起始结构
typedef struct tagBITMAPFILEHEADER {
WORD bfType; //类型名,字符串“BM”,
DWORD bfSize; //文件大小
WORD bfReserved1; //保留字
WORD bfReserved2; //保留字
DWORD bfOffBits; //实际位图数据的偏移字节数,即前三个部分长度之和
} BITMAPFILEHEADER;
对应数据

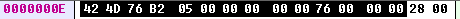
WORD bfType : 0x4d42
DWORD bfSize:0x5b276
WORD bfReserved1:0x0
WORD bfReserved2:0x0
DWORD bfOffBits:0x76
紧跟着是
typedef struct tagBITMAPINFOHEADER{
DWORD biSize; //指定此结构体的长度,0x28
LONG biWidth; //位图宽
LONG biHeight; //位图高.为正,表示从下往上存储,左下角是起点。为负,表示从上往下储存,左上角是起点
WORD biPlanes; //平面数,为1
WORD biBitCount //采用颜色位数,可以是1,2,4,8,16,24,32
DWORD biCompression; //压缩方式,可以是0,1,2,其中0表示不压缩
DWORD biSizeImage; //实际位图数据占用的字节数
LONG biXPelsPerMeter; //X方向分辨率
LONG biYPelsPerMeter; //Y方向分辨率
DWORD biClrUsed; //使用的颜色数,如果为0,则表示默认值(2^颜色位数)
DWORD biClrImportant; //重要颜色数,如果为0,则表示所有颜色都是重要的
} BITMAPINFOHEADER;
对应数据

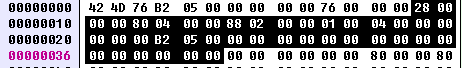
DWORD biSize:0x28
LONG biWidth:0x480
LONG biHeight:0x288
WORD biPlanes:0x1
WORD biBitCount:0x4
DWORD biCompression:0x0
DWORD biSizeImage:0x5B200
LONG biXPelsPerMeter:0x0
LONG biYPelsPerMeter:0x0
DWORD biClrUsed:0x0
DWORD biClrImportant:0x0
4位位图有调色板2^4=16个
typedef struct tagRGBQUAD {
BYTE rgbBlue; //蓝色
BYTE rgbGreen; //绿色
BYTE rgbRed; //红色
BYTE rgbReserved; //保留值,常用于Alpha透明值
} RGBQUAD;

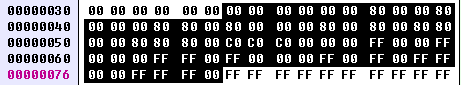
索引0:(B,G,R,A)=(0x0,0x0,0x0,0x0)
索引1:(B,G,R,A)=(0x0,0x0,0x80,0x0)
....
索引15:(B,G,R,A)=(0xff,0xff,0xff,0x0)
其余是数据区域,关于4位位图,有两种。本随笔中展示的是BI_RGB(未压缩),另一种是BI_RLE4(数据区数据压缩),压缩方式请参考下面微软的官方链接,解码我就不写了,因为GDI的CreateDIBSection函数自带解码,所以偷懒了。哈哈哈。
原理地址:https://docs.microsoft.com/zh-cn/windows/desktop/gdi/bitmap-compression
简单说下,BI_RLE4压缩分两个模式,一个是Encoded模式,另一种是absolute模式,官方针对此模式的讲解都给出了例子,大家作为练习,可以读了上面的官方文档,再写,难度不大。
代码参考最后