<mvc:annotation-driven />配置在什么时候必须配置?
① 直接配置响应的页面:无需经过控制器来执行结果 ;但会导致其他请求路径失效,需要配置mvc:annotation-driven标签
<mvc:view-controller path="/success" view-name="success"/>
② RESTful-CRUD操作,删除时,通过jQuery执行delete请求时,找不到静态资源,需要配置mvc:annotation-driven标签
<mvc:default-servlet-handler /> 将在 SpringMVC 上下文中定义一个 DefaultServletHttpRequestHandler,它会对进入 DispatcherServlet 的请求进行筛查,如果发现是没有经过映射的请求,就将该请求交由 WEB 应用服务器默认的 Servlet 处理,如果不是静态资源的请求,才由 DispatcherServlet 继续处理。
③ 配置类型转换器服务时,需要指定转换器服务引用
<mvc:annotation-driven conversion-service=“conversionService”/> 会将自定义的 ConversionService 注册到 Spring MVC 的上下文中
④ 后面完成JSR 303数据验证,也需要配置
关于 <mvc:annotation-driven /> 作用
① <mvc:annotation-driven /> 会自动注册:
RequestMappingHandlerMapping 、RequestMappingHandlerAdapter 与ExceptionHandlerExceptionResolver 三个bean。
② 还将提供以下支持:
-
支持使用 ConversionService 实例对表单参数进行类型转换
-
支持使用 @NumberFormat、@DateTimeFormat 注解完成数据类型的格式化
-
支持使用 @Valid 注解对 JavaBean 实例进行 JSR 303 验证
-
支持使用 @RequestBody 和 @ResponseBody 注解
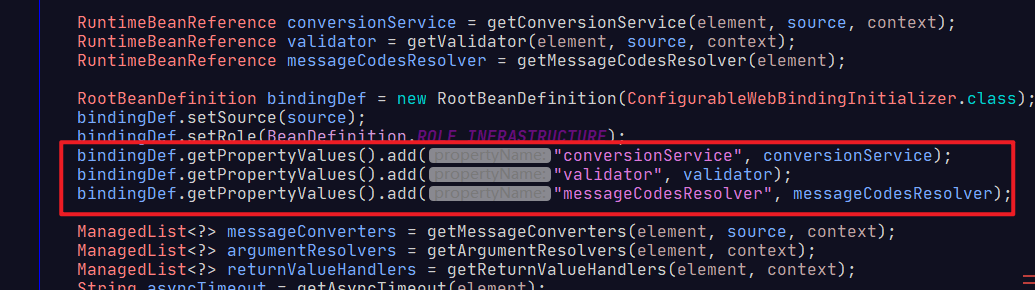
是由AnnotationDrivenBeanDefinitionParser这个类进行工作的,下面为它的核心代码,可以看到处理绑定,校验,类型转化。
static {
ClassLoader classLoader = AnnotationDrivenBeanDefinitionParser.class.getClassLoader();
javaxValidationPresent = ClassUtils.isPresent("javax.validation.Validator", classLoader);
romePresent = ClassUtils.isPresent("com.rometools.rome.feed.WireFeed", classLoader);
jaxb2Present = ClassUtils.isPresent("javax.xml.bind.Binder", classLoader);
jackson2Present = ClassUtils.isPresent("com.fasterxml.jackson.databind.ObjectMapper", classLoader) &&
ClassUtils.isPresent("com.fasterxml.jackson.core.JsonGenerator", classLoader);
jackson2XmlPresent = ClassUtils.isPresent("com.fasterxml.jackson.dataformat.xml.XmlMapper", classLoader);
jackson2SmilePresent = ClassUtils.isPresent("com.fasterxml.jackson.dataformat.smile.SmileFactory", classLoader);
jackson2CborPresent = ClassUtils.isPresent("com.fasterxml.jackson.dataformat.cbor.CBORFactory", classLoader);
gsonPresent = ClassUtils.isPresent("com.google.gson.Gson", classLoader);
}

注解几种情况
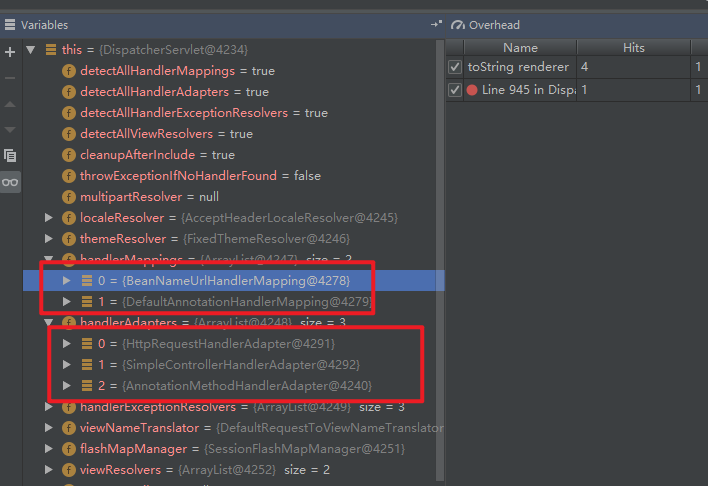
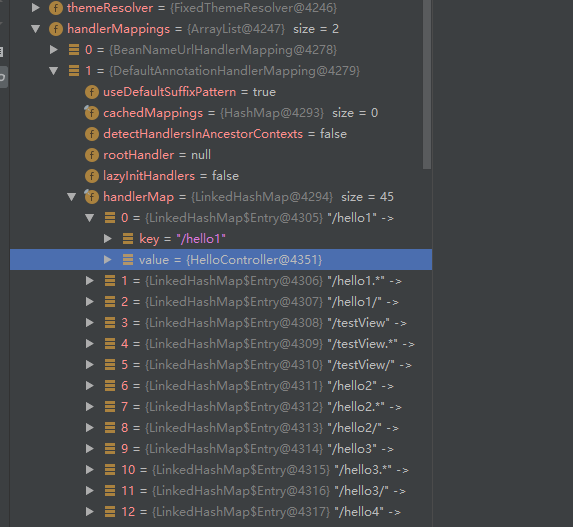
① 既没有配置 <mvc:default-servlet-handler /> 也没有配置 <mvc:annotation-driven />
结果:动态资源像@RequestMapping映射的资源能访问,静态资源(.html,.js,.img)不能访问

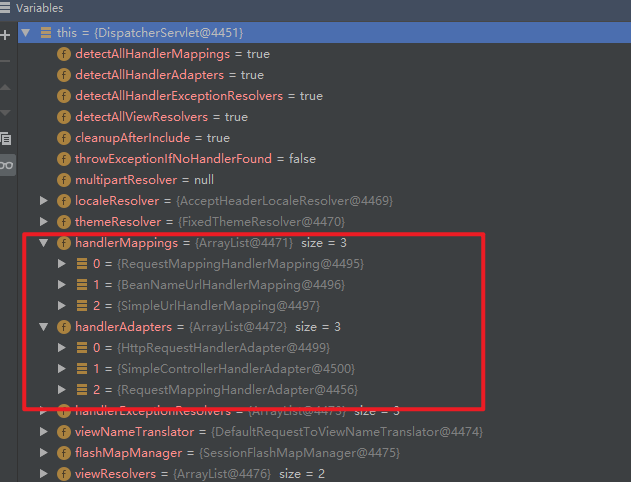
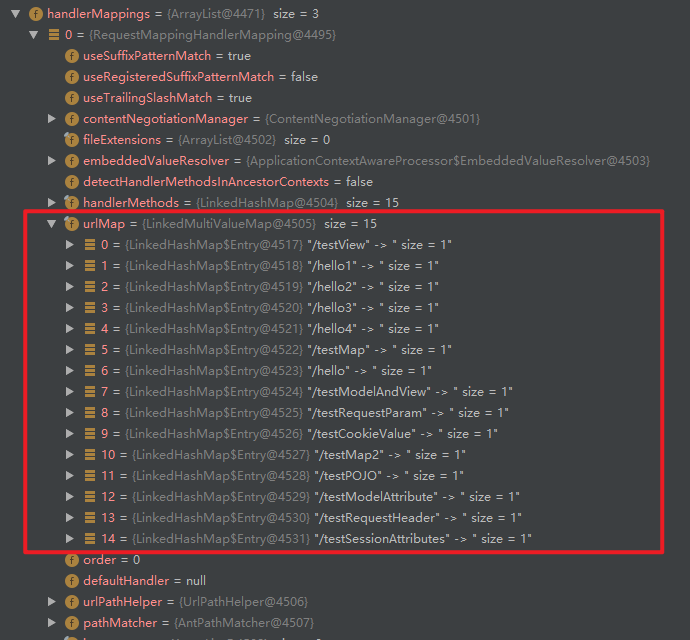
主要是第二个在干活,它里面有一个handlerMap里面包含了映射,所以动态的能访问。静态不能访问,就是因为里面没有保存静态资源映射。

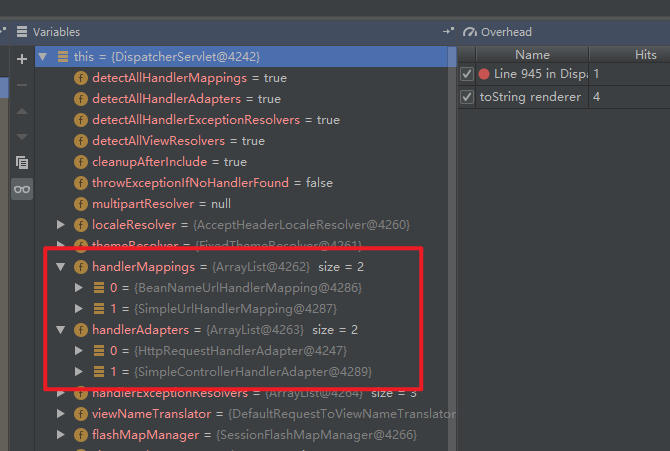
② 配置了 <mvc:default-servlet-handler /> 但没有配置 <mvc:annotation-driven />
结果:可以加载静态资源,动态资源不行。


DefaultAnnotationHandlerMapping没有了,不能存储那些请求信息了。
③ 既配置了 <mvc:default-servlet-handler /> 又配置 <mvc:annotation-driven />
结果:动态资源和静态资源都能访问


AnnotationMethodHandlerAdapter被替换成RequestMappingHandlerAdapter来干活了。如果没有配置<mvc:annotation-driven />标签时,conversionService为null.AnnotationMethodHandlerAdapter已经过时,Spring3.2推荐RequestMappingHandlerAdapter来替代。所以说,默认情况下,没有配置这两个配置时,HelloWorld 程序可以正常运行,但是,涉及到静态资源查找的时候,就必须配置这个<mvc:annotation-driven />配置了