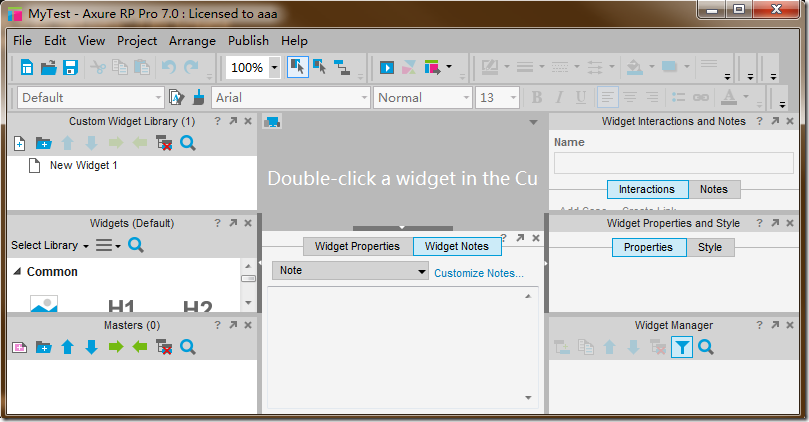
本篇体验在Axure中自定义部件,并熟悉Widget Interations and Notes面板,Widget Properties and Style面板,Widget Manager面板。
在Axure中如何自定义部件Widget呢?
点击"Widgets"面板中的"Options"下的"Create Library",点击"完成"Axure随即启动打开一个Widget的编辑器,在新建的部件库已经有了一个默认的部件。
双击部件名称,可以打开该部件的显示页。
点击Custom Widget Library左上方的加号,可以添加部件。
可以把现有的部件拖入部件页,稍作修改或组合成为自定义的部件,点击"保存"按钮。回到主界面,这时没有显示刚创建的部件,点击刷新相关按钮就可以看到自定义部件库中的部件。
还可以对这些部件库进行编辑、删除。
如何下载部件库呢?
从这里下载:wwww.axure.com/community/widget-libraries
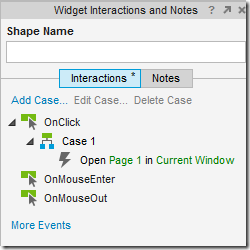
部件的交互和注释面板。
当在页面上点击某个部件,在Widget Interations and Notes面板上出现3个最常用的事件,点击More Events可以看到更多的事件。
点击Create Link...可以为某个事件添加用例和动作。
事件、用例、动作的大致关系是:一个事件可以包含多个用例case,一个case可以包含多个动作,所有的case不会同时发生,会在各自的条件下发生。也就是说,通常情况下,用例是需要条件触发的。
实际上,在Widget Interations and Notes面板上的Add Case, Create Link是case,动作的快捷菜单。
Widget Interations and Notes中的Notes是用来干嘛的呢?
比如,对于一个部件,在使用Axure制作的时候没有做出一些效果,但希望在实际项目中有一些效果,那那就可以在这里添加一些描述信息,而且,描述的字段是可以任意添加的。
当需要为部件定义独特名称以便使用时,可以在Shape Name中定义部件名称,名称建议使用英文。
Widget Properties and Style面板用来设置部件的属性和样式,不同的部件对应的属性和样式是有所区别的。
Widget Manager面板中用来显示页面中所有的Widgets和Masters,当部件很多的时候,可以通过Widget Filter进行筛选,也可以通过搜索来定位到某个部件。