1. 首先,什么是接口(API)?
API全称Application Programming Interface,这里面我们其实不用去关注AP,只需要I上就可以。一个API就是一个Interface。我们无时不刻不在使用interfaces。我们乘坐电梯里面的按钮是一个interface。我们开车一个踩油门它也是一个interface。我们计算机操作系统也是有很多的接口。(这是目前个人找到比较好理解的一段解释)
接口就是一个位于复杂系统之上并且能简化你的任务,它就像一个中间人让你不需要了解详细的所有细节。那我们今天要讲的Web API就是这么一类东西。像谷歌搜索系统,它提供了搜索接口,
简化了你的搜索任务。再像用户登录页面,我们只需要调用我们的登录接口,我们就可以达到登录系统的目的。
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
现在很多系统前后端架构是分离的,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端太容易了), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。
如今系统越来越复杂,传统的靠前端测试已经大大降低了效率,而且现在我们都推崇测试前移,希望测试能更早的介入测试,那接口测试就是一种及早介入的方式。例如传统测试,你是不是得等前后端都完成你才能进行测试,才能进行自动化代码编写。 而如果是接口测试,只需要前后端定义好接口,那这时自动化就可以介入编写接口自动化测试代码,手工测试只需要后端代码完成就可以介入测试后端逻辑而不用等待前端工作完成。
接口测试的策略
接口测试也是属于功能测试,所以跟我们以往的功能测试流程并没有太大区别,测试流程依旧是:1.测试接口文档(需求文档) 2.根据接口文档编写测试用例(用例编写完全可以按照以往规则来编写,例如等价类划分,边界值等设计方法) 3. 执行测试,查看不同的参数请求,接口的返回的数据是否达到预期。
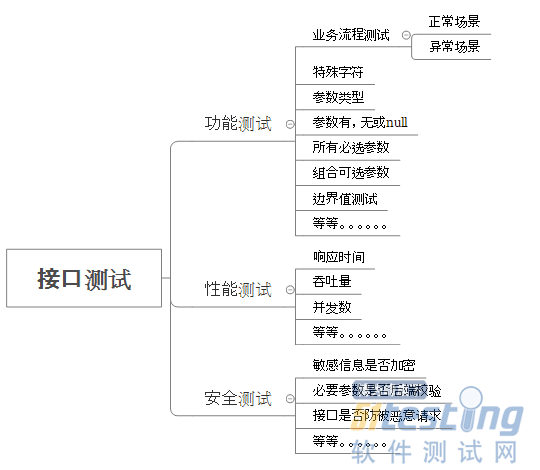
接口测试点

来个实例
假如我们现在拿到了如下的一个接口文档(豆瓣图书开源API:https://developers.douban.com/wiki/?title=book_v2)
image.png
从文档中我们可以大体知道这个接口的一些信息,例如接口是GET请求,请求协议是https,请求的接口服务器地址是api.douban.com,接口的路径是/v2/book/search,接口可以带有四个参数q(查询的关键字),tag(查询的tag),start(取结果的offset),count(取结果的条数),如果接口请求正常返回状态200,返回大体如下结果:
|
{
"start": 0,
"count": 10,
"total": 30,
"books" : [Book, ]
}
|
假设这个文档是完善的(个人认为开发文档还可以把参数类型写上)这时我们根据这个文档,我们设计了如下一个测试用例:
用q=自动化测试,start=0,count=1作为参数请求搜索图书接口,那么接口请求的状态码应该是200,reponse应该返回count=1,start=0等等。
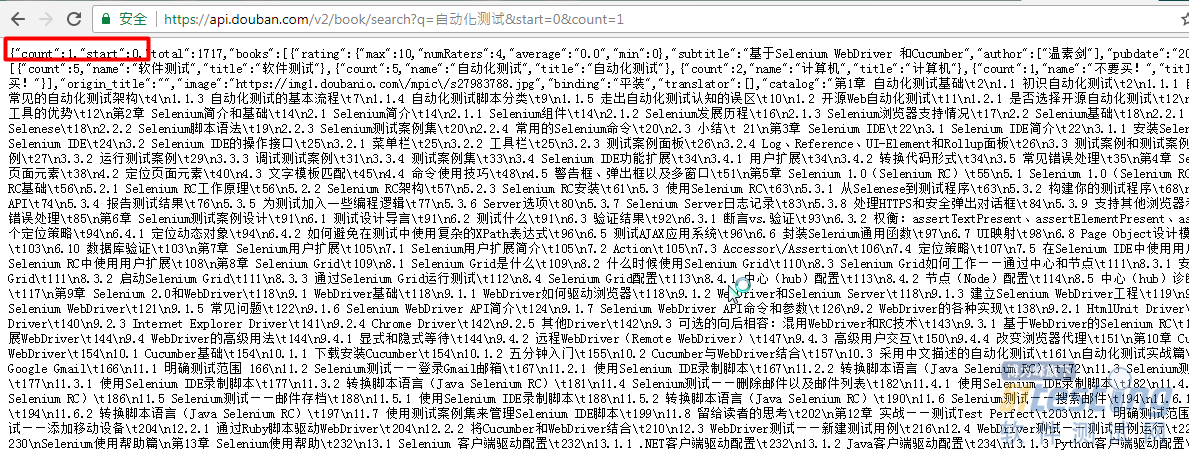
最后我们去执行测试用例,假设我现在没有别的接口测试用例工具,我们就通过浏览器来测试这个GET请求的接口,那么我就可以在浏览器低质栏输入:https://api.douban.com/v2/book/search?q=自动化测试&start=0&count=1,并判断返回信息是否有误。
image.png
JSONView 引入
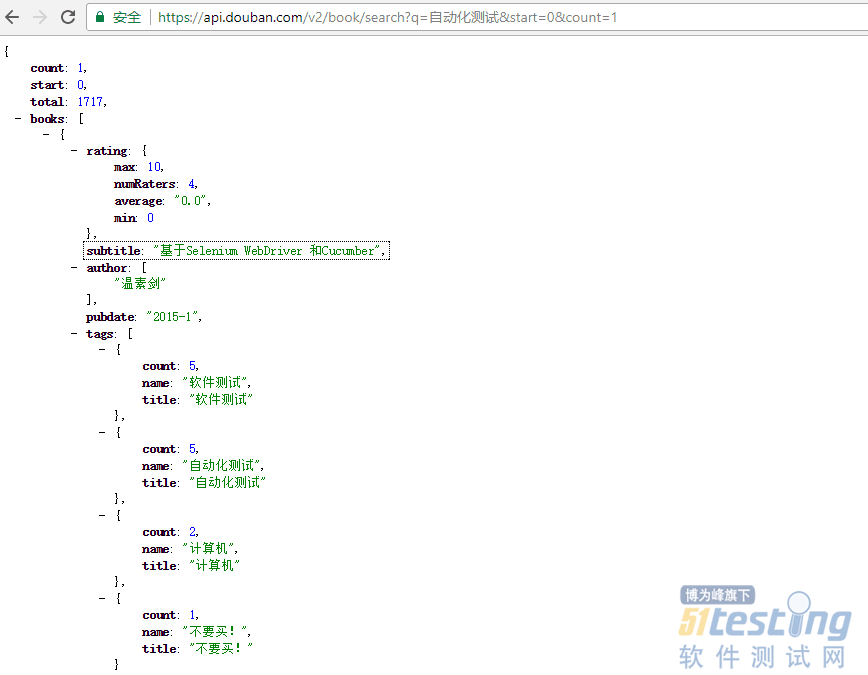
我们发现直接从Chrome打开我们的查询图书的接口请求,返回的 数据为JSON格式,但是浏览器显示排版难以阅读,这时我们可以考虑安装一些插件来便于我们阅读,例如JSONView插件:
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc 。插件安装完后我们再次请求搜索图书接口,我们看到格式化后的排版:
image.png
当然类似的格式化JSON的插件工具非常多,可以自己找个喜欢方便的便可。
Postman 引入
我们刚刚通过浏览器来测试我们的一个GET请求的接口的一个测试用例,但是平时我们的接口请求方法除了GET还有POST,PUT,DELETE等等,那么浏览器毕竟不是专业的接口测试软件,而且它也无法测试POST这类型的的接口,那么我们就需要找一个专业的接口测试软件:Postman。
Postman 的安装
以前的Postman 除了mac版本都需要在Chrome的插件安装,但现在也推出Win和liunx的PC版,所以我们现在只需要到官方网站:https://www.getpostman.com/ 去根据自己的操作系统下载对应的版本便可。
image.png
首次使用
建议去注册个账号,登录使用,可以不同电脑上方便数据同步。
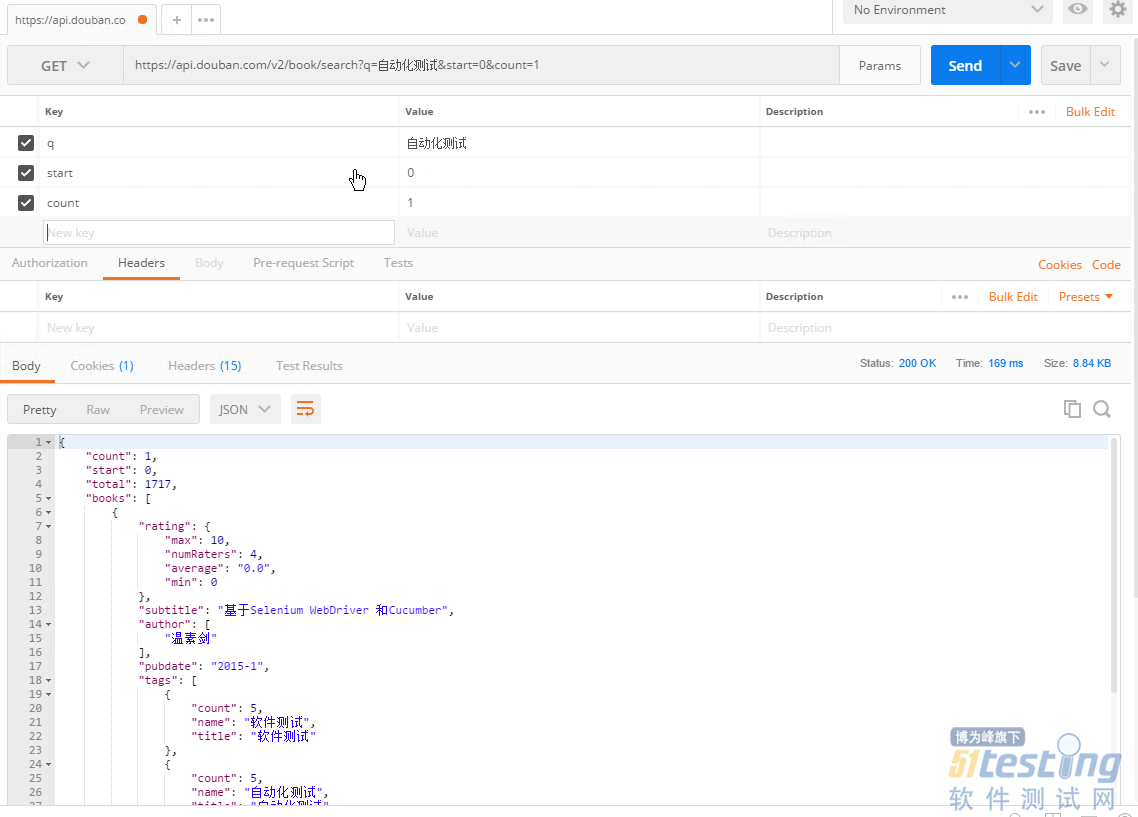
GET请求
image.png
POST 请求
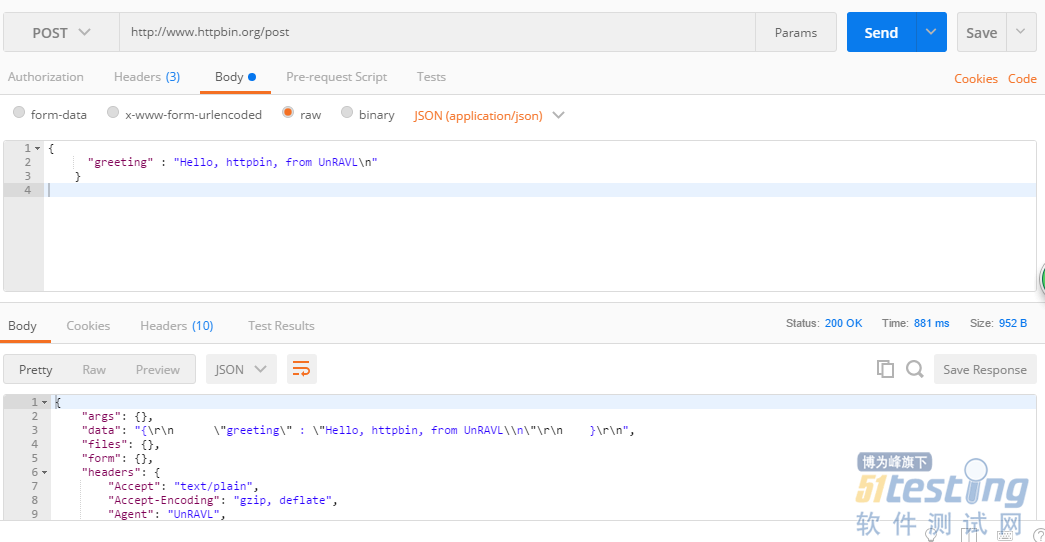
POST 请求例子,通过Postman 配置好请求方法,地址,参数后发起请求,最后如下:
Post Demo
也许你也有疑问,如果开发没有完备的接口文档,我如何知道他API的信息?
这时我们就得通过一些抓包工具抓取这些API信息。
常见抓包工具
HTTP抓包工具:Fiddler、Charles、Firebug、开发者工具等等。。。
Chrome开发者工具简单演示
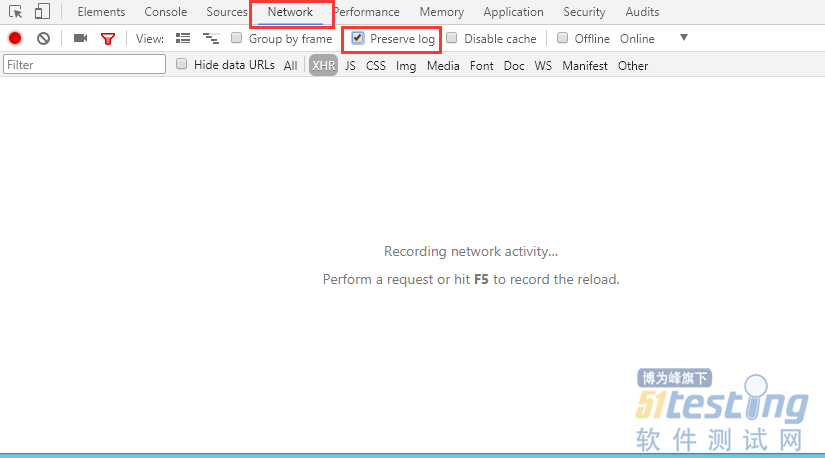
1.打开Chrome 浏览器,按下F12快捷打开Chrome开发者工具
2.点击Network 标签
3.勾选 Preserve log选项,确保页面刷新不会把已抓到的请求清空
image.png
4.打开网站首页,输入登录名和密码,点击登录
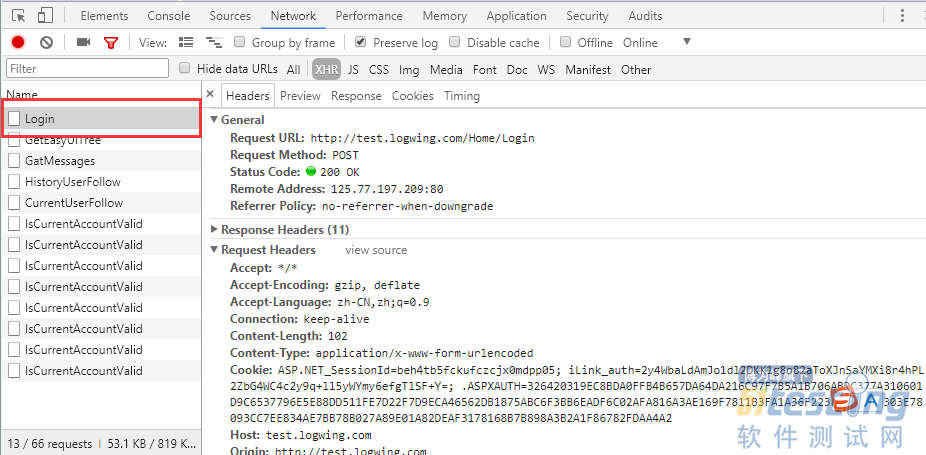
5.查看开发者工具,可以找到如下图Login的请求接口
image.png
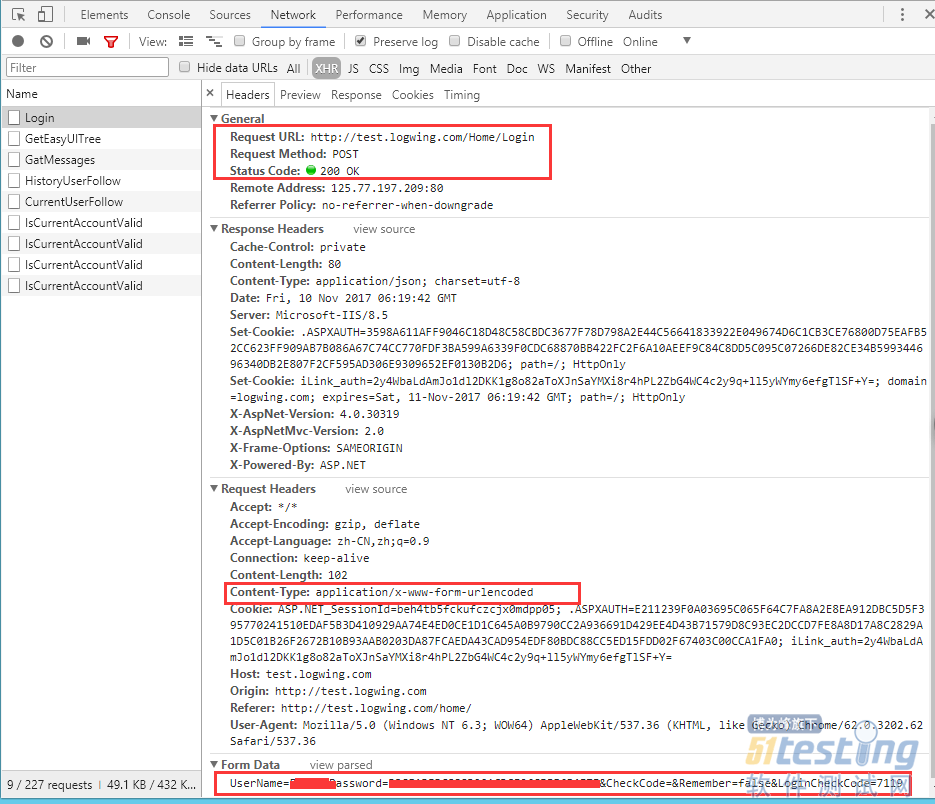
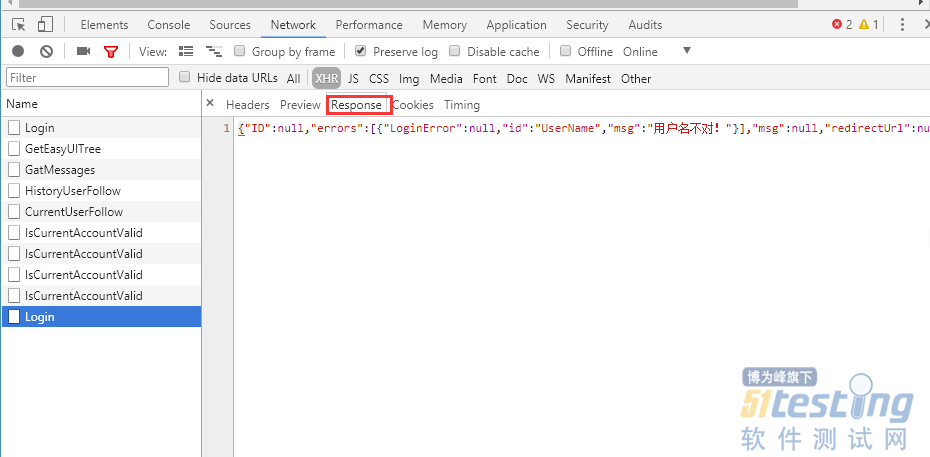
6.查看Login 请求的详细信息
请求方法:POST
请求的URL:http://test.logwing.com/Home/Login
请求参数格式:Content-Type: application/x-www-form-urlencoded
请求参数:UserName=XXX&Password=XXXX&CheckCode=&Remember=false&LoginCheckCode=7119
请求结果类型:Content-Type: application/json; charset=utf-8
请求结果:
response
更多关于Chrome开发者工具帮助中文帮助文档可以参考:https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools