一、用到的工具:NEXUS
NEXUS简介:Nexus是一个强大的仓库包管理器,3.0版本新增了npm包管理,本次npm私服搭建就用它了。
下载地址:https://www.sonatype.com/download-oss-sonatype
1、下载下来是个压缩包,解压缩到本地;

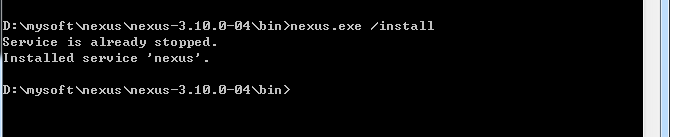
2、打开cmd进到nexus的bin目录下

ps:uninstall 为卸载
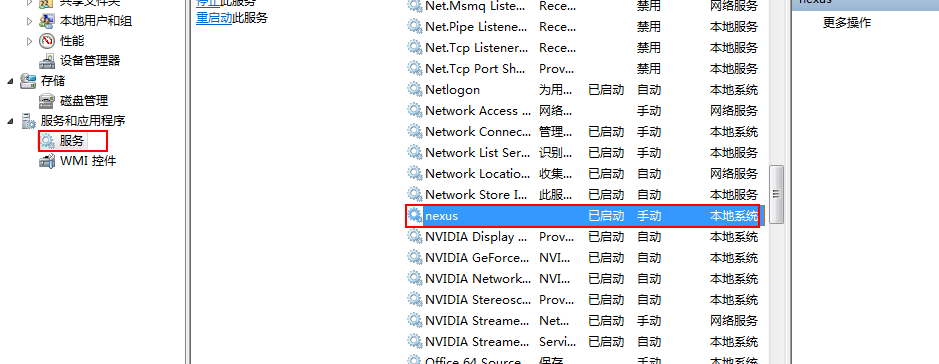
安装成功后,可以进入系统服务设置一下手动启动,还是自动启动

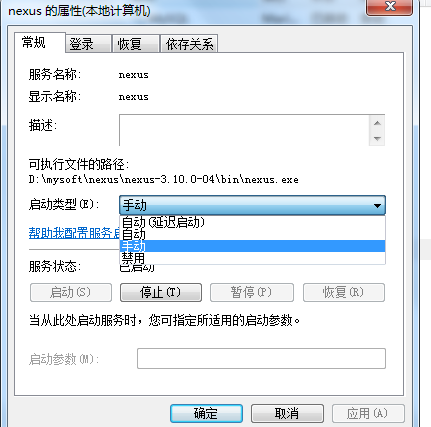
右击选择“属性”

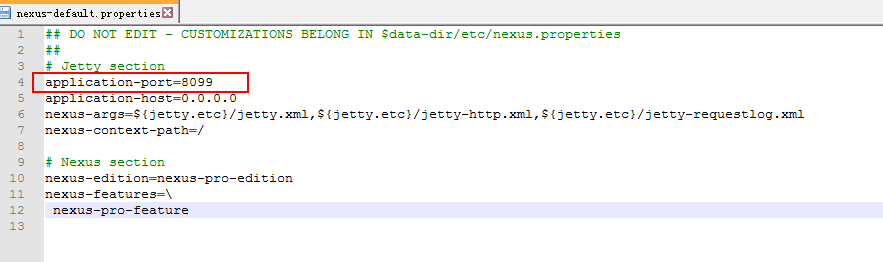
nexus修改端口号配置,默认为8081(netstat可以用来查看当前哪些端口被占用):


手动开启和停止方法为:

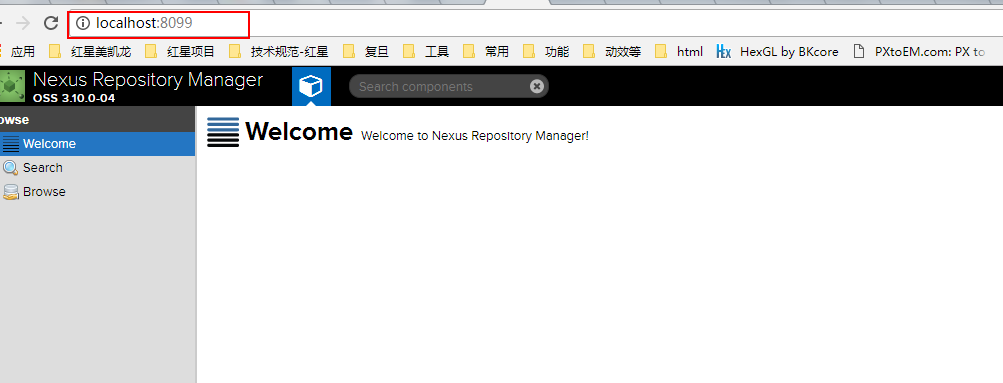
3、启动成功后 ,打开网页 http://localhost:8099/

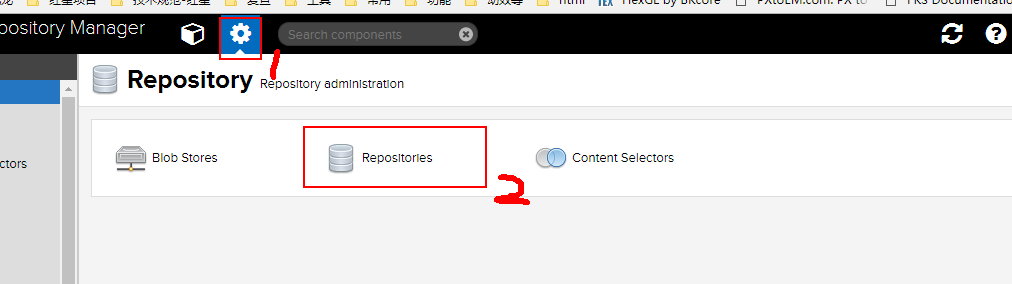
然后登陆,默认用户名为:admin,密码为:admin123,然后按下图操作:


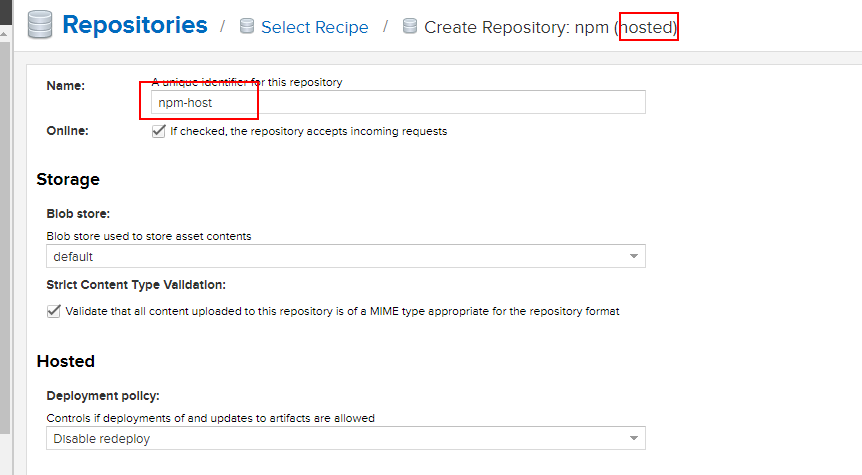
4、npm仓库类型分为3种,hosted,proxy,group
hosted:本地存储,提供本地私库功能;
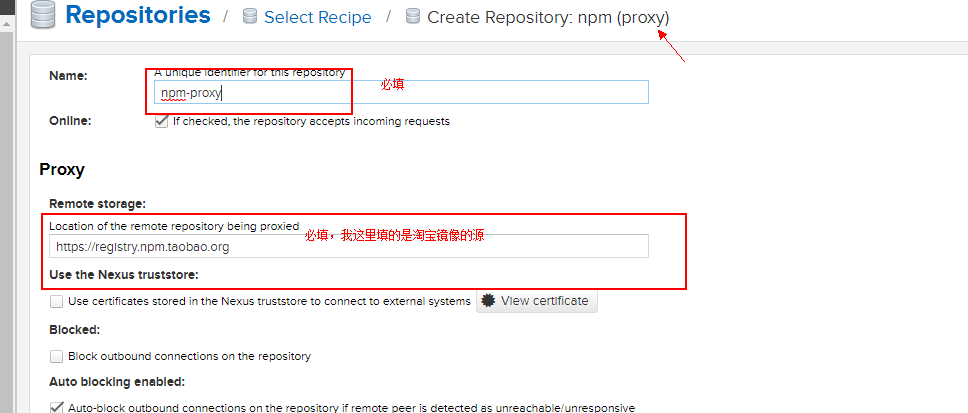
proxy:提供代理其他仓库的类型,可以访问远程仓库的一些代码,比如angular的代码;
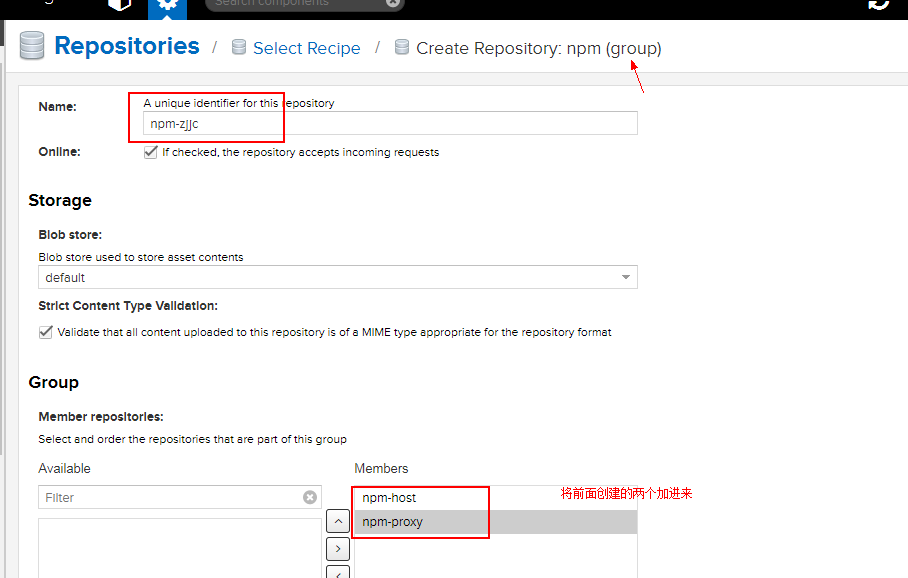
group:组类型,可以组合多个仓库为一个地址提供服务;
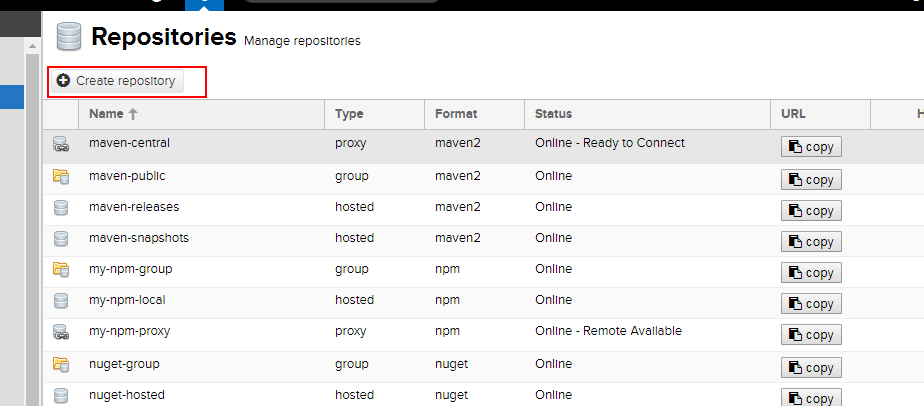
开始创建:



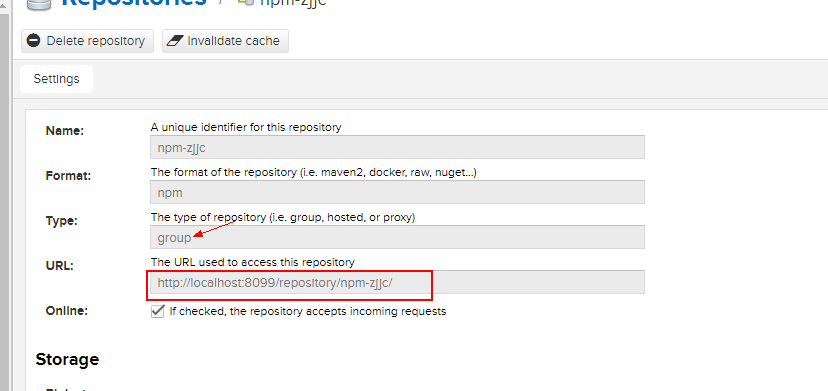
到这里基本上就完成一大半了,接下来我们需要配置一下npm的源,根据自己的库取的名称和端口号,每个人的都不一样,例如我的是:
http://localhost:8099/repository/npm-zjjc/
在这里查看自己的地址:

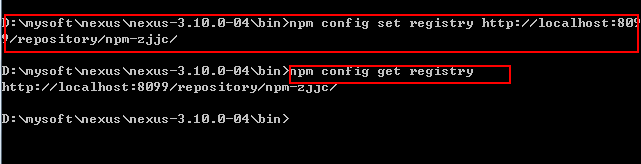
设置源:
npm config set registry http://localhost:8099/repository/npm-zjjc/
然后查看源是否设置成功:
npm config get registry

接下来我们就可以验证一下我们的私服是否创建成功,随便找一个文件夹,最好是空的,然后打开cmd(shift+鼠标右键可以在当前目录下打开命令窗口):
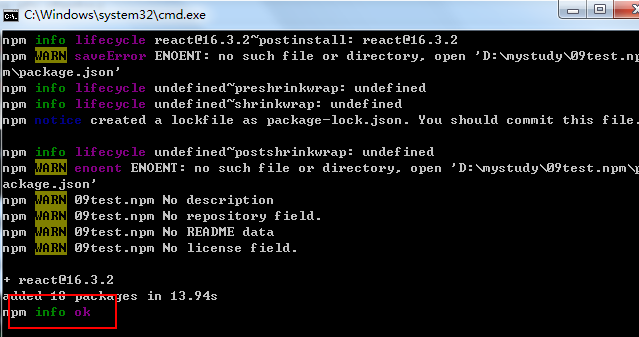
npm -loglevel info install react


最后这个空的文件夹下会多出一个node_modules的文件夹,那么我们的的npm的私服就算创建成功了