什么是margin collapsing
块的顶部外边距和底部外边距有时被组合(折叠)为单个外边距,其大小是组合到其中的最大外边距,这种行为称为外边距塌陷(margin collapsing)。
发生外边距的三种情况
相邻的兄弟姐妹元素
毗邻的两个兄弟元素之间的外边距会塌陷(除非后者兄弟姐妹需要清除过去的浮动)。
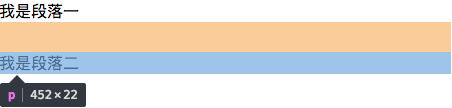
<p style="margin-bottom: 20px;">我是段落一</p>
<p style="margin-top: 30px;">我是段落二</p>
效果图如下:


可以发现这两个段落中间的距离,不是 ”上面段落的下边距“ 与 ”下面段落的上边距“ 的 求和 ,而是两者中的较大者(在此示例中为30px)。
块级父元素与其第一个/最后一个子元素
如果块级父元素中,不存在上边框、上内补、inline content、 清除浮动 这四条属性(对于上边框和上内补,也可以说,当上边距及上内补宽度为0时),那么这个块级元素和其第一个子元素的上边距就可以说”挨到了一起“。此时这个块级父元素和其第一个子元素就会发生 上外边距合并现象,换句话说,此时这个父元素对外展现出来的外边距将直接变成这个父元素和其第一个子元素的margin-top的较大者。
类似的,若块级父元素的 margin-bottom 与它的最后一个子元素的margin-bottom 之间没有父元素的 border、padding、inline content、height、min-height、 max-height 分隔时,就会发生 下外边距合并 现象。
案例如下:
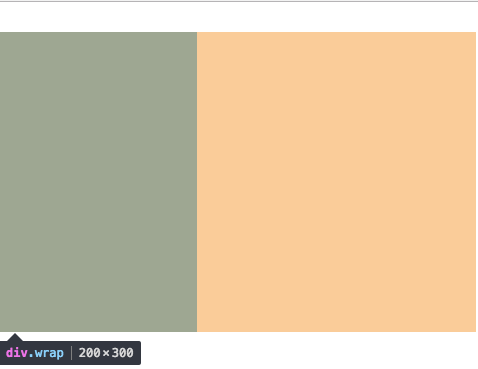
<div class="wrap">
<div class="box"></div>
</div>
.wrap {
200px;
background: black;
}
.box {
height: 300px;
background: orange;
margin-top: 30px;
}
效果图如下


空块元素
如果存在一个空的块级元素,其 border、padding、inline content、height、min-height 都不存在。那么此时它的上下边距中间将没有任何阻隔,此时它的上下外边距将会合并
案例如下:
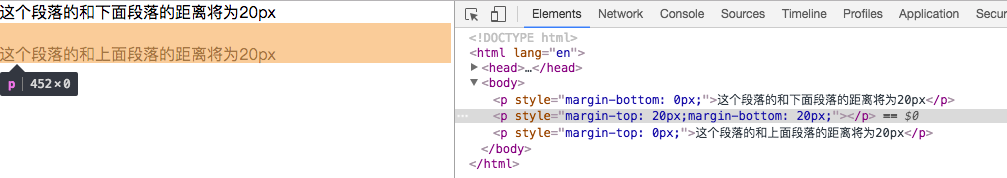
<p style="margin-bottom: 0px;">这个段落的和下面段落的距离将为20px</p>
<p style="margin-top: 20px;margin-bottom: 20px;"></p>
<p style="margin-top: 0px;">这个段落的和上面段落的距离将为20px</p>
效果如下: