1、首先安装SublimeCodeIntel包。
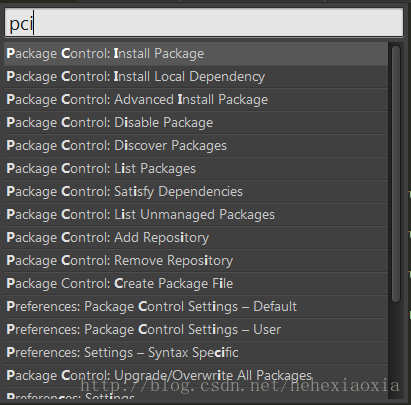
进入sublime,通过Ctrl+Shift+P进入包管理,输入pci(首字母),选择Package Contrl:Intall Package,如图:
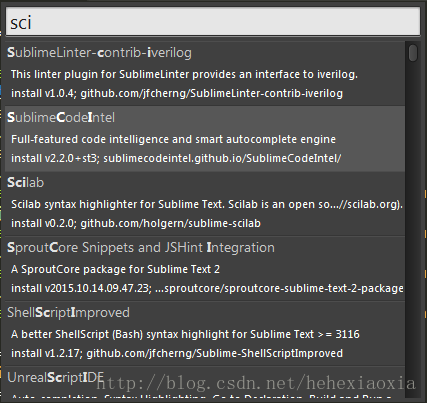
回车,进入包安装界面,输入首字母,选择SublimeCodeIntel,如图:
回车,安装,等待安装完成(需要时间较长)。
2、配置SublimeCodeIntel。
通过路径Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut打开配置文件,找到如下配置项:
- "codeintel_language_settings": {
- "Python3": {
- "python3": "/usr/local/bin/python3.3",
- "codeintel_scan_extra_dir": [
- "/Applications/Sublime Text.app/Contents/MacOS",
- "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
- "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
- ],
- "codeintel_scan_files_in_project": true,
- "codeintel_selected_catalogs": []
- },
- "JavaScript": {
- "codeintel_scan_extra_dir": [],
- "codeintel_scan_exclude_dir":["/build/", "/min/"],
- "codeintel_scan_files_in_project": false,
- "codeintel_max_recursive_dir_depth": 2,
- "codeintel_selected_catalogs": ["jQuery"]
- },
- "PHP": {
- "php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
- "codeintel_scan_extra_dir": [],
- "codeintel_scan_files_in_project": true,
- "codeintel_max_recursive_dir_depth": 15,
- "codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
- }
- }
找到"JavaScript"代码段,将
- "codeintel_selected_catalogs": ["jQuery"]
改为:
- "codeintel_selected_catalogs": ["JavaScript"]
保存。
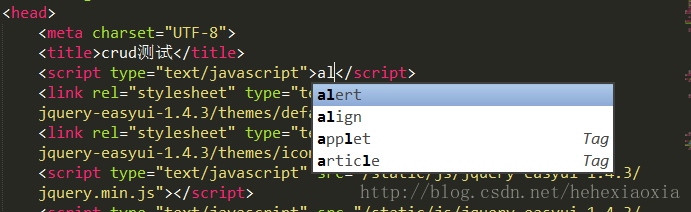
3、关闭重启Sublime,写JavaScript代码,发现自动补全已经生效。