1 输入属性
通常用于父组件向子组件传递信息
举个栗子:我们在父组件向子组件传递股票代码,这里的子组件我们叫它app-order
首先在app.order.component.ts中声明需要由父组件传递进来的值
order.component.ts
...
@Input()
stockCode: string
@Input()
amount: string
...
order.component.html
<p>这里是子组件</p>
<p>股票代码为{{stockCode}}</p>
<p>股票总数为{{amount}}</p>
然后我们需要在父组件(app.component)中向子组件传值
app.component.ts
...
stock: string
...
app.component.html
<input type="text" placeholder="请输入股票代码" [(ngModel)]="stock"> <app-order [stockCode]="stock" [amount]="100"></app-order>
这里我们使用了Angular的双向数据绑定,将用户输入的值和控制器中的stock进行绑定。然后传递给子组件,子组件接收后在页面显示。
2 输出属性
当子组件需要向父组件传递信息时需要用到输出属性。
举个栗子:当我们从股票交易所获得股票的实时价格时,希望外部也可以得到这个信息。为了方便,这里的实时股票价格我们通过一个随机数来模拟。这里的子组件我们叫它app.price.quote
使用EventEmitter从子组件向外发射事件
price.quote.ts
export class PriceQuoteComponent implements OnInit{
stockCode: string = 'IBM';
price: number;
//使用EventEmitter发射事件
//泛型是指往外发射的事件是什么类型
//priceChange为事件名称
@Output()
priceChange:EventEmitter<PriceQuote> = new EventEmitter();
constructor(){
setInterval(() => {
let priceQuote = new PriceQuote(this.stockCode, 100*Math.random());
this.price = priceQuote.lastPrice;
//发射事件
this.priceChange.emit(priceQuote);
})
}
ngInit(){
}
}
//股票信息类
//stockCode为股票代码,lastPrice为股票价格
export class PriceQuote{
constructor(public stockCode:string,
public lastPrice:number
)
}
price.quote.html
<p>
这里是报价组件
</p>
<p>
股票代码是{{stockCode}}
</p>
<p>
股票价格是{{price | number:'2.2-2'}}
</p>
接着我们在父组件中接收事件
app.component.html
<app-price-quote (priceChange)="priceQuoteHandler($event)"></app-price-quote>
<div>
这是在报价组件外, 股票代码是{{priceQuote.stokcCode}},
股票价格是{{priceQuote.lastPrice | number:'2.2-2'}}
</div>
事件绑定和原生的事件绑定是一样的,都是将事件名称放在()中。
app.component.ts
export class AppComponent{
priceQuote:PriceQuote = new PriceQuote('', 0);
priceQuoteHandler(event:PriceQuote){
this.priceQuote = event;
}
}
这里的event类型就是子组件传递事件的类型。
简单的说,就是子组件通过emit发射事件priceChange,并将值传递出来,父组件在使用子组件时会触发priceChange事件,接收到值。
3 中间人模式
组件之间可以通过建立父子关系来传递数据,但是这样两个组件之间的耦合性太强,重用性太低。那么如果组件间不存在关系,可以传递数据吗?如何传递呢?
中间人模式,顾名思义,就是两个组件之间通过一个中间人来传递数据,两个组件之间不需要知道彼此的存在,中间人接收一个组件的数据传递给另一个组件。
场景
交易员监看报价组件的价格,但股票的价格达到某一个值的时候,交易员会点一个交易按钮来购买股票,报价组件通知中间人交易员要购买股票,中间人知道哪个组件可以完成下单,并将股票价格传递该组件
实现
1、报价组件
(1) 添加购买按钮
<div> 我是报价组件 </div> <div> 股票代码是{{stockCode}},股票价格是{{price | number:'2.2-2'}} </div> <div> <input type="button" value="立即购买" (click)="buyStock($event)"> </div>
(2) 然后报价组件将当前股票价格发射出去
//用来发射报价 @Output() buy:EventEmitter<PriceQuote> = new EventEmitter(); constructor() { setInterval(() => { // 声明一个priceQuote变量 let priceQuote:PriceQuote = new PriceQuote(this.stockCode, 100*Math.random()); this.price = priceQuote.lastPrice; // 用emit方法发射事件的时候,就是这个泛型<PriceQuote>所制定的变量priceQuote的数据 this.lastPrice.emit(priceQuote); },1000) } //这就是报价组件做的事,只要把价格发射出去就行,不管谁去接收(应该是中间人去接收,也就是app组件) //点击按钮时,用buy.emit把当前股票价格发射出去 buyStock(event){ this.buy.emit(new PriceQuote(this.stockCode,this.price)); }
2、中间人接收(app组件),并传给下单组件
<!-- 监听buy事件,并接收数据,然后通过属性绑定传给下单组件 --> <app-price-quote (buy)="buyHandler($event)"></app-price-quote> <app-order [priceQuote]='priceQuote'></app-order> export class AppComponent { stock = ""; //给本地的priceQuote设置默认值 priceQuote:PriceQuote = new PriceQuote("",0); // 在priceQuoteHandler方法中接收event,event类型就是PriceQuote类型的(子组件中发射出的类型) buyHandler(event:PriceQuote){ // 然后让本地的priceQuote等于捕获的event this.priceQuote = event; } }
3、下单组件,接收中间人传来的数据,并显示
(1) 接收
@Input()
priceQuote:PriceQuote;
(2) 显示
<div> 我是下单组件 </div> <div> <!-- 绑定属性 --> 卖100手{{priceQuote.stockCode}}股票,买入价格是{{priceQuote.lastPrice | number:'2.2-2'}} </div>
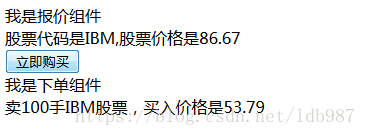
效果显示

点击“立即购买”按钮,下单组件就可以接收到报价组件的实时信息。
小结
这样中间人模式就实现了,两个组件之间不需要指导彼此的存在就可以传递数据,增强组件的重用性。