); 54 slider.setPaintTrack(false); 55 addSlider(slider, "No track"); 56 57 //添加倒置的平滑快 58 59 slider = new JSlider(); 60 slider.setPaintTicks(true); 61 slider.setMajorTickSpacing(20); 62 slider.setMinorTickSpacing(5); 63 slider.setInverted(true); 64 addSlider(slider, "Inverted"); 65 66 // 添加一个数字标签的平滑快 67 68 slider = new JSlider(); 69 slider.setPaintTicks(true); 70 slider.setPaintLabels(true);//在滑块上绘制标签。 71 slider.setMajorTickSpacing(20); 72 slider.setMinorTickSpacing(5); 73 addSlider(slider, "Labels"); 74 75 // 添加一个字母标签的平滑快 76 77 slider = new JSlider(); 78 slider.setPaintLabels(true); 79 slider.setPaintTicks(true);//在滑块上绘制刻度标记 80 slider.setMajorTickSpacing(20); 81 slider.setMinorTickSpacing(5); 82 83 Dictionary<Integer, Component> labelTable = new Hashtable<>(); 84 labelTable.put(0, new JLabel("A"));//创建 JLabel 实例。 85 labelTable.put(20, new JLabel("B")); 86 labelTable.put(40, new JLabel("C")); 87 labelTable.put(60, new JLabel("D")); 88 labelTable.put(80, new JLabel("E")); 89 labelTable.put(100, new JLabel("F")); 90 91 slider.setLabelTable(labelTable);//在给定值处绘制标签 92 addSlider(slider, "Custom labels"); 93 94 95 slider = new JSlider(); 96 slider.setPaintTicks(true); 97 slider.setPaintLabels(true); 98 slider.setSnapToTicks(true); 99 slider.setMajorTickSpacing(20); 100 slider.setMinorTickSpacing(20); 101 102 labelTable = new Hashtable<Integer, Component>();//构造一个新的空哈希表。 103 104 // 添加图像 105 106 labelTable.put(0, new JLabel(new ImageIcon("nine.gif"))); 107 labelTable.put(20, new JLabel(new ImageIcon("ten.gif"))); 108 labelTable.put(40, new JLabel(new ImageIcon("jack.gif"))); 109 labelTable.put(60, new JLabel(new ImageIcon("queen.gif"))); 110 labelTable.put(80, new JLabel(new ImageIcon("king.gif"))); 111 labelTable.put(100, new JLabel(new ImageIcon("ace.gif"))); 112 113 slider.setLabelTable(labelTable);//用于指定将在给定值处绘制标签 114 addSlider(slider, "Icon labels"); 115 116 // 添加文本域 117 118 textField = new JTextField(); 119 add(sliderPanel, BorderLayout.CENTER); 120 add(textField, BorderLayout.SOUTH); 121 pack();//调整此窗口的大小,以适合其子组件的首选大小和布局。 122 } 123 124 /** 125 * Adds a slider to the slider panel and hooks up the listener 126 * @param s the slider 127 * @param description the slider description 128 */ 129 public void addSlider(JSlider s, String description)//一个让用户以图形方式在有界区间内通过移动滑块来选择值的组件。 130 { 131 s.addChangeListener(listener); 132 JPanel panel = new JPanel(); 133 panel.add(s); 134 panel.add(new JLabel(description)); 135 panel.setAlignmentX(Component.LEFT_ALIGNMENT);//设置垂直对齐方式。 136 GridBagConstraints gbc = new GridBagConstraints();//设置组件间的约束关系 137 gbc.gridy = sliderPanel.getComponentCount(); 138 gbc.anchor = GridBagConstraints.WEST; 139 sliderPanel.add(panel, gbc); 140 } 141 }
运行结果如下:

负责程序:12-7
程序GUI设计中应用的相关组件:滑动条(JSlider)
滑动条(JSlider );
滑动条可以让用户从一组离散值中进行选择 ,并且它还允许进行连续值得选择。
滑动条的构造:
JSlider slider = new JSlider(min,max,initialValue); JSlider slider = new JSlider(SwingConstants.VERTICAL,min,max,initialValue);
滑动条的修饰:
可通过显示标尺(tricks)对滑动条进行修饰。 slider.setMajorTickSpacing(20); 大标尺标记 slider.setMinorTickSpacing(5); 小标尺标记 要想显示以上标记,还需调用: slider.setPaintTicks(true);
可以调用下列方法为大标尺添加标尺标签: slider.setPaintLabels(true); 会根据构建标尺时的min,max,和大标尺的间距自动 添加 还可以提供其他形式的标尺标记: Hashtable<Integer,Component> labelTable = new Hashtable<Integer,Component>(); 构造一个键为Integer类型且值为Component类型 的散列表。
用put(大标尺标记处,JLabel对象)添加标签 labelTable.put(0,new JLabel("A")); labelTable.put(20,new JLabel("B")); ..... labelTable.put(100,new JLabel("F")); 再调用setLabelTable方法,组件就会放置在标尺 标记处: slider.setLabelTable(labelTable);
要想隐藏滑动条的移动轨迹可以调用 slider.setPaintTrack(false); 逆向滑动条 slider.setInverted(true); "对齐标尺" slider.setSnapToTicks(true); 只要用户完成拖放滑动条的操作,滑动条就会立 即自动得移到最接近标尺处。
测试程序8
l 在elipse IDE中调试运行教材512页程序12-8,结合运行结果理解程序;
l 掌握菜单的创建、菜单事件监听器、复选框和单选按钮菜单项、弹出菜单以及快捷键和加速器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

测试程序9
l 在elipse IDE中调试运行教材517页程序12-9,结合运行结果理解程序;
l 掌握工具栏和工具提示的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

测试程序10
l 在elipse IDE中调试运行教材524页程序12-10、12-11,结合运行结果理解程序,了解GridbagLayout的用法。
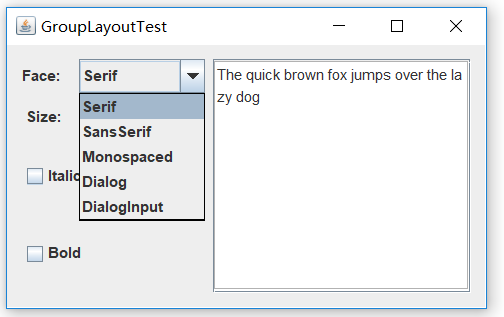
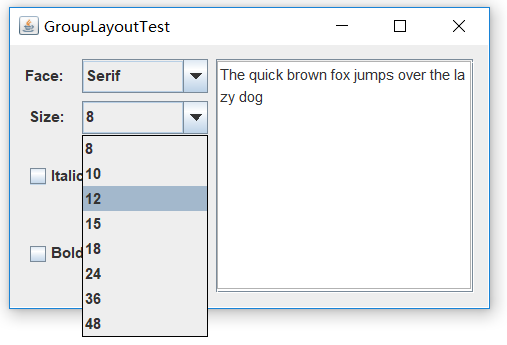
l 在elipse IDE中调试运行教材533页程序12-12,结合程序运行结果理解程序,了解GroupLayout的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:
GridbagLayout:


GroupLayout:


测试程序11
l 在elipse IDE中调试运行教材539页程序12-13、12-14,结合运行结果理解程序;
l 掌握定制布局管理器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

测试程序12
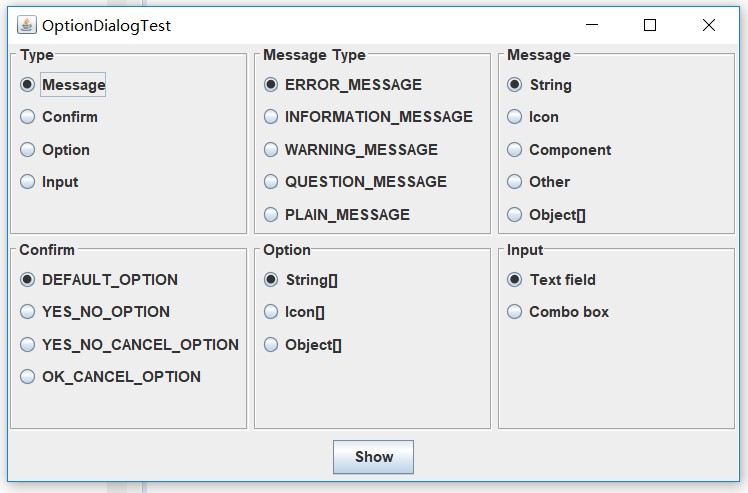
l 在elipse IDE中调试运行教材544页程序12-15、12-16,结合运行结果理解程序;
l 掌握选项对话框的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:

测试程序13
l 在elipse IDE中调试运行教材552页程序12-17、12-18,结合运行结果理解程序;
l 掌握对话框的创建方法;
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:


测试程序14
l 在elipse IDE中调试运行教材556页程序12-19、12-20,结合运行结果理解程序;
l 掌握对话框的数据交换用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
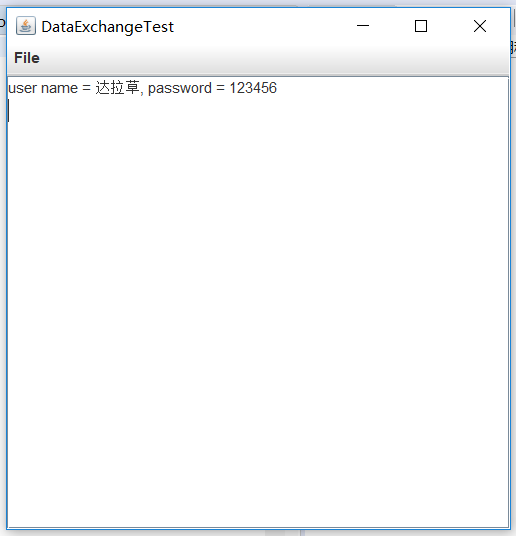
运行结果如下:


测试程序15
l 在elipse IDE中调试运行教材556页程序12-21、12-2212-23,结合程序运行结果理解程序;
l 掌握文件对话框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
运行结果如下:



测试程序16
l 在elipse IDE中调试运行教材570页程序12-24,结合运行结果理解程序;
l 了解颜色选择器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。
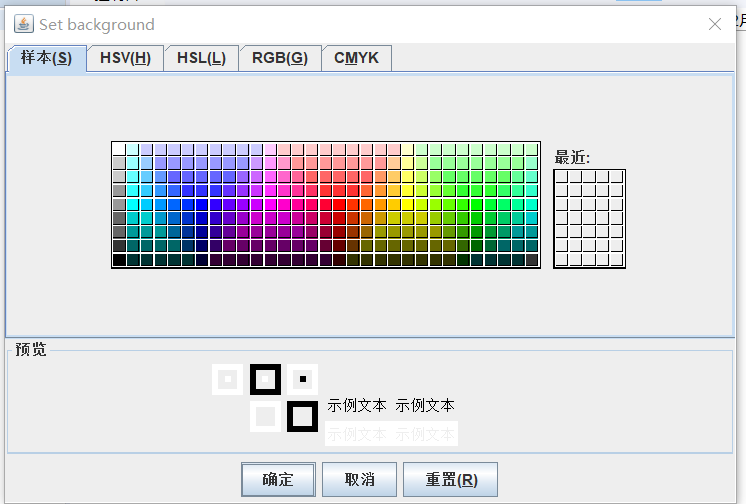
运行结果如下:


实验2:组内讨论反思本组负责程序,理解程序总体结构,梳理程序GUI设计中应用的相关组件,整理相关组件的API,对程序中组件应用的相关代码添加注释。
实验3:组间协同学习:在本班课程QQ群内,各位同学对实验1中存在的问题进行提问,提问时注明实验1中的测试程序编号,负责对应程序的小组需及时对群内提问进行回答。
总结:
1.
文本输入:
文本域(JTextField): 用于获取单行文本输入。
文本区(JTextArea)组件可让用户输入多行文 本。生成JTextArea组件对象时,可以指定文本 区的行数和列数: textArea = new JTextArea(8, 40);
文本区与文本域的异同相同之处: 文本域和文本区组件都可用于获取文本输入。
不同之处:文本域只能接受单行文本的输入; 文本区能够接受多行文本的输入。
文本区JTextArea的常用API:Java.swing. JTextArea 1.2 – JTextArea(int rows, int cols)
构造一个rows行cols列的文本区对象 – JTextArea(String text,int rows, int cols)
用初始文本构造一个文本区对象 – void setRows(int rows)
设置文本域使用的行数 – void append(String newText)
将给定文本附加到文本区中已有文本的后面 – void setLineWrap(boolean wrap)
打开或关闭换行
标签组件:标签是容纳文本的组件。它们没有任何修饰(如没有边界 ),也不响应用户输入。
标签的常用用途之一就是标识组件,例如标识文本域。
2.标签组件(JLabel)
标签是容纳文本的组件。它们没有任何修饰(如没有边界 ),也不响应用户输入。
标签的常用用途之一就是标识组件,例如标识文本域。其 使用步骤如下:
1. 创建一个JLabel组件 例: JLabellabel = new JLabel(“hours”, SwingConstants.RIGHT); 或者 JLabellabel = new JLabel(“hours”, JLabel.RIGHT);以上代码创建了一个label,并指定label的对齐方式为右对齐。
2. 将标签组件放置在距离被标识组件足够近的地方。
3.密码域(JPasswordField)
密码域是一种特殊类型的文本域。每个输入的字 符都用回显字符实现,典型的回显字符为*。
常用API(教材485页) –JPassWordField(String text, int columns) 构造一个密码域对象。 void setEchoChar(char echo) 为密码域设置指定回显字符。 char[] getPassword() 返回密码域中的文本。
4.滚动窗格(JScrollPane)
Swing中文本区没有滚动条,若需要滚动条。将文 本区放入一个滚动窗格中即可。
常用API—Java.swing. JScrollPane。 –JScrollPane(Component c) 在组件c上添加滚动条,返回添加后的组件
5.选择组件
复选框 单选按钮 边框 组合框 滑动条
(1)复选框构造器 1.bold = new JCheckBox("Bold"); 复选框自动地带有表示标签。 JCheckBox(String label,Icon icon); 构造带有标签与图标的复选框,默认初始未被选择。JCheckBox(String label,boolean state); 用指定的标签和初始化选择状态构造一个复选框单选按钮的构造器(教材492页) 1.JRadioButton(String label,Icon icon); 创建一个带标签和图标的单选按钮RadioButton(String label,boolean state); 用指定的标签和初始化状态构造单选按钮按钮组:为单选按钮组构造一个ButtonGroup的对象。 然后,再将JRadioButton类型的对象添加到按钮 组中。按钮组负责在新按钮被按下的时,取消前一 个按钮的选择状态。如果在一个窗口中 有多组复选框或单选按 钮,就需要可视化的形 式指明哪些按钮属于同 一组。Swing提供了一 组很有用的边框)如果有多个选择项,使用单选按钮占据的屏幕空 间太大时,就可以选择组合框。组合框的事件监听:为了判断组合框的哪个选项被选择,可通过 事件参数调用getSource方法来得到发送事件的组 合框引用,接着调用getSelectdeItem方法获取当 前选择的选项。滑动条:滑动条可以让用户从一组离散值中进行选择 ,并且它还允许进行连续值得选择。
6.菜单
菜单创建 菜单项中的图标 复选框和单选按钮菜单项 弹出菜单 快捷键和加速器 启用和禁用菜单项 工具栏 工具提示
网格组布局 (GridBagLayout):GridBagLayout与GridLayout有点相似,它也是 将组件排在格子里,但是GridBagLayout在网格 的基础上提供更复杂的布局。
GridBagLayout允许单个组件在一个单元中不填 满整个单元,而只是占用最佳大小,也允许单个 组件扩展成不止一个单元,并且可以用任意顺序 加入组件。
定制布局管理器: 程序员可通过自己设计LayoutManager类来实现 特殊的布局方式。定制布局管理器需要实现LayoutManager接口, 并覆盖以下方法。
7.对话框:
对话框是一种大小不能变化、不能有菜单的容器窗口;对话框不能作为一个应用程序的主框架,而必须包含在其他的容器中。
Java提供多种对话框类来支持多种形式的对话框。
对话框依赖于框架。当框架撤销时,依赖该框架的对话框 也撤销。当框架图标化时,依赖它的对话框也从屏幕上消 失。当框架窗口恢复时,依赖框架的对话框又返回屏幕。
选项对话框:JOptionPane提供的对话框是模式对话框。当模 式对话框显示时,它不允许用户输入到程序的 其他的窗口。使用JOptionPane,可以创建和自 定义问题、信息、警告和错误等几种类型的对 话框。
数据交换:输入对话框含有供用户输入文本的文本框、一个确认和取 消按钮,是有模式对话框。当输入对话框可见时,要求用户 输入一个字符串。
文件对话框:专门用于对文件(或目录)进行浏览和选择的对 话框,常用的构造方法: – JFileChooser():根据用户的缺省目录创建文件对话框 – JFileChooser(File currentDirectory):根据File型参数 currentDirectory指定的目录创建文件对话框
颜色对话框: javax.swing包中的JColorChooser类的静态方 法: public static Color showDialog(Component component, String title, Color initialColor)创建一个颜色对话框
参数component指定对话框所依赖的组件,title 指定对话框的标题;initialColor 指定对话框返回 的初始颜色,即对话框消失后,返回的默认值。 颜色对话框可根据用户在颜色对话框中选择的颜 色返回一个颜色对象.
实验总结:
这周的实验我们采用了小组协作学习模式,自己存在的问题和学习感悟记录下来,之后在小组学习时讨论解决。通过这周的实验我们交流了各自学习中遇到的问题,在学习过程中我发现对于之前学过的知识掌握还不够好。