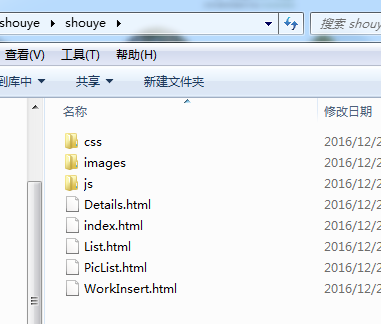
首先,先要准备好这个静态网页的源文件,如图

bs里面是一些css和js的文件,img则是放图片的,文件中的index是网页的首页
运行一下,看看

是这样的
然后打开phpcms文件,上篇博客中有提到,把首页的文件index要放到指定的文件夹下
放到这个路径下

然后运行一下,看看效果

网页中没有了图片和样式表,接下来就是把它的图片和样式表放到指定的文件夹中,把图片放到images文件夹里,如图

bs里面有js文件也有css文件,所以,把它放在css和js文件任何一个都可以。如图

第一步做的就完成了,复制文件到指定文件夹中
运行一下index首页,还是没有变,如图

然后用Dw打开index首页
一些文件的路径都是原来的,所以找不到,包括图片也是


所以我们要做的第二步就是替换目录
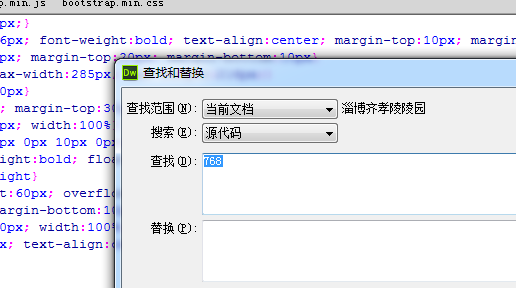
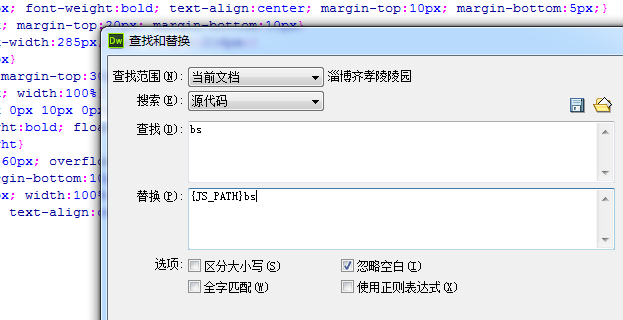
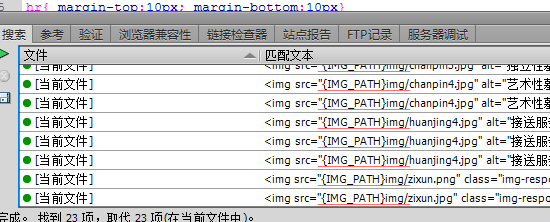
ctrl f 直接查找,如图

第一个要替换的是bs,看看要替换成什么
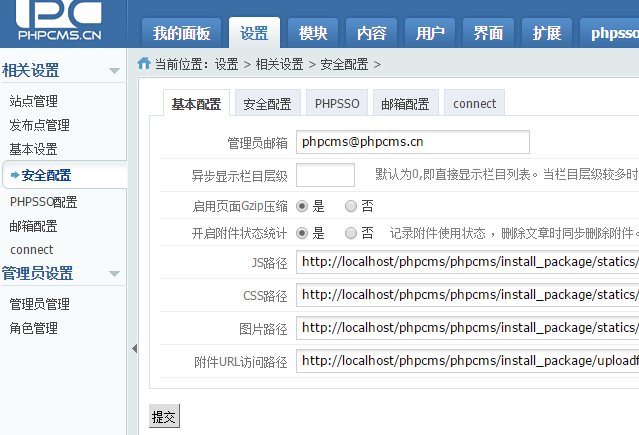
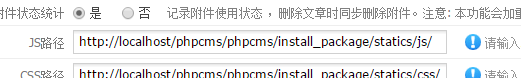
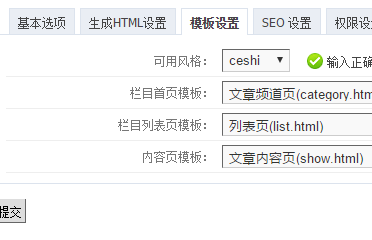
打开phpcms的后台管理

设置安全配置中基本配置那一项
看看各项对应着什么路径
Dw中查找,填写内容

{JS_PATH}就代表着,这个路径,如图

替换的话,只要含有bs的就全部替换成那个路径,万一其中有单词含有bs那也会被替换,所以还要改
在前面加上双引号就可以了,基本上bs打头的,前面都是双引号

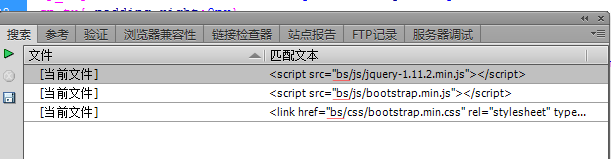
点击替换全部,一共找到了三项

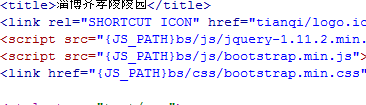
已成功被替换

接下来就是替换img
查找一下img 看看有什么规律

也是双引号打头的可以操作

替换全部看一下,有没有完全替换成功

有class名也是双引号打头的被替换掉了,所以这种替换方式不行,撤销一下
前面的标志重复不行,那就看后面的

然后替换全部
查看一下,替换的都没有错

两个路径都更换完了,网页应该就可以正常运行了
phpcms后台管理更新一下缓存

更新完成后,再点击生成首页

查看站点首页

这个静态页面就可以在phpcms中显示出来了
然后就可以对这个静态页面进行操作了
可以通过phpcms提供的一些标签,来把静态网页变成动态网页
换个标准点的静态网页来重新操作,如图

运行后是这样的一个静态网页

还是重复上面说的那些步骤,复制文件
复制完成后,再就是把index里面的内容更改替换
然后在phpcms后台管理中更新缓存,生成首页,查看站点首页
和第一个静态页面的操作步骤一样
接下要把index首页,分出两个部分,头部和尾部
导航栏的部分是头部,来看一下审查元素

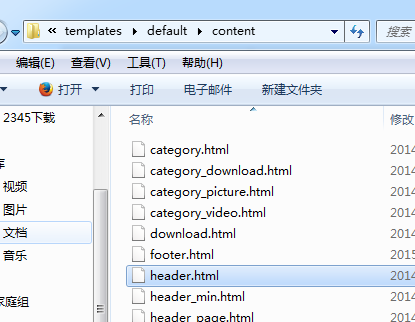
把header1和往上的内容剪切掉
新建一个文件,把内容复制,起的名字也是固定的,为header然后保存到和index同一路径里去

头部操作好了,再把尾部拆出来
再来看底部

同样的方法,剪切复制到一个新的文件里去,名字也是固定的,footer

然后点击保存
更新缓存,生成首页,看一下站点首页变成什么样子了


头部没有了,可以在里面把头部再放进去
使用的是phpcms里面的标签,如图

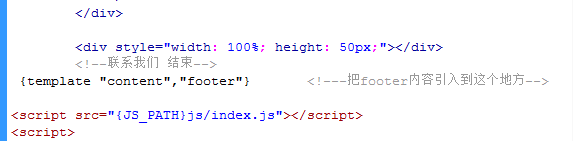
把尾部也引入进去

然后更新缓存看一下效果

头部被成功引入
再看尾部

尾部也是被成功引入
头部和尾部被拆出来的原因就是,到时候可以重复使用,每个页面都需要头部和尾部,如果 有需要的话可以引入就好
下一步做的就是,把header变成动态的
可以看一下

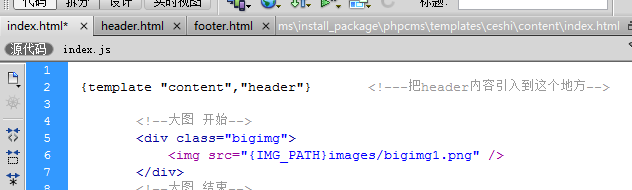
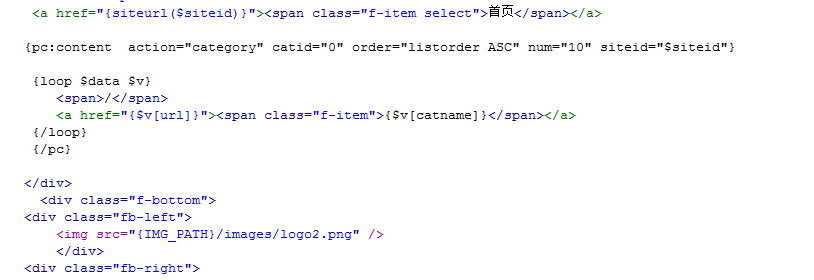
这里面的header是怎么做的
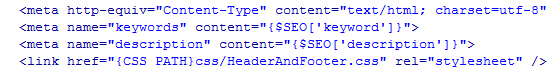
有这样一句话
![]()
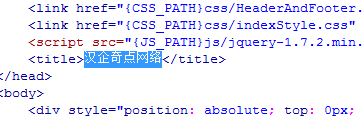
标题,可以在后台管理操作的,不能写死了,可以复制粘贴一下

把这个改了
还要再加这样两句话

phpcms里的标签都是带花括号的,这两句话不加也行,加上最好,网络优化用的
再往下看是logo,logo在企业网站上很少会更换,所以这里就不做动态了
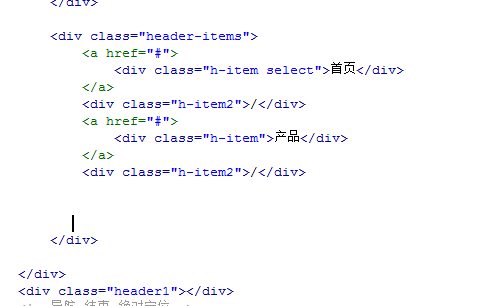
再往下看是栏目,栏目肯定是要改成动态的
只留这两项,然后其他的都删掉

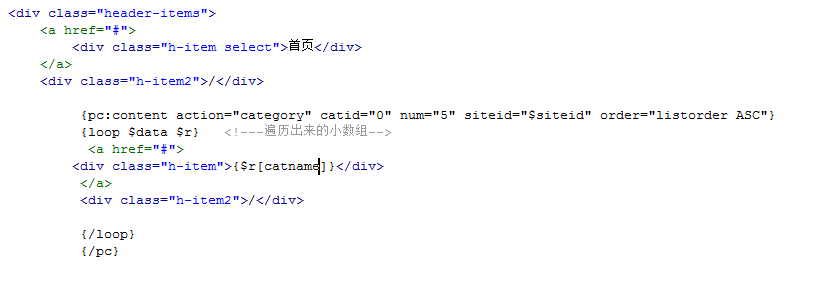
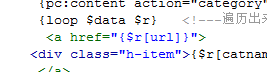
然后用phpcms的标签把栏目循环遍历出来
可以参照phpcms v9手册,去找标签

花括号里面内容的意思就是 pc标签,是phpcms的一个简写,content代表的是内容, 代表取的是栏目
代表取的是栏目 写0的话找的是一级栏目,5是代表的数量,最多只能调5个出来,
写0的话找的是一级栏目,5是代表的数量,最多只能调5个出来, 是站点
是站点
 根据栏目添加的顺序来升序排,相当于王里面填一些参数
根据栏目添加的顺序来升序排,相当于王里面填一些参数
查到的数据怎么来显示?loop标签。是用来循环遍历数组的,data代表查到的数据,r代表的小数组
loop中间的内容会循环输出,把刚才的产品放进去,把产品改为动态的,所以就不能写产品了
写![]() 这样显示的就是名称了,先运行一下,看看
这样显示的就是名称了,先运行一下,看看

出现的是phpcms后台管理里面的内容

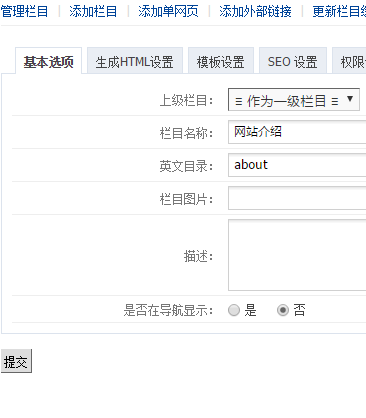
还有一个网页介绍

改成是,它就会在导航栏上出现

栏目已经改好了,每个栏目的连接是#,现在把每个栏目的href地址改一下

运行一下

点击国内

网页跳转相对应的地方
点击关于我们


也是跳转到相应的地方去
由于ceshi文件里面只有三个文件,并没有相对应的list列表,所以它会找默认的内容
首页跳转的部分还需要改

保存运行一下
点击首页,网址后面不会带有#

点击这里的首页

也会回到首页

导航的内容和连接都改完了
看一下首页是怎么变黄的

首页比其他的多了一下class名
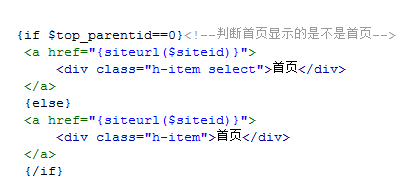
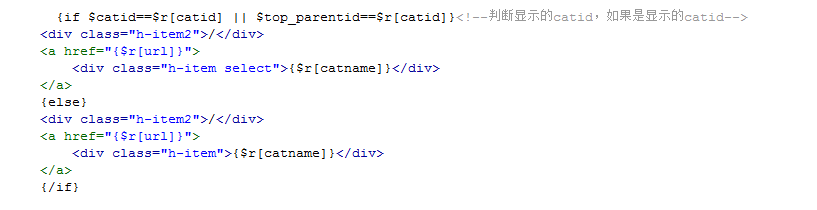
在上面加一个判断语句,判断一下它是不是首页

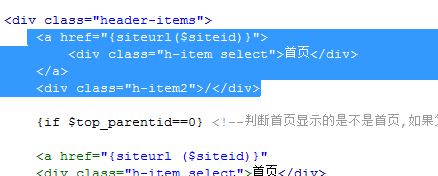
删掉这一部分

在写下面的判断语句

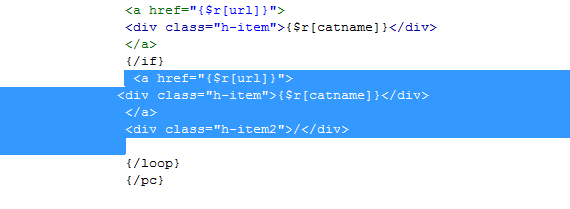
写在loop标签里面
然后再把,这一块,删掉它

运行一下

可以指到那一项,选中哪一项,这样头部部分已经改完了,可以直接从后台管理去操作它,接下来操作footer部分
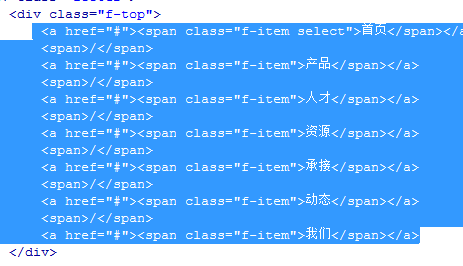
footer部分和头部的一样,logo不用改,电话地址等也不用,下面有个导航栏,把这一块换掉


修改完成后,运行

点击国内
成功跳转

再来看index部分
因为这个页面,导航下面就是一个大图,为了以后方便换,也换成动态的,需要在后台管理那里的栏目再加一行栏目


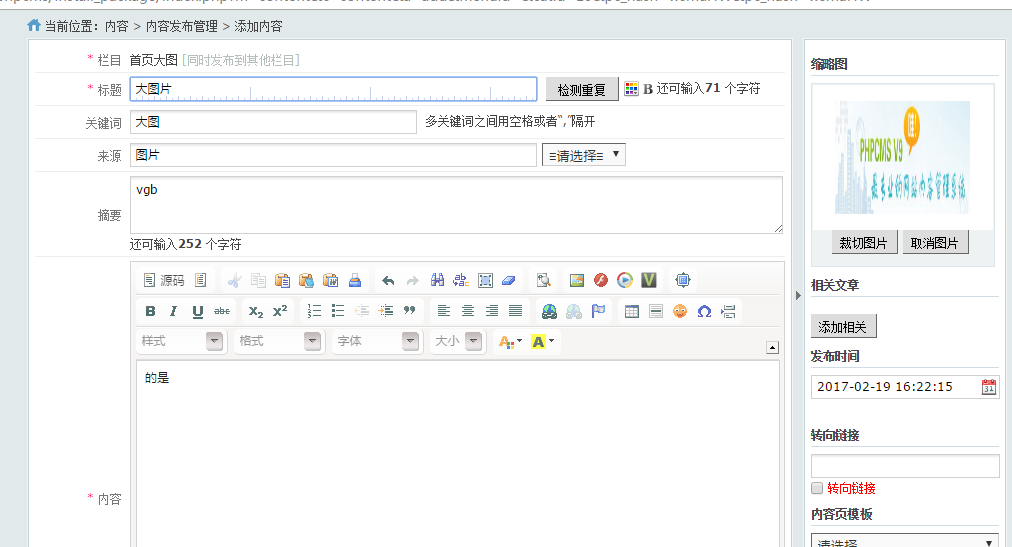
添加栏目
点击提交
然后给它添加内容

点击保存,看一下
这里就有这张图片了

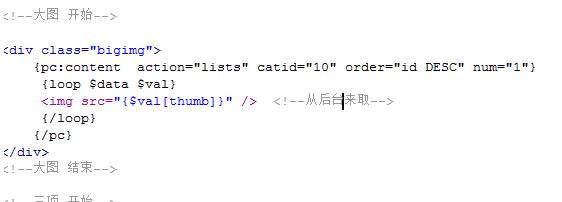
把首页的大图换成这张图片,看看怎么换
把原来的代码改成这样的

然后保存,刷新看一下

图片已经被成功的替换了
在后台管理再修改另一张图片

点击保存,然后刷新页面

图片被成功替换
到管理栏目那里,删除没有用的,然后再添加栏目

导航已经被改变了


第一个是承接,承接在管理栏目是13


第二个是人才,人才在管理栏目上是11


第三个是资源,资源在管理栏目上是12

操作的是首页大图上的三张小图

运行一下
点击人才,达到的是人才页面