DaemonSet使用场景
DaemonSet 确保全部(或者一些)Node 上运行一个 Pod 的副本。当有 Node 加入集群时,也会为他们新增一个 Pod 。当有 Node 从集群移除时,这些 Pod 也会被回收。删除 DaemonSet 将会删除它创建的所有 Pod。
使用 DaemonSet 的一些典型用法:
- 运行集群存储 daemon,例如在每个 Node 上运行
glusterd、ceph。 - 在每个 Node 上运行日志收集 daemon,例如
fluentd、logstash。 - 在每个 Node 上运行监控 daemon,例如 Prometheus Node Exporter、
collectd、Datadog 代理、New Relic 代理,或 Gangliagmond。
1.定义daemonSet配置文件
apiVersion: apps/v1
kind: DaemonSet
metadata:
name: node-exporter-daemonset
spec:
selector:
matchLabels:
app: node-exporter
type: daemonset
author: danny
template:
metadata:
labels:
app: node-exporter
type: daemonset
author: danny
spec:
containers:
- name: node-exporter
image: quay.io/prometheus/node-exporter
updateStrategy:
type: RollingUpdate
2.应用此配置文件
[root@k8s-master home]# kubectl apply -f daemonSet.yml
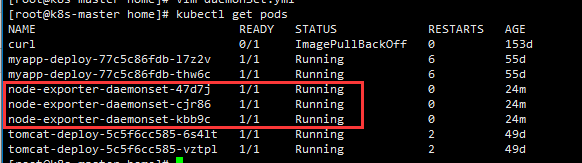
3.验证是否安装成功
我的k8s集群有3个节点,所以正常来说,应该创建3个node-exporter实例(每个node一个)
[root@k8s-master home]# kubectl get pods

说明:node-exporter是监控宿主机的运行状况,根据node-exporter官网描述,是不建议使用容器部署的。
使用容器部署,某些关键性metrics无法获取。需通过volume挂载系统文件解决。