日前,机智云已面向开发者/厂商推出了设备联动API,助力智能家居场景化。 顾名思义,设备联动API,通过设定规则,能让不同设备将实现联动。比如说:当你站外家门口,推开门的一刹那,客厅的灯光会自动。室内温度超过26度,空调会自动开启。当你离家后,能自动开启防盗模式,遇到下雨天大风天气,窗户能自动关闭,衣架能自动收起来。这些你在科幻片中看到的场景,都能成为现实。通过机智云设备联动API,不管是开发者/厂家,都能快速实现场景化中的设备互联。
下面教授大家如何使用这个设备联动API。
使用之前,需注意的是:
- 1)设备联动API是一个网络请求
- 2)可在手机端/网页端调用
- 3)强烈推荐配合Postman使用,当然也可以配合其他网络请求工具使用啦。
设备联动API使用教程
1.概述
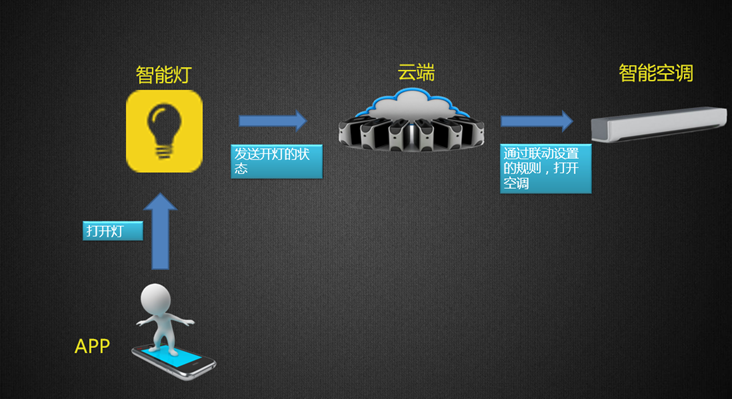
单品WiFi设备之间联动关系,通过创建设备间联动规则,当设备触发规则后,由云端给要联动的设备推送控制指令。例如:客户有一个智能灯和一个智能空调,可以根据云端提供设备联动功能,创建一个规则,当打开智能灯后,就把智能空调打开。关系图如下

(注意:创建两个产品联动关系的时候,两个产品一定要关联同一个appid,不然,请求的时候就会报appid不存在问题。
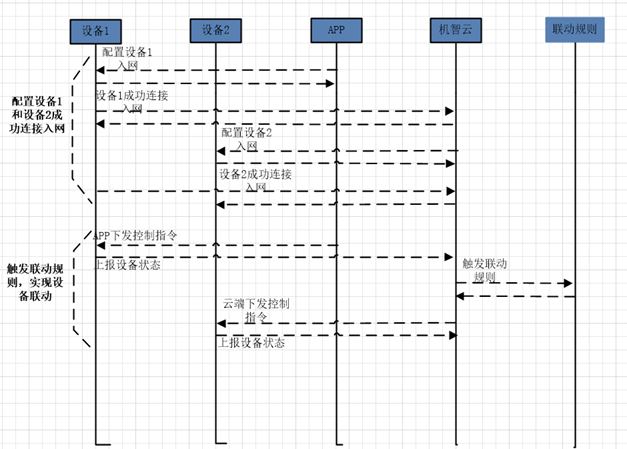
2.设备联动流程
条件:原设备和联动设备必须绑定在同一个用户下,然后再在该用户下设定设备联动的规则才能进行设备间的联动功能。
如下就是设备联动的流程图:
如下就是设备联动的流程图:

3.设备联动规则3.1.获取可用变量
功能描述:获取可以在创建规则时使用的、跟appid关联的pk下的所有数据点标识名以及设备和产品相关变量。
1.请求URL: http://api.gizwits.com/app/rules/params?product_key=pk1,pk2
2.请求方式: GET
3.请求Header:
1.请求URL: http://api.gizwits.com/app/rules/params?product_key=pk1,pk2
2.请求方式: GET
3.请求Header:
3.3.获取用户规则
功能描述:获取某个用户创建的所有规则
1.请求UR: http://api.gizwits.com/app/rules
2.请求方式:GET
3.请求报文
2.请求方式:GET
3.请求报文
| 参数 | 类型 | 必填 | 参数类型 | 描述 |
| X-Gizwits-Application-Id | String | 是 | Header | 机智云APPID |
| X-Gizwits-User-Token | String | 是 | Header | 用户token |
3.4.修改规则
功能描述:根据rule_id,修改该rule_id下的规则
1.请求URL:http://api.gizwits.com/app/rules/{rule_id}
2.请求方式 UT
UT
3.请求报文
1.请求URL:http://api.gizwits.com/app/rules/{rule_id}
2.请求方式
 UT
UT3.请求报文
3.5.删除规则
功能描述:根据rule_id,删除该rule_id下的规则
1.请求URL: http://api.gizwits.com/app/rules/{rule_id}
2.请求方式: DELETE
3.请求报文:
1.请求URL: http://api.gizwits.com/app/rules/{rule_id}
2.请求方式: DELETE
3.请求报文:
| 参数 | 类型 | 必填 | 参数类型 | 可选值 | 描述 |
| X-Gizwits-Application-Id | String | 是 | Header | 机智云APPID | |
| X-Gizwits-User-Token | String | 是 | Header | 用户token | |
| rule_id | Integer | 是 | url | 规则号 |
4.参考资料
Open API文档:http://docs.gizwits.com/zh-cn/Cloud/openapi_apps.html
swagger使用链接:swagger
代码太多,只摘取了部分信息。
如果你想获得技术支持,请加群:G5-APP代码自动生成公测 599735135 (这里集中讨论API、APP相关问题)