SportsStore是《精通ASP.NET MVC3框架(第三版)》中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器、URL优化、导航、分页、购物车、订单、产品管理、图像上传......是不错的MVC实践项目,但该项目不是放在多层框架下开发的,离真实项目还有一段距离。本系列将尝试在多层框架下实现SportsStore项目,并用自己的方式实现一些功能。
本篇为系列第八篇,包括:
■ 10、部署到IIS服务器
□ 10.1 使用Visual Studio发布
□ 10.2 创建并配置IIS网站
10、部署到IIS服务器
10.1 使用Visual Studio发布
→右键MySportsStore.WebUI这个ASP.NET MVC项目,选择"发布"。
→在左侧"配置文件"选项卡下,点击下拉列表框,点击"新建"。
→输入配置文件名称,点击"确定"。
→比如,在F盘创建"MyLocalSportsStore"文件夹。
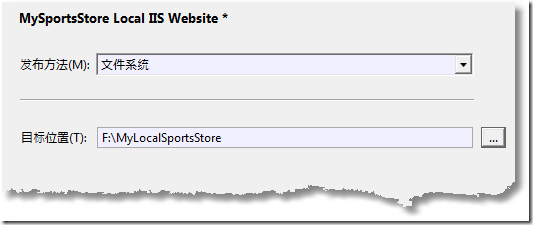
→在左侧"连接"选项卡下,发布方法选择"文件系统",目标位置选择F盘的"MyLocalSportsStore"文件夹,点击"发布"。
在"输出"窗口会显示发布是否成功:
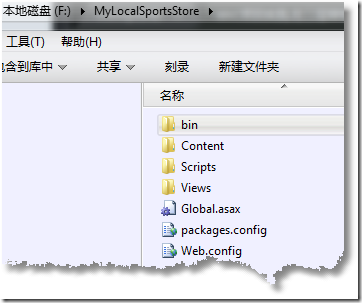
在F盘的"MyLocalSportsStore"文件夹有了发布的文件:
10.2 创建并配置IIS网站
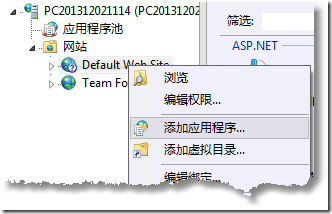
→右键Default Web Site,选择添加"应用程序"。
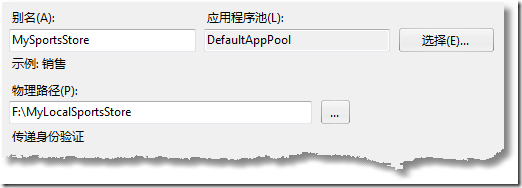
→在"别名"下填写网站的名称,在"物理路径"下选择F盘的"MyLocalSportsStore"文件夹。
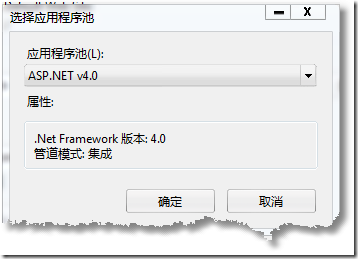
→点击"应用程序池"旁的"选择",选择"ASP.NET v4.0"选项,点击确定。
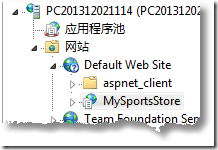
→点击确定,在Default Web Site下就多了MySportsStore网站。
→点击IIS管理界面右侧的"浏览..."。
发现报错: CS0016: 未能写入输出文件“c:WindowsMicrosoft.NETFramework64v4.0.30319Temporary ASP.NET Filesmysportsstoref81e08a51a1a8940App_global.asax.javyxvbb.dll”--“拒绝访问。 ”
由于系统目录下的Temp目录无相应的权限所致。
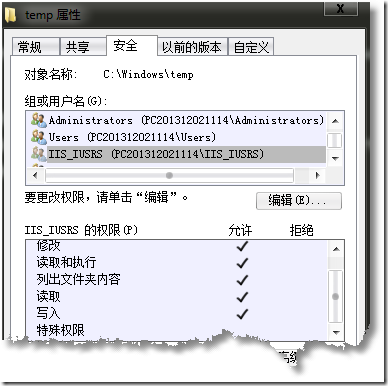
找到C:C:Windows emp文件夹,右键,属性,安全选项卡,选择"IIS_IUSRS",编辑,选择"修改"和"写入"权限,确定。
再次浏览,又报错:用户 'IIS APPPOOLASP.NET v4.0' 登录失败。可能是应用程序池选项不对。
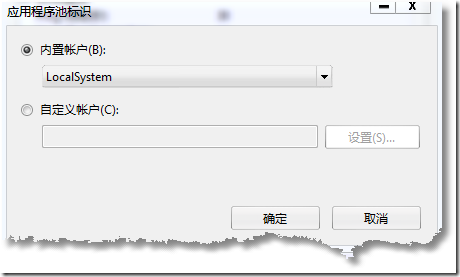
IIS管理器,应用程序池,右键ASP.NET v4.0,选择"高级设置",标识选择"LocalSystem",确定。
再次浏览,成功!
至此,部署结束。
源码在这里。
“MVC项目实践,在三层架构下实现SportsStore”系列包括: