准备抽时间研究一下自己的毕业设计,今天花时间做了三个页面:登录页面,注册页面和首页。
其中首页,我是划分了三块:顶部菜单栏,左侧菜单栏,右侧菜单栏。没有用 css。
我的首页 jsp 是这样写的:
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>网站首页</title> 5 </head> 6 <!-- 这一行18%代表分18%页面给上部分,*代表其他的分给下面 --> 7 <frameset rows="18%,*" frameborder="no"> 8 <frame src="index/indexTop.jsp" noresize="noresize"> 9 <!-- 这行代表已经分割好的页面15%分给左边,其他分给右边 --> 10 <frameset cols="15%,*"> 11 <frame src="index/indexLeft.jsp" noresize="noresize"> 12 13 <!-- 给你需要显示的页面添加name值 --> 14 <frame name="right"> 15 </frameset> 16 </frameset> 17 </html>
然后我的左侧菜单栏 关键代码:
1 <body> 2 <ul id="menu"> 3 <li class="item"><a href="javascript:void(0)" class="title" name="1">进货管理</a> 4 <ul id="opt_1" class="optiton"> 5 <li><a href="stockup.jsp" target="right">采购进货</a></li> 6 <li><a href="returngoods.jsp" target="right">采购退货</a></li> 7 </ul> 8 </li> 9 <li class="item"><a href="javascript:void(0)" class="title" name="2">销售管理</a> 10 <ul id="opt_2" class="optiton"> 11 <li><a href="#">生成首页</a></li> 12 <li><a href="#">生成列表</a></li> 13 </ul> 14 </li> 15 </ul> 16 </body>
注意: 在<li> 里面加了一个超链接。超链接的 target=" " 里的值,要和 首页中 <frame name=" "> name 里的值对应。超链接里的 href=" " 里写的就是你要显示的右边的界面。
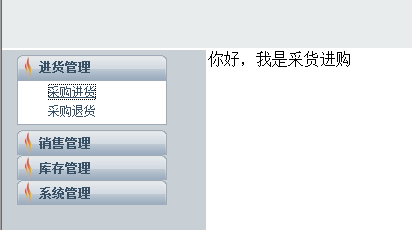
最后结果如下:
 、
、
over。