本篇主要包括:
■ Page Header
■ Breadcrumbs
■ Button Groups
■ Dropdowns
■ Button Dropdowns
■ 用Button和Dropdowns模拟Select
■ Input Groups
■ Thumbnails
■ Panels
■ Wells
□ Page Header
Page Header是指页面最顶部。
<div class="page-header"><h1>超级球迷</h1><p class="text-warning">关于我们</p></div>
以上div会跑到页面最顶部。
□ Breadcrumbs
面包屑。
以上,ol部分为面包屑。<div class="page-header"><ol class="breadcrumb"><li><a href="/">主页</a></li><li class="active"><a href="/">关于我们</a></li></ol><p class="text-warning">关于我们</p></div>
□ Button Groups
由几个按钮组成,但看上去像一个按钮。
<div class="row"><div class="col-md-6 btn-group"><button class="btn btn-success">按钮1</button><button class="btn btn-success active">按钮2</button><button class="btn btn-success">按钮3</button></div></div>

btn-group-vertical:Button Group垂直排列
btn-group-sm:Button Group由小按钮水平排列
一组radio,加上data-toggle="buttons"属性,点击某个radio,该按钮呈按下状。
<div class="row"><div class="btn btn-group-sm" data-toggle="buttons"><label class="btn btn-success"><input type="radio"/>The Dude</label><label class="btn btn-success"><input type="radio"/>Donny</label><label class="btn btn-success"><input type="radio"/>Maude</label></div></div>

□ Dropdowns
点击按钮,呈现下拉选项。
<div class="row"><div class="dropdown"><button class="btn btn-sm btn-success" data-toggle="dropdown">点我</button><ul class="dropdown-menu"><li><a href="#" tabindex="-1">Walter</a></li><li><a href="#" tabindex="-1">Bunny</a></li><li class="divider"></li><li class="disabled"><a href="#" tabindex="-1">The Big</a></li></ul></div></div>
□ Button Dropdowns
把Button Group和Dropdowns结合起来,点击Button Group中的某个按钮,呈现Dropdowns。
<div class="row"><div class="btn-group btn-group-sm" data-toggle="buttons"><label class="btn btn-success"><input type="radio"/>The Dude</label><label class="btn btn-success"><input type="radio"/>Donny</label><label class="btn btn-success"><input type="radio"/>Maude</label><div class="btn-group btn-group-sm"><button class="btn btn-success" data-toggle="dropdown">Other<span class="caret"></span></button><ul class="dropdown-menu"><li><a href="#" tabindex="-1">Walter</a></li><li><a href="#" tabindex="-1">Bunny</a></li><li class="divider"></li><li class="disabled"><a href="#" tabindex="-1">The Big</a></li></ul></div></div></div>
还可以把按钮和箭头按钮分隔成2个按钮。
<button class="btn btn-success">Other</button><button class="btn btn-success" data-toggle="dropdown"><span class="caret"></span></button>
□ 用Button和Dropdowns模拟Select
html部分。
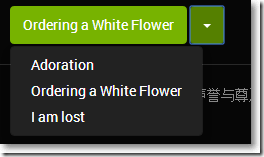
<div class="row"><div class="dropdown"><button class="btn btn-success" id="pickButton">请选择...</button><button class="btn btn-success" data-toggle="dropdown"><span class="caret"></span></button><ul class="dropdown-menu" id="reasonDropdown"><li><a href="#" tabindex="-1">Adoration</a></li><li><a href="#" tabindex="-1">Ordering a White Flower</a></li><li><a href="#" tabindex="-1">I am lost</a></li></ul></div></div>
当点击向下箭头,选择Dropdowns选项,需要把选项显示到id为pickButton的按钮上。
在js文件夹中创建site.js文件。
(function() {"use strict";var $pckButton = $("#pickButton");$("#reasonDropdown li a").on("click", function() {var reason = $(this).text();$pckButton.text(reason);});})();
把site.js放到页面底部。
□ Input Groups
Input Groups是指Input与其它元素组合在一起,呈现出一体的效果。
<div class="row"><div class="input-group"><span class="input-group-addon">Name</span><input type="text" class="form-control" name="userName" placeholder="输入用户名"/></div></div>
□ Pagination
<div class="row"><ul class="pager"><li class="previous"><a href="#">← 上一页</a></li><li class="next"><a href="#">下一页 →</a></li></ul></div>

还可以是带数字分页的。
<div class="row"><ul class="pagination pagination-lg"><li class="previous"><a href="#">← 上一页</a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li class="next"><a href="#">下一页 →</a></li></ul></div>
□ Thumbnails
当把一个div加上class="thumbnail"属性后,方便图片和文字的排版。
<div class="row"><div class="col-md-4 col-sm-6"><div class="thumbnail"><a href="#"><img src="images/18.jpg" class="img-responsive" alt="18"/></a><div class="caption"><h3>赛事消息</h3><p>当比赛进行到第6分钟时,郜林近距离攻门被托莱奇封堵,在郜林示意托莱奇有手球时,迪亚曼蒂在球门另一侧的抢射被对手封堵挡出。主裁判哈桑没有理会郜林的投诉,慢镜头显示托莱奇确实有手球。</p></div></div></div></div>
□ Panels
在设置为panel的div中,可以有panel的标题部分,panel的正文部分。
<div class="row"><div class="panel panel-default"><div class="panel-heading"><h2>标题</h2></div><div class="panel-body"><p>全场比赛伤停补时阶段,最具争议性的判罚出现了。在一次拼抢中,刘健背后对萨巴犯规,萨巴随机倒地,张琳芃有一个抬腿动作,试图避免踩到萨巴,萨巴却捂着脸在地上剧烈翻滚。</p><img src="images/19.jpg" alt="19" class="img-thumbnail"/></div></div></div>
□ Wells
在设置为well的div中,这块div在显示的时候重点着色,有很强的背景效果。
<div class="row"><div class="well well-lg"><p>在2014赛季亚冠联赛的一场1/4决赛首回合比赛中,广州恒大客场0-1负于西悉尼流浪者。比赛中,出现了包括张琳芃、郜林领到红牌在内的多次争议判罚。裁判专家张大樵在接受天津体育频道采访时表示拉罗卡对张琳芃的犯规比较严重,应该领到一张黄牌,而张琳芃打了拉罗卡的脸则属于严重犯规,主裁判哈桑向他出示红牌没有问题。哈桑张冠李戴,对萨巴犯规的是刘健,却向郜林出示了红牌。另外,张大樵认为哈桑在上半场漏判了恒大队的一个点球。</p></div></div>
参考资料:WilderMinds
“Bootstrap 3之美”系列类包括: