真正的大神能把知识讲得有条不紊!,站在巨人的肩膀上学习
学习地址https://github.com/mqyqingfeng/Blog
声明:图片及内容摘自上述链接,这里只是记录学习笔记,完整版请查阅上述链接。
1.从原型到原型链:
构造函数
function Person() {
}
var person = new Person();
person.name = 'Kevin';
console.log(person.name) // Kevin
Person就是一个构造函数
每个函数都有一个 prototype 属性;
函数的prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型;
原型 每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
__proto__ 每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
补充
绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
constructor 每个原型都有一个 constructor 属性指向关联的构造函数。

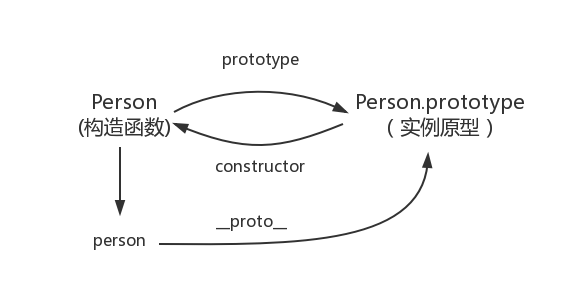
function Person() {
}
//Person---构造函数
//Person.prototype---实例原型
var person = new Person //person---实例
console.log(person.__proto__ === Person.prototype) //true //__proto__ 前后是两个下划线
console.log(Person.prototype.constructor === Person) //true
//ES5中获取对象原型的方法 Object.getPrototypeOf()
console.log(Object.getPrototypeOf(person) === Person.prototype) //true
补充
function Person() {
}
var person = new Person();
console.log(person.constructor === Person); //true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor(=== Person)
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止
function Person() {
}
Person.prototype.name = 'AA';
var person = new Person();
person.name = 'BB';
console.log(person.name) //BB
delete person.name;
console.log(person.name) //AA
原型的原型
上面提及,原型也是一个对象,既然是对象,就可以用最原始的方式创建它,即:
var obj = new Object();
obj.name = 'AA';
console.log(obj.name) //AA
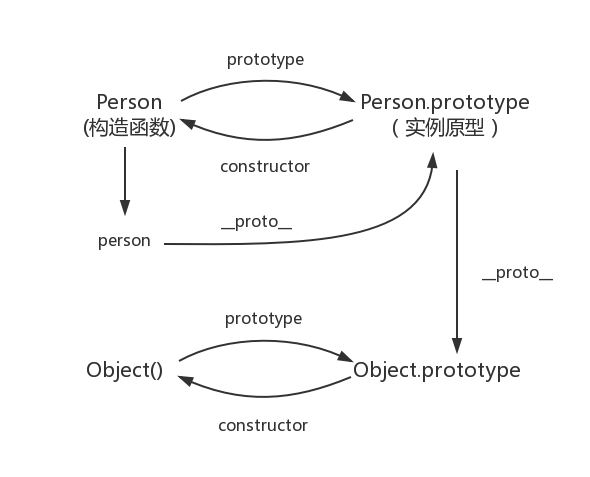
其实原型对象就是通过Object构造函数生成的,综上所述,实例的__proto__指向构造函数的prototype,所以上述图可以更新为

原型链
那么Object.prototype的原型是什么呢?
答:null
console.log(Object.prototype.__proto__ === null) //true
null 表示“没有对象”,即该处不应该有值
所以Object.prototype.__proto__的值为null跟Object.prototype没有原型,其实是同一个意思。
因此,查找属性的时候查找到Object.prototype就可以停止查找了。
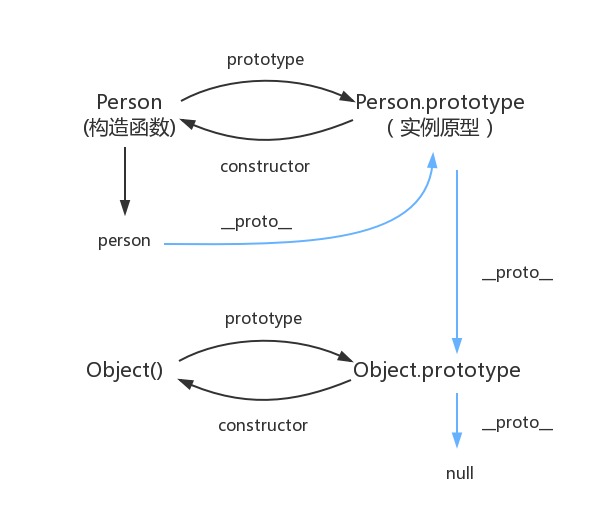
因此,关系图可以更新为:

上图中,蓝色的这条线就是原型链
补充
前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。