<img src="images/1.png" title="鼠标划上去时的提示" alt="图片加载失败后的问文字" width="60px" height="30px">:
标签中的width设置图片的宽度,当width=“100%”时图片的宽度刚好全部占满整个页面,这是无论把页面放大或者缩小,图片的宽度都将占网页宽度的100%。同理height用来设置图片的高度(height="100%")。
<p>
<a href="https://www.bilibili.com/video/BV1r64y1T7J8?p=8&spm_id_from=pageDriver">点击打开哔哩哔哩(当前页面跳转)</a>
</p>
<p>
<a href="https://www.bilibili.com/video/BV1r64y1T7J8?p=8&spm_id_from=pageDriver" target="_blank">点击打开哔哩哔哩(新页面跳转)</a>
</p>:
超链接标签的target属性可以设置点击链接后网页的跳转方式,当 target=_blank时在新网页跳转,target默认为默认值时采用当前页面跳转方式。
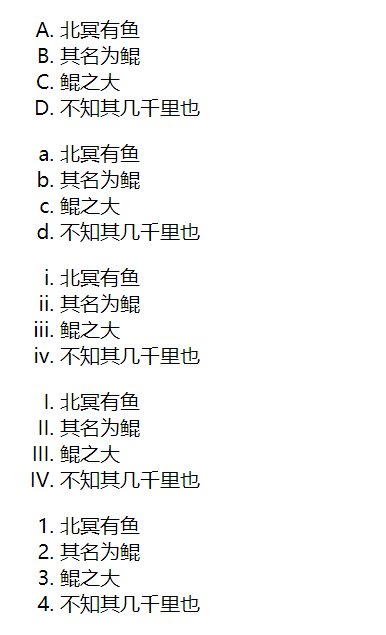
<ol type="A">
<li>北冥有鱼</li>
<li>其名为鲲</li>
<li>鲲之大</li>
<li>不知其几千里也</li>
</ol>
<ol type="a">
<li>北冥有鱼</li>
<li>其名为鲲</li>
<li>鲲之大</li>
<li>不知其几千里也</li>
</ol>
<ol type="i">
<li>北冥有鱼</li>
<li>其名为鲲</li>
<li>鲲之大</li>
<li>不知其几千里也</li>
</ol>
<ol type="I">
<li>北冥有鱼</li>
<li>其名为鲲</li>
<li>鲲之大</li>
<li>不知其几千里也</li>
</ol>
<ol type="1">
<li>北冥有鱼</li>
<li>其名为鲲</li>
<li>鲲之大</li>
<li>不知其几千里也</li>
</ol>:
有序列表中<ol type="A"> type=A列表就以A,B,C,D的方式排序 ;,type=a列表就以a,b,c的方式排序;type=1列表以1,2,3的方式排序;type=i 以i,ii,iii,iv,v罗马数字方式排序;

<center></center>标签: 让文字居中显示
<del></del>标签:给文字加删除符号
<li><center><del>海底捞上市了!</del></center></li>

<sup></sup>标签:把框住的字符变成上标
<li>我又吃上市一个<sup>?</sup></li>

<u></u>标签:给框住的文字加下划线
<li><u>再去吃一顿庆祝一下</u>。</li>