变量概述
在Azure DevOps Server的流水线中,变量是衔接不同任务和不通代理之间的桥梁,它可以使相对松散、各自独立的任务之间相关影响并共享数据。在流水线中使用变量,可以在各任务之间相互调用关键性的数据。顾名思义,变量是一个可以在流水线中变化值。在CI/CD的执行流水线中,我们都需要使用到各种用途的字符、数字,对象这些字符、数据的定义,我们可以采用变量的方式实现,而不需要在代码中硬编码。系统在运行流水线的过程中,将这些定义的变量自动替换为我需要的值。例如在线部署过程中,我们将用户名和密码等信息存储在变量中,这样不仅让配置过程更加直观,还提高的流水线的重用性。
在DevOps Server 的变量中,有一部分变量是系统自动设置的,我们不能自由修改,例如生成名称、生成编号等。这些系统预先定义的变量,一般在命名格式上有固定的前缀, 例如system、build、Agent等。例如Build.DifinitionName,标识生成流水线的名称。
在这篇文章中,我们主要介绍如何管理和使用用户自定义的变量,以及在不同的代理、不同的流水线中,我们如何使用这些变量。
新增变量
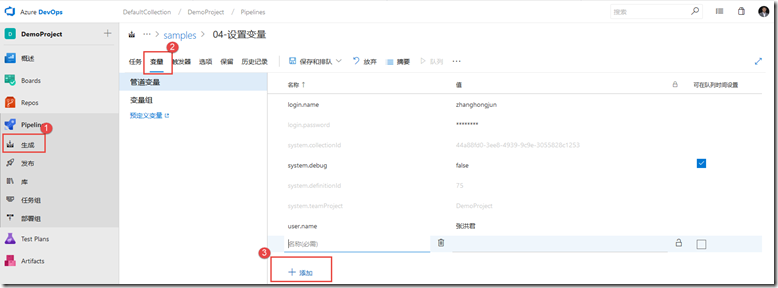
可以在生成流水线和发布流水线中分别定义变量。如下图,我们在生产流水线定义变量:
1)在生成流水线清单中选择需要编辑流水线
2)选择编辑按钮
3)选择变量按钮
4)点击添加按钮,新增变量。
我们一般使用点(.)或者下划线(_)隔开变量中的单词,以便提高变量的可读性,例如user.name,login.name。
5)在变量的值中填写默认值。也可以参考后面的内容,在流水线执行过程中为变量赋值。
在流水线中读取变量、为变量赋值
我们可以在各种流水线任务中读取变量值,也可以流水线中为变量赋值。Azure DevOps Server提供了多种机制,可以让用户在流水线中读取变量值:
1)在流水线读取参数。
可以将变量值作为参数的方式传输到任务脚本中,例如在命令行、python、PowerShell等中使用变量
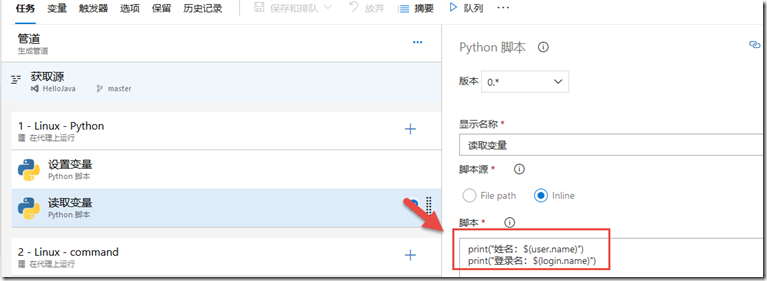
下图是在Python脚本中读取自定义的变量
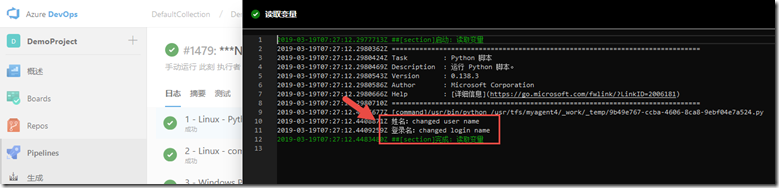
当任务执行的时候,可以在日志中看到输出的变量值
2)在流水线中设置变量值
如果在流水线中,需要按照需求更改变量值,可以使用Azure DevOps Server 提供的接口来修改变量值。例如PowerShell的脚本如下
Write-Host "##vso[task.setvariable variable=login.name]zhanghongjun" Write-Host "##vso[task.setvariable variable=login.password;issecret=true]mypassword"
使用shell脚本如下:
#!/bin/bash echo "##vso[task.setvariable variable=login.name]zhanghongjun" echo "##vso[task.setvariable variable=login.password;issecret=true]mypassword"
变量组:在流水线之间共享变量值
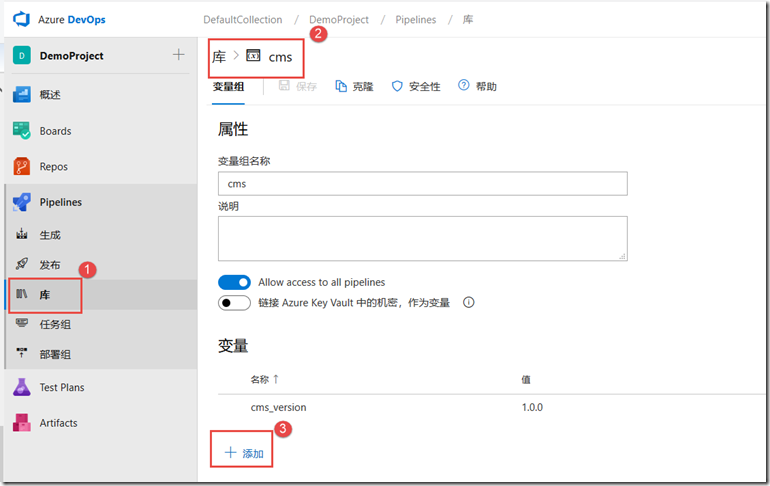
如果需要在流水线中共享变量,可以使用变量组。使用变量组存储要在多个管道中控制和可用的值。变量组在Pipelines Hub的“库”选项卡中定义和管理。创建变量组的操作如下:
在流水线之间传递变量值
有不少用户提出了这个问题,是否可以在不同的流水线之间传递变量值,答案是不能,至少目前版本DevOps Server 2019不能。
在下面的这样一个场景中,有这样的需求:我们使用Maven编译和打包项目代码,在部署过程使用容器Docker作为部署环境;需要创建Docker镜像时,使用Maven的POM文件中的版本号作为容器的名称,这样用户就非常方便的能够查询到镜像中部署的软件版本。为了解决这样的问题,目前我们使用的解决方案是在编译过程中使用脚本获取POM文件中的版本号,然后将其用来命名Maven的数据文件名称,例如company-cms-1.0.1.jar;然后在制作镜像的过程中,分析这个名称,使用其中的版本号作为镜像名称。
微软DevOps MVP 张洪君 http://www.cnblogs.com/danzhang
--End--