1.后台生成excel文件,测试数据大约6W行,后面会提供具体代码及测试时间。
后台框架MVC5,NPOI版本2.4.1,后台代码:
/// <summary> /// 创建excel并下载 /// </summary> [HttpGet] public FileContentResult CreateExcel() { HttpContext context = HttpContext.ApplicationInstance.Context; SDMAPI si = new SDMAPI(); //测量运行时间 Stopwatch sw = new Stopwatch(); sw.Start(); DataTable dt = si.GetHospitallist(); sw.Stop(); var t1 = sw.Elapsed; sw.Restart(); XSSFWorkbook workbooktmp = new XSSFWorkbook(); /*利用SXSSFWorkbook可以提升速度,主要是为大文件服务*/ var book = new SXSSFWorkbook(workbooktmp, dt.Rows.Count + 1); //创建sheet1 ISheet sheet = book.CreateSheet("Sheet1"); IRow headerRow = sheet.CreateRow(0); /*组装excel字段,将datatable的columns做为excel里面的字段名*/ foreach (DataColumn column in dt.Columns) { headerRow.CreateCell(column.Ordinal).SetCellValue(column.Caption); } sw.Stop(); var t2 = sw.Elapsed; //Data Rows sw.Restart(); for (int i = 0; i < dt.Rows.Count; i++) { IRow drow = sheet.CreateRow(i + 1); for (int j = 0; j < dt.Columns.Count; j++) { ICell cell = drow.CreateCell(j, CellType.String); cell.SetCellValue(dt.Rows[i][j].ToString()); } } sw.Stop(); var t3 = sw.Elapsed; using (MemoryStream ms = new MemoryStream()) { sw.Restart(); book.Write(ms); sw.Stop(); book.Dispose(); ms.Flush(); var t4 = sw.Elapsed; LogHelper.Info("获取数据耗时:" + t1 + ",组装excel字段:" + t2 + ",组装excel耗时:" + t3 + ",对象写到内存:" + t4);
//返回文件流 return File(ms.ToArray(), "application/octet-stream", "test.xlsx"); } }
前端页面请求:在Chrome中文件大了以后会报错,网络错误,解决方法如下:
//下载文件 $("#btndownload").on("click", function () { var url = 'test/CreateExcel'; var xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr.responseType = "blob";// 返回类型blob //发送ajax请求 xhr.send(); /*回调函数*/ xhr.onload = function () { try { // 请求完成 if (this.status == 200) { // 返回200 //var filename = this.getResponseHeader("Content-Disposition"); var blob = this.response; /*利用html5中的a标签download下载文件*/ var a = document.createElement('a'); a.download = "test.xlsx";//文件名,可以通过获取头文件信息来获取后台设定的文件名。 a.href = URL.createObjectURL(blob);//由于文件比较大的话,需要利用 URL.createObjectURL,否则在Chrome中会报错“网络错误”。 $("body").append(a); a.click(); $(a).remove(); } } catch (e) { modaldisplay("3", "提示", e.message); } };
以上可以完成最简单的利用NPOI创建文件及下载。
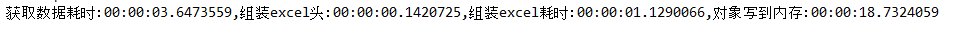
测试效果如下:


现在还不确定写入流中为什么需要18秒,后续再看。