一 CSS
CSS是Cascading Style Sheets的缩写,层叠样式表,用来控制网页数据的显示,可以使网页的显示与数据内容分离。
二 引入方式
(1)行内式:在标记的style属性中设置CSS样式,不推荐使用。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello CSS</title> </head> <body> <div style="color: aqua;background-color: bisque">hello world</div> </body> </html>

(2)嵌入式:将CSS样式集中写在网页的<head></head>标签找那个的<style></style>标签中。结果和上图一致;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello CSS</title> <style> div{ color: aqua; background-color: bisque; } </style> </head> <body> <div >hello world</div> </body> </html>
(3)链接式:写一个*.css文件引入到HTML文件中。不知道为什么用Chrome浏览器和IE都不能显示,但在Windows Edge浏览器中可以。推荐使用这种方式。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello CSS</title> <link href="myCss.css" rel="stylesheet" type="text/css"/> </head> <body> <div >hello world</div> </body> </html>

div{
color: aqua;
background-color: bisque;
}
(4)导入式:在<head></head>标签中的<style></style>标签中导入*.css文件。还是只能在Windows Edge中正常显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello CSS</title> <style type="text/css"> @import "myCss.css"; </style> </head> <body> <div >hello world</div> </body> </html>
如果以上几种方式同时使用,采取就近原则,离标签最近的样式将被适用。
三 CSS选择器
选择器是用来指定样式的作用对象,作用于哪些标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello CSS</title> <style type="text/css"> *{ {#通用选择器#} background-color: aqua; } div{ {#标签选择器, 标签名字#} font-size: 50px; } #name{ {#以标签中的id作为选择器, 前面加"#" #} color: black; } .p2{ {#以标签中的id作为选择器,前面加"." #} font-style: oblique; } .div1 p1{ {#后代选择器, div1是父代标签class,p1是子代标签class 只要是有这种层级关系的都会被指定, 用空格隔开#} font-size: 60px; } .div1>.p1{ {#子代选择器,div1是父代标签class,p1是子代标签class 只会把子代指定样式, 用大于号隔开#} color: darkcyan; } #name, #sex{ {#同时指定多个没有标签样式,并列选择器,用逗号隔开#} color: coral; } .div1+#name{ {#毗邻选择器, 会指定class是div1的紧挨着的下一个id是name的标签的样式#} color: blue; } [class]{ {# 属性选择器 所有这类属性的标签都有这个样式 #} color: red; } [class="p2"]{ {# 属性选择器 指定属性值为p2 的标签的样式 #} color: black; } [name]{ {# 为自己创建的属性添加样式 #} font-size: 50px; } div [class="p2"]{ {# 当用属性键值对区分不出时,可以在前面加上标签名,用来指定样式 #} color:black; } p [class="p2"]{ {# 指定p标签中属性class值等于p2的标签的样式 #} color: blue; } [class~="div2"]{ {# 指定标签属性中只要有一个属性是div2的标签的样式,可以选中一个属性多个值 #} background-color: yellow; } [class ^= "div2"]{ {# 指定class属性的值得开头为div2的标签的样式 #} background-color: yellow; } [class $= "div2"]{ {# 指定class属性的值以div2结尾的标签的样式 #} background-color: yellow; } [class *= "div2"]{ {# 指定class属性的值包含div2的标签的样式 #} background-color: yellow; } </style> </head> <body> <div >hello world</div> <div class="div1"> <p class="p1">div p</p> </div> <p id="name">I'm damon</p> <p id="sex">Man</p> <p class="p2">p2标签</p> <div class = "p2">classp2 div</div> <p name="damon">damon</p> {# 自己创建个name属性 但浏览器不认识#} <div class="div2 div3">两个属性</div> {# 这个标签的class属性有两个值div2 div3 #} </body> </html>
四 伪类
伪类是对选择器添加特效

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello CSS</title> <style type="text/css"> a:link{ {# 定义链接时的样式 #} color: yellow; } a:hover{ {# 定义鼠标悬浮到链接时的样式 #} color: blue; } a:visited{ {# 定义链接被访问后的样式 #} color: black; } a:active{ {# 定义链接访问时的样式 #} color: red; } </style> </head> <body> <a href="www.baidu.com">anchor伪类</a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello CSS</title> <style type="text/css"> #p1:before{ content: "伪类"; {# 在id是p1的标签的内容前面加‘伪类’ #} color: red; } #p2:after{ content: "伪类"; {# 在id是p2的标签的内容后面加‘伪类’ #} color: darkcyan; } </style> </head> <body> <p id="p1"> before </p> <p id="p2"> after </p> </body> </html>
五 常用属性
1.颜色属性:下面是颜色属性常用的四种表示方式
<div style="color: red">英文单词</div> <div style="color: #ff2233">十六进制</div> <div style="color: rgb(255,0,0)">rgb</div> <div style="color: rgba(255,0,0,0.5)">rgba</div>
2.字体属性
<div style="font-size: smaller">字体大小</div> <div style="font-family: 'Times New Roman'">字体样式</div> <div style="font-weight: lighter">字体粗细</div> <div style="font-style: italic">字体倾斜</div>
3.背景属性
background-color: red; {# 设置背景颜色 #}
background-image: url("1.jpg"); {# 设置背景图片 #}
background-repeat: no-repeat; {# 背景图片是否平铺整个背景 #}
background-size: 100px 200px; {# 背景图片大小 #}
background-position; center center; {#背景图片位置在上下的中心 左右的中心 #}
也可以直接这么写:
background: red no-repeat url("1.jpg") 100px 200px;
4.文本属性
text-align: center; {# 文本居中 #}
line-height: 100px; {# 文本所占行的高度 #}
text-indent: 10px; {# 文本首行缩进 #}
letter-spacing: 10px; {# 文本中每个字母的间隙 #}
word-spacing: 10px; {# 文本中每个单词的间隙 #}
text-transform: capitalize; {# 文本中单词首字母大写 #}
5.外边距和内边距
在html中一切皆盒子。margin是盒子与盒子之间的距离,border是盒子的边界,padding是盒子边界距离内容的距离

注意:当指定一个CSS元素的长度和宽度时,指定的是内容区域的长宽,要指定完全体的长宽,还需指定边宽和边距。
6.边界属性
border-stype: solid
border-color: red
border- 20px
简写:border: 10px red solid
7.浮动属性
块级元素在排布上独占一行,每个元素会独立占一行,可以设置width,height,margin,padding属性。
内联元素不会独占一行,多个元素会排列在同一行内,内联函数设置width,height无效,padding-left,padding-right,margin-left,margin-right有效果,但padding-top,padding-bottom,margin-top,margin-bottom不会有效果
常见文档流:元素布局会遵循从上到下,从左到右的规律。
脱离文档流:元素不存在正常的布局中,其他元素会视其不存在而进行正常布局。两种方式:float(非完全脱离),postion: absolute fixed(完全脱离)
(1)Float

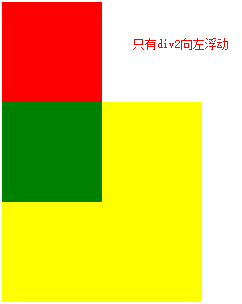
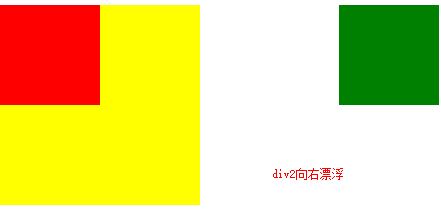
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: red; width: 100px; height: 100px; float: left; } .div2{ background-color: green; width: 100px; height: 100px; float: left; } .div3{ background-color: yellow; width: 200px; height: 200px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </body> </html>




可以看到规律:当div2浮动时,如果div1也是浮动,那么div2会紧跟着div1的后面,如果div1不是浮动,那么div2会与div1相对位置不发生改变,而div3都会视浮动标签不存在,位置向上顶替。
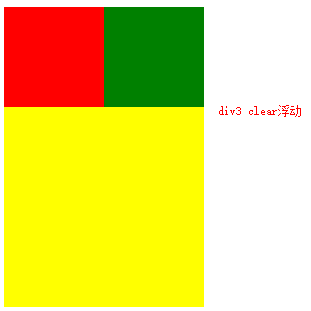
在div3清除浮动后,div3没有再顶替div1和div2的位置。
在布局上推荐用float,不要用postion。
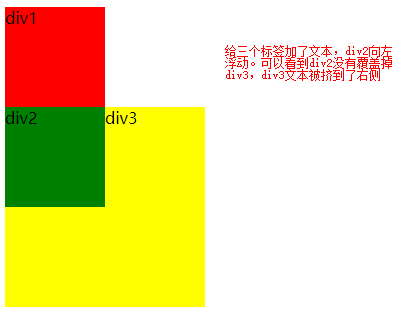
当给三个标签加上文本,只有div2向左浮动,结果:

(2)Position

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: red; width: 100px; height: 500px; } .div2{ background-color: green; width: 100px; height: 500px; } a{ position: fixed; bottom: 20px; right: 20px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <a>返回顶部</a> </body> </html>
可以看到a标签会在右下角,不随着滚动条的滚动,位置发生改变。

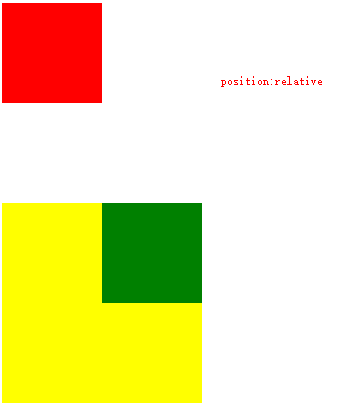
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: red; width: 100px; height: 100px; } .div2{ background-color: green; width: 100px; height: 100px; position: relative; top: 100px; left: 100px } .div3{ background-color: yellow; width: 200px; height: 200px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </body> </html>

可以看到div2的位置是相对原来的位置分别向右和下移动了100像素,div3没有发生改变(所以div2没有完全脱离文档流),这是position:relative的功能。

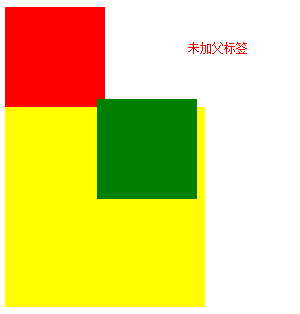
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 .div1{ 9 background-color: red; 10 width: 100px; 11 height: 100px; 12 } 13 .div2{ 14 background-color: green; 15 width: 100px; 16 height: 100px; 17 position: absolute; 18 top: 100px; 19 left: 100px 20 } 21 .div3{ 22 background-color: yellow; 23 width: 200px; 24 height: 200px; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="div1"></div> 30 <div class="div2"></div> 31 <div class="div3"></div> 32 </body> 33 </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: red; width: 100px; height: 100px; } .div2{ background-color: green; width: 100px; height: 100px; position: absolute; top: 100px; left: 100px } .div3{ background-color: yellow; width: 200px; height: 200px; } .div2parent{ position: relative; } </style> </head> <body> <div class="div1"></div> <div class="div2parent"> <div class="div2"></div> </div> <div class="div3"></div> </body> </html>


可以看到:在加了父标签后,div2移动的位置发生了改变。这里就是position: absolute的用法:div2会一直向上找position!=static(static就是正常文档流,是默认的)的父标签,然后根据这个父标签的位置进行移动。
如果没没有符合要求的话,就根据最外层进行移动
8.display属性
用来将块级标签和内联标签互相转换
display: block
display: inline
display: inline-block
六 嵌套规则
1. 块级元素可以嵌套内联元素或者某些块级元素,内联元素不能包含块级元素而只能包含其他内联元素;
2. h1, h2, h3, h4, h5, h6 p, dt这些块级元素只能包含内联元素;
3. li内可以包含div;
4. 块级元素应该与块级元素并列, 内联元素与内联元素并列;
参考文献:
