接触一个月cocos creator做个笔记。。。
1、socket.io 封装了websocket , Ajax等,故任何浏览器都可以使用socket.io建立异步连接。websocket 双向需要握手建立连接,http 单向。
短连接:一次性交换数据,如登入,创建角色等 长连接:推送
(一) socket.emit('tell one person'); socket.broadcast.emit('tell to everyone'); socket.on('I heard',function(){...});
2、 scrollview组件,只有content节点比scrollview大时,才可以滚动。
3、mask属于渲染组件,不能和其他渲染组件共同存在于同一节点。(如sprite,label)
4、全局定义,a.使用window申明如:window.global = {...} ; b.使用cc 如cc.gv = {} ; cc.gv.voiceMgr = new voiceMgr();
c.使用常驻节点:cc.game.addpersistRootNode(this.node);
d.module.exports = {...}; 每个脚本都能用 require +文件名 获取exports对象;
(function(){ var demo = function(options){ ...... } window.demo = demo;//把这个函数暴露给外部,以便全局调用 }())
5、事件派发
a. target.on(window.myTypeA,this.callback,this);
this.node.emit(window.myTypeA,{...});
b.冒泡:(派发)let aEvent= new cc.Event.EventCustom("...", false)
aEvent.setUserData({...})
aNode..dispatchEvent(testEvent);
(监听)this.node.on("...", function (event) { var data = event.getUserData();cc.log(JSON.stringify(data) });
6 、继承:js原型链继承prototype和基于类的继承extends;
如:Player--> Actor--->cc.Commponent(extends); (注意:this._super()的使用);
组件基类:cc.Commponent(this.node this.enable update(dt) onLoad() start())
=>p.s. 当组件从disable回到enable,start会再次被调用, enable=>onEnable() ; destroy=> onDestroy();
这里值得说的就是构造函数:如
var Node = cc.Class({ctor:function(){this.name = 'node'}});
var Sprite = cc.Class({extends:Node, ctor:function(){this.name = 'sprite'}});
不论子类是否定义构造函数,子类实例化前父类的构造函数都会自动被调用,写个this._super()就画蛇添足了。
还有一点,在构造函数被调用前,属性已被赋值为默认值的可以在构造函数里被访问到。
7、获取节点:
a.层次浅:this.node.getCommponent(...); this.node.getChildByName(...);
b.层次深: cc.find('../../..',this.baseNode);从baseNode开始查找
cc.find('../../..');从场景根节点开始查找
c.脚本属性声明 testNode:{default:null, type:cc.Node},编辑器(层级管理器)拖拽 , this.testNode调用
属性声明:简单:height:10 ,pos:cc.Vec2 ,pos:new cc.Vec2(10,20),
完整:score:{default:0, displayName:'score',tooltip:'this is score', visible: true, serializable: false}
另外:_0,{get: function(){return this._width;} set:function(value){this._width = value;}}
可在编辑器的属性检查器里进行设置
8、this.node.children 只返回直接节点的子节点。 另:this.node.childrenCount;
9、一些常见的属性 :mysprite.node.color = cc.Color.RED;(opacity)
this.node.position = cc.p(0,0); this.node.setPoition(0,0)||(cc.p(0,0));
node.setLocalZOrder();
(rotation setRotation,scale setScale, width height setContentSize , anchor setAnchorPoint等)
另分组: this.node.group = "itemGroup"
10、动态创建模式:
let node = new cc.Node('...');
let sp =node.addComponent(cc.Sprite);
sp.spriteFrame = ...;
node.parent = ...; (等同于 ...addChild(node))
node.setPosition(...);
11、 关于触摸:上层节点注册touch/mouse事件,下面节点是收不到的,除非父节点通过冒泡。(当然上层节点是下层节点的子节点,冒泡才有效)
因为事件是沿着节点的parent向上冒泡的(触摸事件只能在节点上添加)
12、一些不常用的方法:(鸡肋)
let children = cc.directoer.getScene().getChildren();
cc.game.setFrameRate(30);
(GL verts :显卡绘制的顶点数。GL calls :渲染次数。表示代表每一帧中 OpenGL 指令被调用的次数,相同的GL calls 下 , GL verts 越少 , 绘制效率越高 , FPS越高 .)
13、一句值得思考的话:js里的函数和变量本质是一样的(把函数当作参数);
let plus = function(a ,b){ return a+b};
let dd = function(f,a,b){return f(a,b)};
dd(plus,2,3);
14、关于静态变量: 可直接调用,不需要new一个对象,且子类变化父类不变,父类变化子类也同样不会变化。
15、 隐形回调:(我这么定义了)
this.node.active = false; 组件上有onDisable()将被执行 同理 = true ;onEnable()将被执行。
16、克隆已有节点与创建预制节点 :cc.instantitate;
17、在svn同步上,更新后报错,统一项目creator版本,把.meta加入svn。
18、关于tiledMap:
加载:cc.loader.loadRes('map/'+name,function(err,map){ this._tiledMap.tmxAsset = map});
释放:var deps = cc.loader.getDependsRecursively(tmxAsset);
cc.loader,release(deps);
19、一句关于creator的精髓:组件都是存粹的数据,只有系统才能够操作他们。
20、creator 跨域访问资源服务器的问题 详见:http://www.cnblogs.com/billyrun/articles/7029221.html
21、 creator 使用自定义shader 详见:http://blog.csdn.net/xufeng0991/article/details/72973664
22、关于正在播放的动画不重置:
this.animPlay("Jump");
animPlay:function (name) {
var anim = this._player.getChildByName("anim").getComponent(cc.Animation);
if(anim.currentClip && anim.currentClip.name == name){
return;
}
anim.play(name);
}
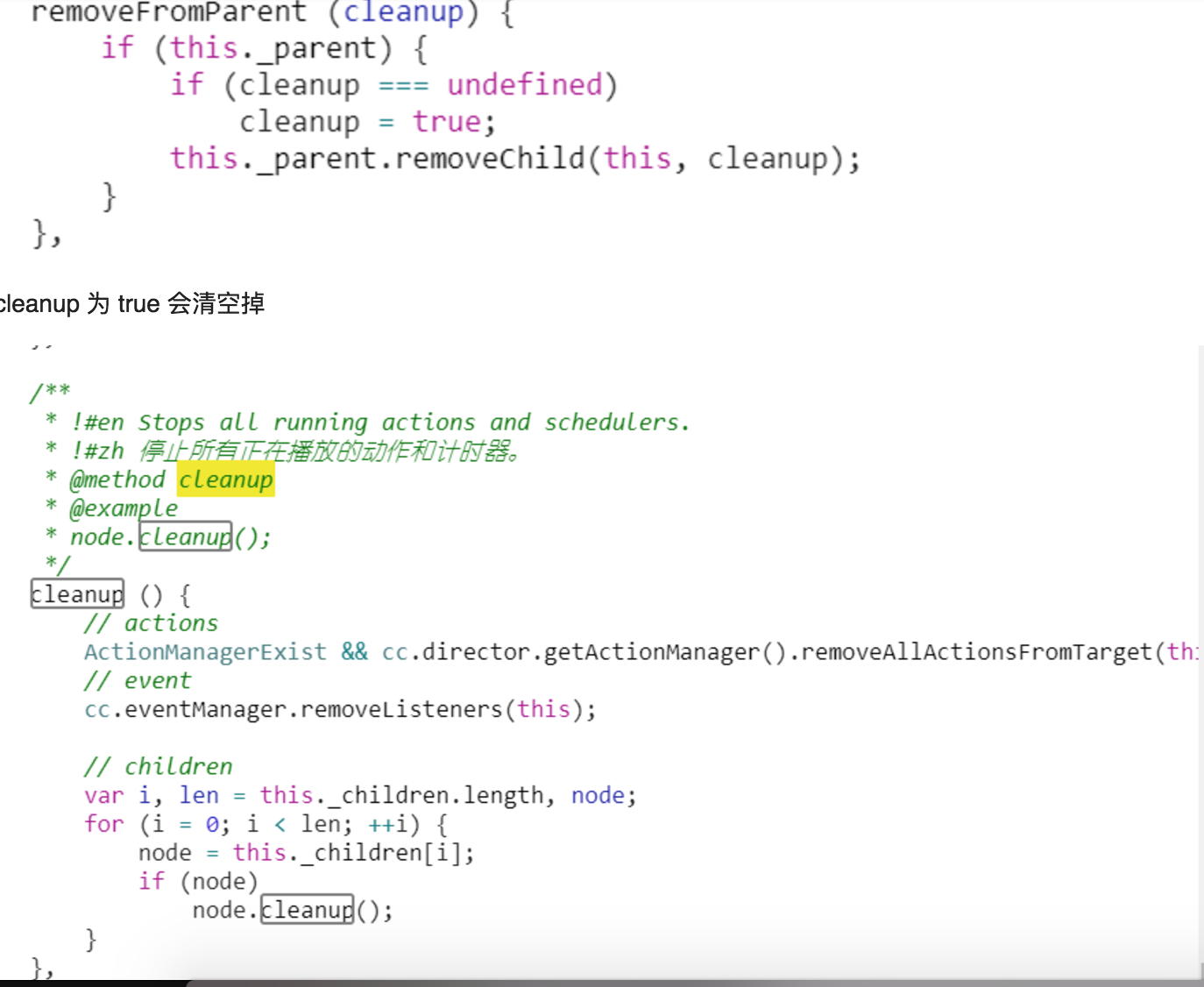
23、曾遇到这样一个坑: 创建一个newNode 在其上面添加了监听事件,再添加到父节点,当不需要newNode的时候,调用了removeFromParent 方法,其默认为true ,再次调用newNode的时候其上面的监听已被移除。

官网移除推荐用: node.parent = null;
另附一些链接:
2、cocos2d-JS 性能优化 - 对象缓冲池 ( cc.pool )