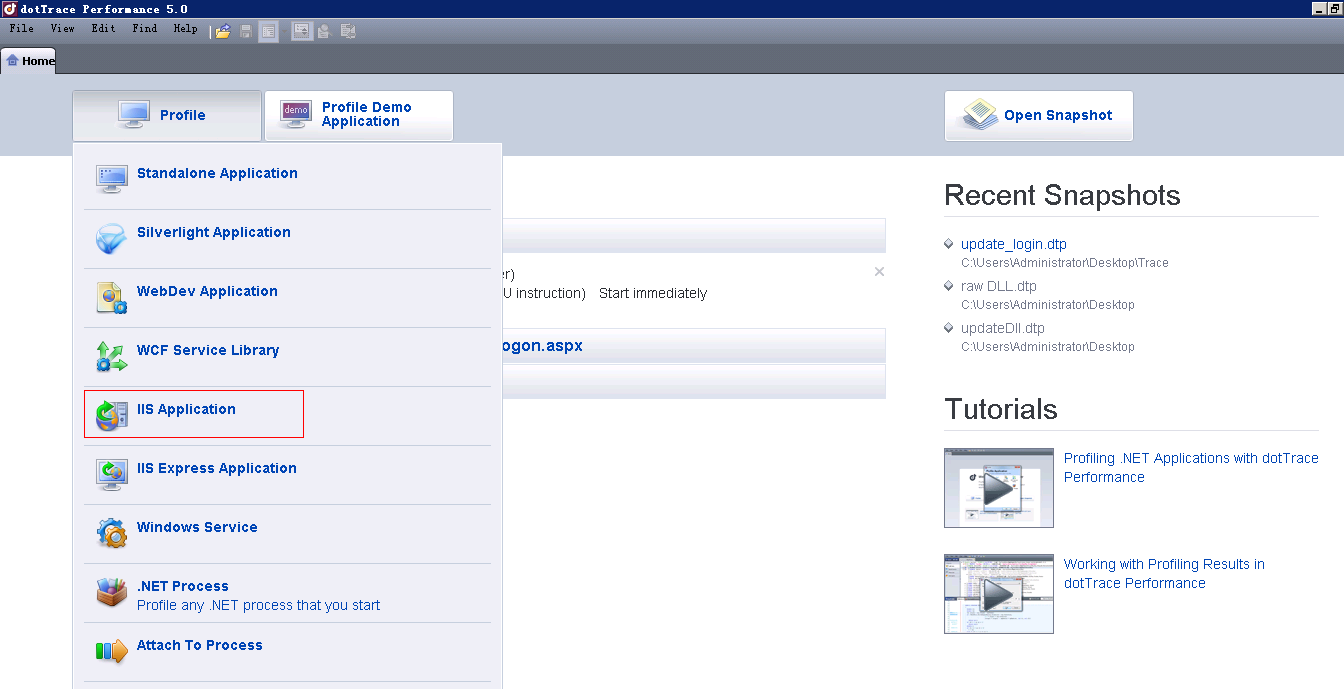
DotTrace可以对.net程序进行性能监测,对正在运行的程序和网站监控,主要界面如下:

需要将该工具安装在程序运行的服务器上。

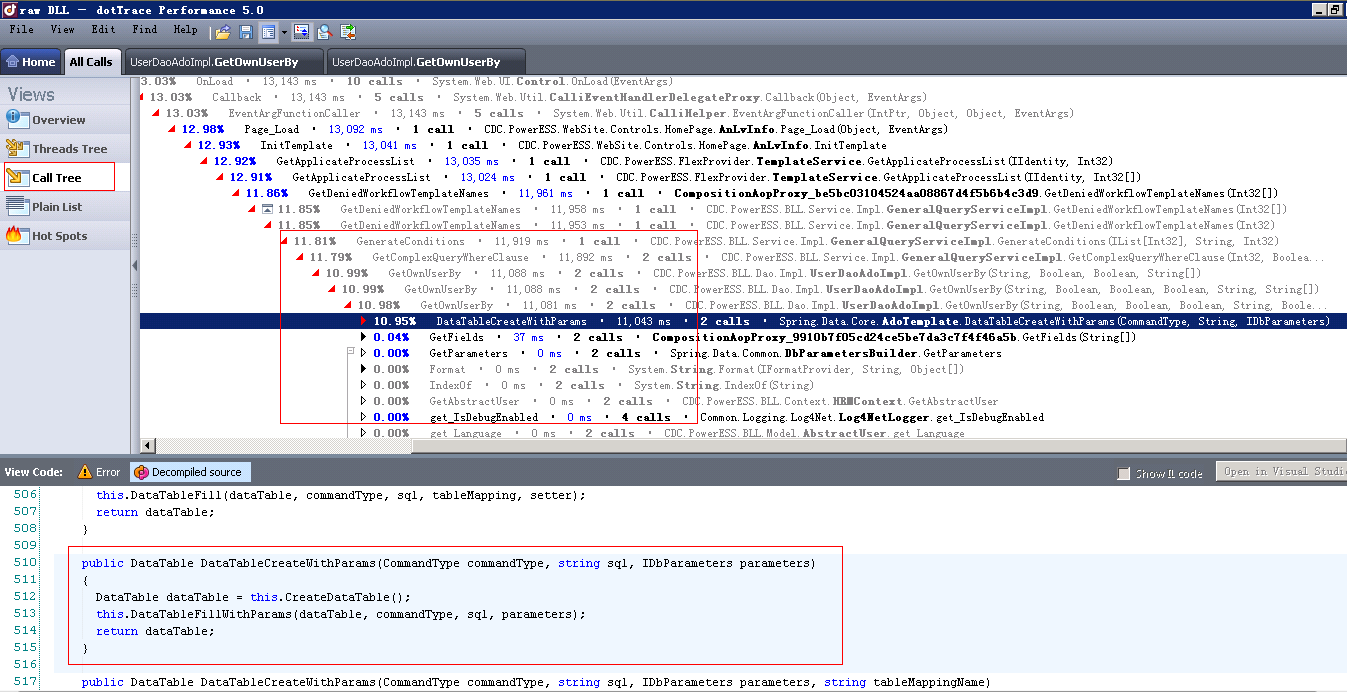
主要用到这个视图,显示了每个方法的时间,下面是反编译出来的代码。
PS:
市面上有很多性能的Profiler工具,AQ Time,ANTS Profiler,Speed Trace Profiler.但是分析的原理跟方法论基本都是一致的。以分析IIS的web程序为例,在dotTrace中启动Profiler,它会重新启动 IIS,Attach到进程中(IIS5为aspnet_wp.exe),然后运行需要分析的程序,Get Snapshot,然后我们就可以得到一个分析的结果。关键的问题是,我们如何利用结果迅速的找到性能瓶颈。
1.Hot Spots视图。这个视图根据耗时从大到小排序了所有的方法。我们可以马上发现耗时最长的方法。总共有两种情况:
1.1该方法被调用次数非常少,但是非常耗时。这时马上得出结论,该方法就是性能瓶颈。记录下来,分析代码。
1.2该方法被调用次数很多。此时就需要使用另一个视图:Back Trees
2.Back Trees视图。这个视图通常是用来分析一个被调用很多次的函数的Callee,因为一般来说,一个函数被调用多次,一般是在某一个Callee中有一个 循环或者递归 ,而性能调优的入口是这个Callee函数,而不是被调用者本身。(其实Hot Spots本身也是Back Tree,只是我们可以单独把一个函数在一个Tab页中开打,然后使用Back Tree单独分析)
3.Plain List视图。有时候,我们会发现,在Hot Spots里会出现很多系统函数,比方Linq的操作,这时如果函数太多,也许对定位不方便。这时可以使用 Plan List 视图,它只显示过滤以后的函数,然后根据Own Time进行排序,找出耗时最长的函数。但是,如果一个耗时的函数都没发现,就很有可能是由于资源的操作导致性能下降,比如循环调用Linq操作,或者发 送邮件一直等待等原因。
4.Call Tree视图。在dotTrace中,Call Tree中的每一个函数的子函数并不是按照调用顺序来排列的,而是根据耗时百分比来排列的。(如 果要查看函数的子函数执行顺序,在Plain List中查看)。这样的话我们可以快速的定位到下一个Important Call,并且dotTrace还提供了快捷键ctrl+shift+->(右箭头)。但是Call Tree视图对于分析有个不好的地方,就是某个函数也许会在不同的分支被循环调用,这时使用Call Tree是非常难发现的,这也是Back Tree存在的意义。
另外,dotTrace4.0还有远程调试的功能,这对于调试集成环境应该是很有用的。
补:我看到CSDN有朋友说,dotTace跟踪Windows From的程序发现子函数加起来的时间跟远小于父函数的时间,那是因为dotTrace的过滤功能, 只要点击百分数前面的小图标“unfold filtered calls”,就能把所有过滤掉的函数显示出来。实际上,该朋友碰到的情况是,dotTrace过滤掉了Application.Run()函数调用的消 息循环函数RunMessageLoop。