当希望描述某个流程的时候,用活动图表示。
在项目中添加一个名称为"Shopping"的文件夹。
把"Orders Model"这个UML类图拖放到Shopping文件夹中。
先创建一个有关购物的活动图。
在Shopping文件夹下创建一个名称为"Browse Toys"的UML活动图。
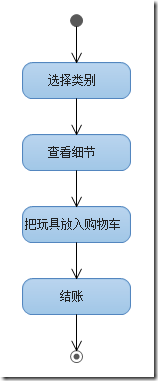
把一个初始节点拖动到主界面,这个点表示活动开始的地方。
拖动若干个操作到界面上。
拖动结束节点到界面上。
在起始点、操作、结束点之间添加连接。
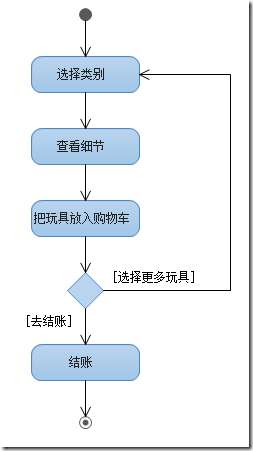
如果在"把玩具放入购物车"和"结账"操作之间多了一种可能,即有可能是去结账,有可能是返回"选择类别"操作,该如何做呢?
需要在这两者之间加一个决策节点。
在操作和决策节点之间添加连接线。
如果想给连结线一个备注名称,就在Guard属性里设置。
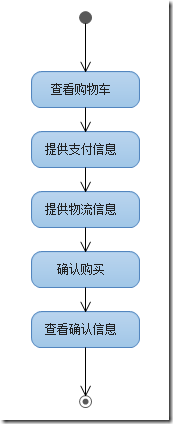
再把粒度放得更小,有关结账的活动图。
添加一个名称为"Checkout"的活动图。
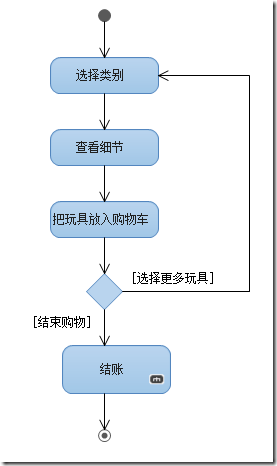
现在,我们希望在"Browse Toys"这个活动图中,点击"结账"就能链接到"Checkout"这个活动图来。
把"Browse Toys"活动图中的"结账"操作删除掉,取而代之添加一个"调用行为的操作",并在其Behavior属性中设置"Checkout"属性值,重新添加连接线。
备注:
● 当设计处理流程的时候可以考虑使用活动图
● 活动图可以理解为是对用例的一种有顺序的串联
● 活动图尽量只描述一种活动
● 活动图可以根据粒度的不同,比如上面,当涉及购物,那结账操作就是购物活动图中的一部分,当涉及结账,就可以把购物活动图中的结账操作展开说,并且给两个活动图添加链接