FLEX 应用
一:浏览器的支持:

二:设置容器为弹性盒子:
.box{(说明)
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */ display: -moz-box; /* 老版本语法: Firefox (buggy) */ display: -ms-flexbox; /* 混合版本语法: IE 10 */ display: -webkit-flex; /* 新版本语法: Chrome 21+ */ display: flex; || display: inline-flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}
.flex-container { (实用,09年以前的写法,不建议用)
display: -moz-box; /* Firefox */
display: -ms-flexbox; /* IE10 */
display: -webkit-box; /* Safari */
display: -webkit-flex; /* Chrome, WebKit */
display: box;
display: flexbox;
display: flex;
100%;
height: 100%;
}
box{(实用,11年以后的写法,推荐用)
display: -webkit-flex; /* Safari */(主要还是兼容苹果手机)
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三:需要设置于容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction属性
flex-direction:row | row-reverse | column | column-reverse;属性决定主轴的方向(即项目的排列方向)。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性
flex-wrap属性定义,如果一条轴线排不下,如何换行(默认情况下,项目都排在一条线(又称"轴线")上)。
flex-wrap: nowrap | wrap | wrap-reverse;
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
3.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 flex-flow: <flex-direction> || <flex-wrap>;
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch;
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order属性(order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。)
order: <integer>;
4.2 flex-grow属性( flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放 大。)
flex-grow: <number>; /* default 0 */
4.3 flex-shrink属性(flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。)
flex-shrink: <number>; /* default 1 */
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex- shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis: <length> | auto; /* default auto */
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性(是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选)
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
常用属性:
1、栅格布局(类似bootstrap,却无需引用任何文件框架)
eg:
<!DOCTYPE html>
<html>
<head lang="en">
<title>flex</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,user-scalable=no">
<!--[if lt IE 9]>
<script src="http://duoxi.oss-cn-beijing.aliyuncs.com/js/html5shiv.js"></script>
<script src="http://duoxi.oss-cn-beijing.aliyuncs.com/js/respond.min.js"></script>
<![endif]-->
<style type="text/css">
*{margin: 0;padding: 0;}
.wrap{ 100%;min- 320px;min-height: 100%;opacity: 1;}
/*.header{display: -webkit-flex;display: flex;justify-content: center;background: hotpink;padding: 30px 0;}*/
.header{text-align: center;background: hotpink;padding: 30px 0;}
.content{100%;display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: box;}
.content .div{-webkit-box-flex: 1;-moz-box-flex: 1;-ms-box-flex: 1;-webkit-box-flex: 1;box-flex:1;text-align: center;color: #fff;padding: 50px 0;}
.content .div:first-child{background: red;}
.content .div:nth-child(2){background: green;}
.content .div:last-child{background: yellow;}
.content2{100%;box-sizing: border-box;display: flex;}
.content2 .div{color: #fff;padding: 50px 0;}
.content2 .div:first-child{background: red;-webkit-column-count: 1;-moz-column-count:1;column-count: 1;}
.content2 .div:nth-child(2){background: green;-webkit-column-count: 2;-moz-column-count:2;column-count: 2;}
.content2 .div:last-child{background: yellow;-webkit-column-count: 3;-moz-column-count:3;column-count: 3;}
.content3{100%;display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: box;box-orient: horizontal;}
.content3 .div{text-align: center;color: #fff;padding: 50px 0;display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: box;box-orient: horizontal;}
.content3 .div:first-child{background: red;}
.content3 .div:nth-child(2){background: green;}
.content3 .div:last-child{background: yellow;}
.footer{background: navy;padding: 30px 0;color: #fff;text-align: center;}
</style>
</head>
<body>
<div id="wrap" class="wrap">
<div class="header">
<h3>我的第一个flex实例</h3>
</div>
<div class="content">
<div class="div">我是红色的</div>
<div class="div">我是绿色的</div>
<div class="div">我是黄色的</div>
</div>
<div class="content2">
<div class="div">我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的</div>
<div class="div">我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的</div>
<div class="div">我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的我是黄色的</div>
</div>
<div class="content3">
<div class="div">我是红色的</div>
<div class="div">我是绿色的</div>
<div class="div">我是黄色的</div>
</div>
<div class="footer">
<div class="bot">我在页面的最下面</div>
</div>
</div>
</body>
</html>
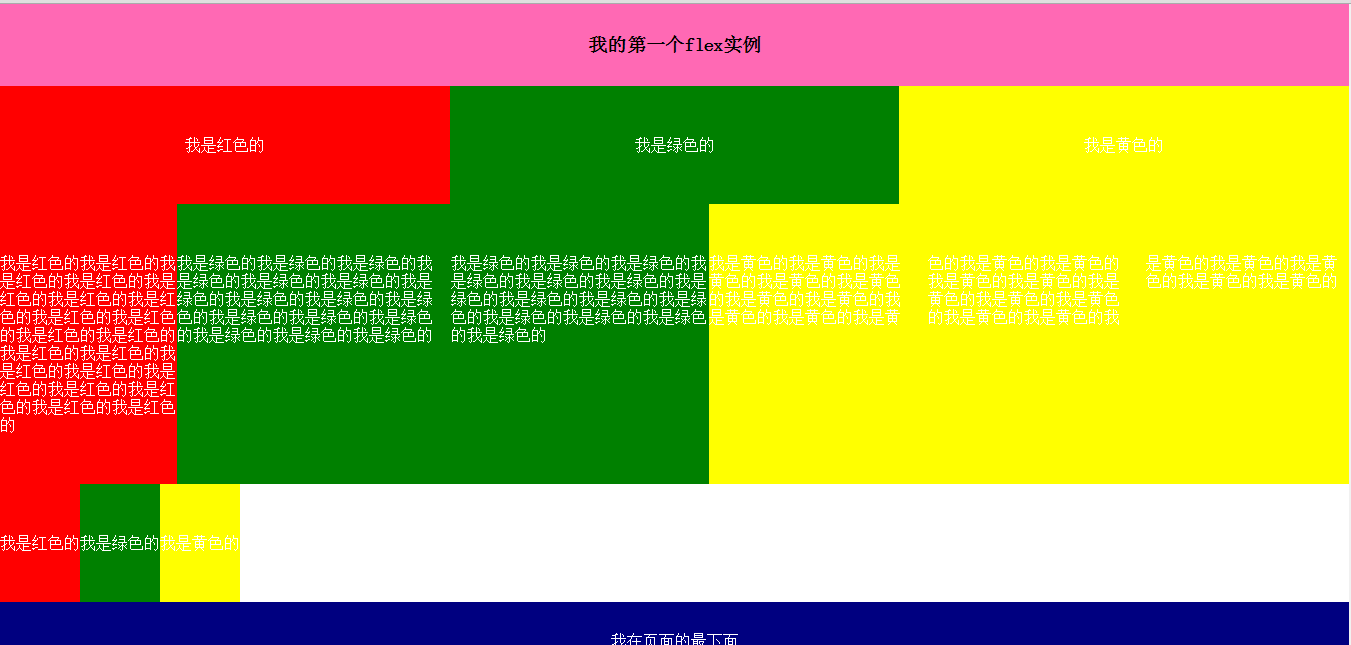
效果图:

2、
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
100%;
height: 500px;
background: red;
color: #fff;
}
.a{
display: flex;
justify-content: center;
}
.b{
display: flex;
justify-content: flex-end;
}
.c{
display: flex;
align-items: center;
}
.d{
display: flex;
justify-content: center;
align-items: center;
}
.e{
display: flex;
justify-content: center;
align-items: flex-end;
}
.f{
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
.div
{
100px;
height: 100px;
background: #fff;
}
</style>
</head>
<body>
<div class="box a/b/c/d/e/f">
<div class="div"></div>
</div>
</body>
</html>
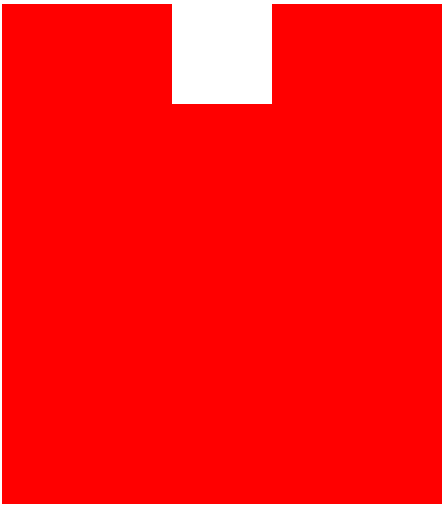
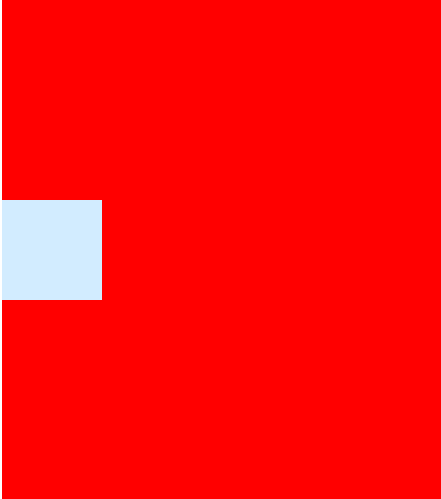
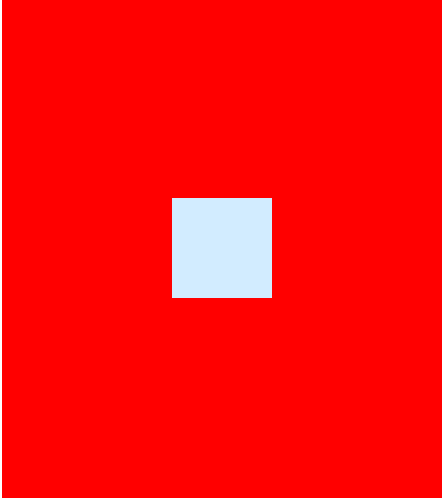
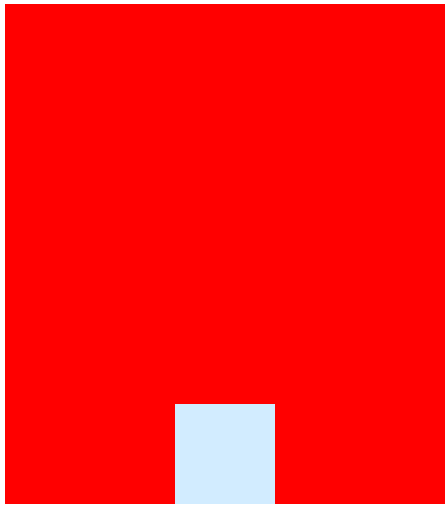
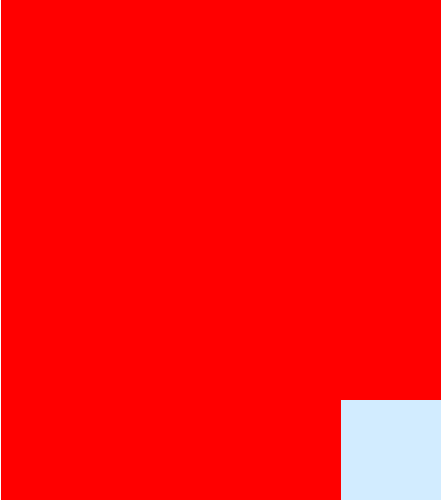
效果图:
(.a)

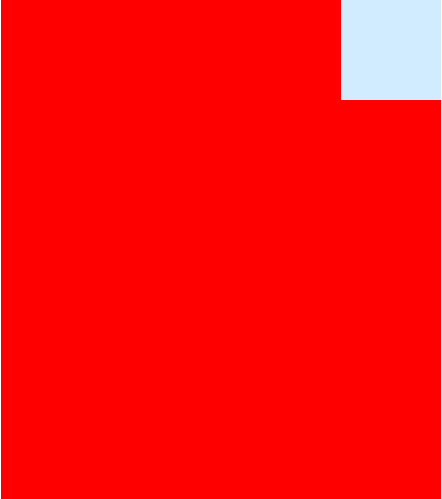
(.b)

(.c)

(.d)

(.e)

(.f)

多个项目类似
注:本文整理主要参考一下网站,详情请查看:
特别感谢!