最近有个Django项目需要部署,因为是需要在server上使用Office 365,所以时候用Win 10的机器来做server部署。
在网上找了一圈如何在Win 10上部署Django的教程,基本上都是用基于IIS来部署,然后就开始各种折腾,最后总是不能部署成功,访问的时候总是访问不了,但是步骤从头到尾和网上教程一模一样,然后就是漫长的各种debug,始终无解,最后终于放弃。后来看到有用Apache来部署的方法,就尝试了下,果然方便又快捷,特此记录,供有缘人参考。
一、系统环境信息:
OS: Win 10 64bit
Python: 3.9.6
Django:
二、Apache的安装配置
Apache HTTP server网址:The Apache HTTP Server Project
但是现在官网上只提供source code,不提供安装文件需要从其他网站上下载,官方提供了4个可以下载windows Apache的网址,不过还是建议从Apache Lounge上获取,因为后面需要用的mod_wsgi文档中建议从该网址获取。
本人下载的文件是:httpd-2.4.48-win64-VS16.zip
下载到本地后,只用解压缩即可,按照个人习惯放在C:Apache24路径下。
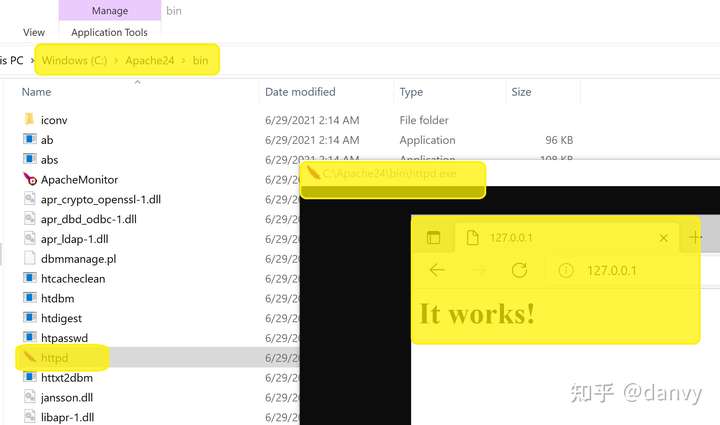
此时,直接运行httpd.exe文件即可启动HTTP server,在浏览器中输入127.0.0.1会显示:It works!

网上有很多教程是教大家以service的形式启动,也可以,不过在实践过程中,如果Django项目中需要调用其他python文件的结果来处理的时候,会一直无法成功,后来发现以进程形式启动HTTP server就没有此问题,个人倾向用进程启动。官方2个方法都有提到,有兴趣的同学可以直接看官方文档:Using Apache HTTP Server on Microsoft Windows
三、Django配置
首先安装mod_wsgi,网上很多是进入http://www.lfd.uci.edu/~gohlke/pythonlibs/#mod_wsgi,下载相应版本mod_wsgi Python的插件来安装,此方法也可行,但是该网站中的whl文件经常性无法下载。
看了mod_wsgi官网上信息,建议用pip install mod_wsgi方式来安装。

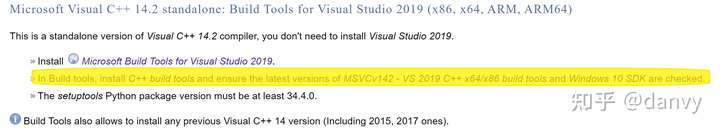
结果在安装的过程中提示error: Microsoft Visual C++ 14.0 or greater is required. 按照提示中的路径下载build tools后安装。WindowsCompilers - Python Wiki结果在安装的过程中提示error: Microsoft Visual C++ 14.0 or greater is required. 按照提示中的路径下载build tools后安装。

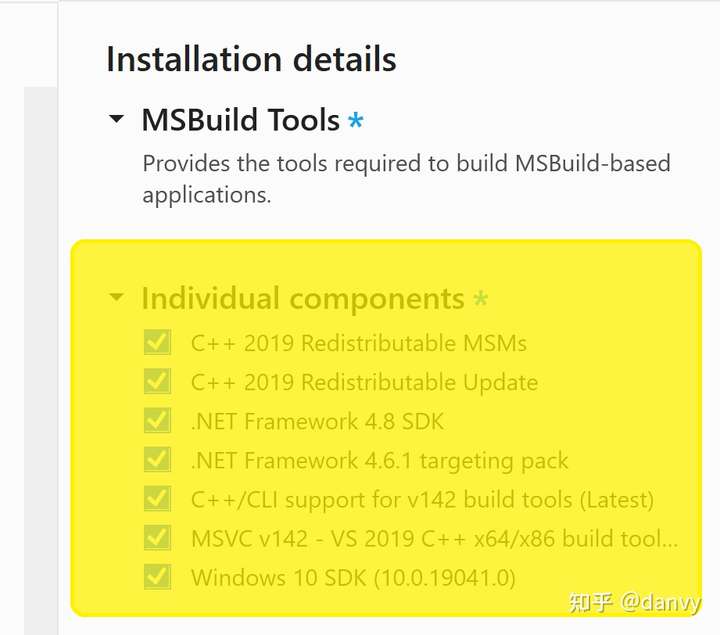
安装VC++的时候参考的是python wiki中要求,勾选了相应的文件进行安装。


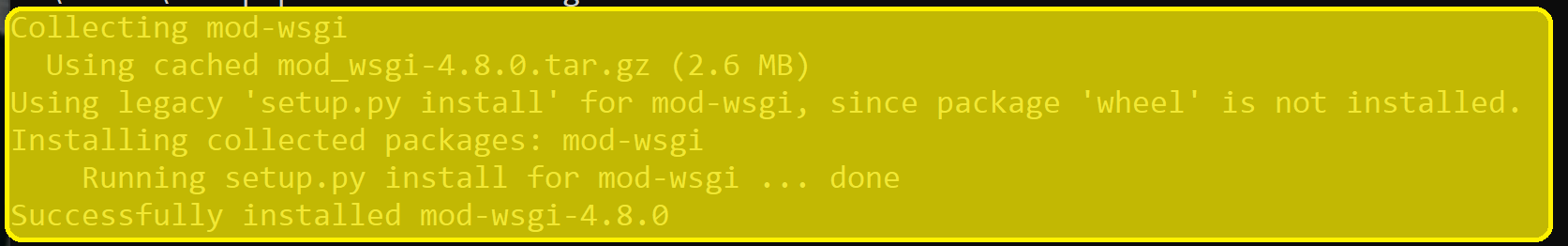
安装完成后,再次用pip install mod_wsgi即可安装成功。

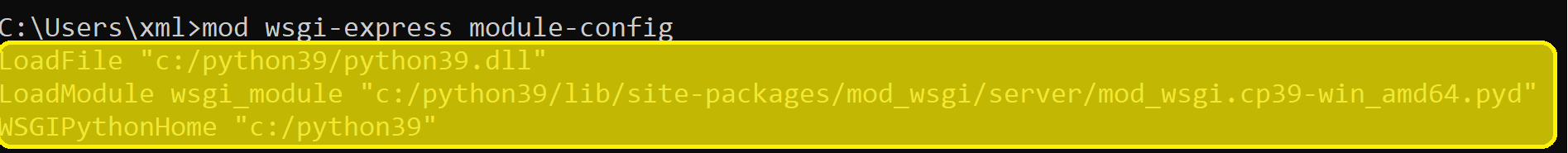
然后运行 mod_wsgi-express module-config 来获取配置信息,至此,mod_wsgi安装成功。

接下来配置Django项目设置:
把Django项目(eg: project_name)拷贝到该服务器机器上,例如:C:Projectsproject_name,在拷贝之前先把项目依赖库保存到requirements.txt中,用命令:
pip freeze > requirements.txt
然后在服务器机器上通过命令来安装依赖库
pip install -r requirements
方法一:针对单项目单端口配置:
打开Apache中httpd.conf文件,把ServerName启用,然后在文件末尾处添加Django项目配置信息,如下:
ServerName 127.0.0.1 Listen 80 ... # 运行mod_wsgi-express module-config后的三行文字拷贝过来 LoadFile "c:/python39/python39.dll" LoadModule wsgi_module "c:/python39/lib/site-packages/mod_wsgi/server/mod_wsgi.cp39-win_amd64.pyd" WSGIPythonHome "c:/python39" # 项目中用到了Pandas(使用numpy的依赖,numpy的底层是C),加入以下代码强制使用第一个子解释器 WSGIApplicationGroup %{GLOBAL} #设置工程中的wsgi路径 WSGIScriptAlias / C:projectsproject_nameproject_namewsgi.py #设置工程路径 WSGIPythonPath C:projectsproject_name #设置wsgi路径 <Directory C:projectsproject_nameproject_name> <Files wsgi.py> Require all granted </Files> </Directory> #设置静态文件路径 Alias /static C:projectsproject_namestatic <Directory C:projectsproject_namestatic> AllowOverride None Options None Require all granted </Directory>
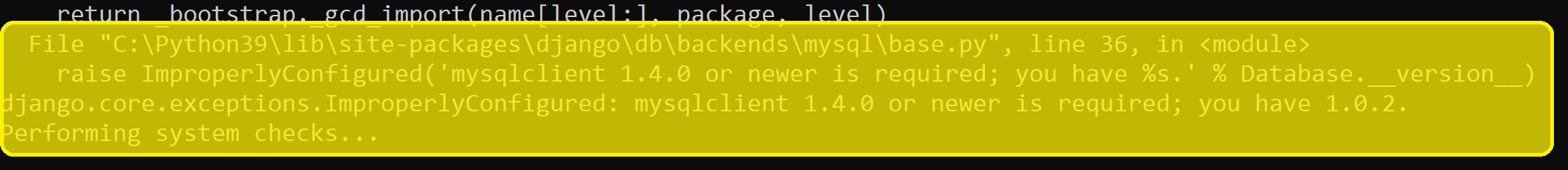
如果使用mysql可能会遇到报错:django.core.exceptions.ImproperlyConfigured: mysqlclient 1.4.0 or newer is required;

可以直接简单粗暴,修改版本号,在setting.py的__init__.py里面加入如下代码:
import pymysql pymysql.version_info = (1, 4, 13, "final", 0) pymysql.install_as_MySQLdb() # 使用pymysql代替mysqldb连接数据库
这样,运行httpd.exe就可以正常访问网站了: 127.0.0.1。
方法二:针对多项目多端口配置:
打开Apache中httpd.conf文件,把ServerName和端口号监听启用,然后在文件末尾处添加Django项目配置信息,如下:
ServerName 127.0.0.1 Listen 80 Listen 8000 ... # 运行mod_wsgi-express module-config后的三行文字拷贝过来 LoadFile "c:/python39/python39.dll" LoadModule wsgi_module "c:/python39/lib/site-packages/mod_wsgi/server/mod_wsgi.cp39-win_amd64.pyd" WSGIPythonHome "c:/python39" # 项目中用到了Pandas(使用numpy的依赖,numpy的底层是C),加入以下代码强制使用第一个子解释器 WSGIApplicationGroup %{GLOBAL} # 一个VirtualHost表示一个Django项目网站 <VirtualHost *:80> ServerName 127.0.0.1 ErrorLog "logs/project_name-error.log" CustomLog "logs/project_name-access.log" common #设置工程中的wsgi路径 WSGIScriptAlias / C:projectsproject_nameproject_namewsgi.py #设置wsgi路径 <Directory C:projectsproject_nameproject_name> <Files wsgi.py> Require all granted </Files> </Directory> #设置静态文件路径 Alias /static C:projectsproject_namestatic <Directory C:projectsproject_namestatic> AllowOverride None Options None Require all granted </Directory> # 设置项目根目录 DocumentRoot "C:projectsproject_name" <Directory "C:projectsproject_name"> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory> </VirtualHost> <VirtualHost *:8000> ServerName 127.0.0.1 ErrorLog "logs/test-error.log" CustomLog "logs/test-access.log" common #设置工程中的wsgi路径 WSGIScriptAlias / C:TestProjectsproject_nameproject_namewsgi.py #设置wsgi路径 <Directory C:TestProjectsproject_nameproject_name> <Files wsgi.py> Require all granted </Files> </Directory> #设置静态文件路径 Alias /static C:TestProjectsproject_namestatic <Directory C:TestProjectsproject_namestatic> AllowOverride None Options None Require all granted </Directory> # 设置项目根目录 DocumentRoot "C:TestProjectsproject_name" <Directory "C:TestProjectsproject_name"> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory> </VirtualHost>
同时需要在每个Django项目的wsgi.py文件中添加2行代码,不然会报Internal Server Error
import sys sys.path.append('C:Projectsproject_name')
添加完后wsgi.py文件内容如下:
import os from django.core.wsgi import get_wsgi_application import sys sys.path.append('C:Projectsproject_name') os.environ.setdefault("DJANGO_SETTINGS_MODULE", "project_name.settings") application = get_wsgi_application()
这样,运行httpd.exe就可以正常访问2个网站了: 127.0.0.1 和 127.0.0.1:8000。
倘若想在局域网下访问该站点,可新建入站规则来控制端口的访问:打开Window防火墙 -> 点击 入站规则 -> 新建规则 -> 选择 端口 -> 选择TCP(默认选项),在特定本地端口中输入要开放的端口,直接下一步到结束即可。