网页效果
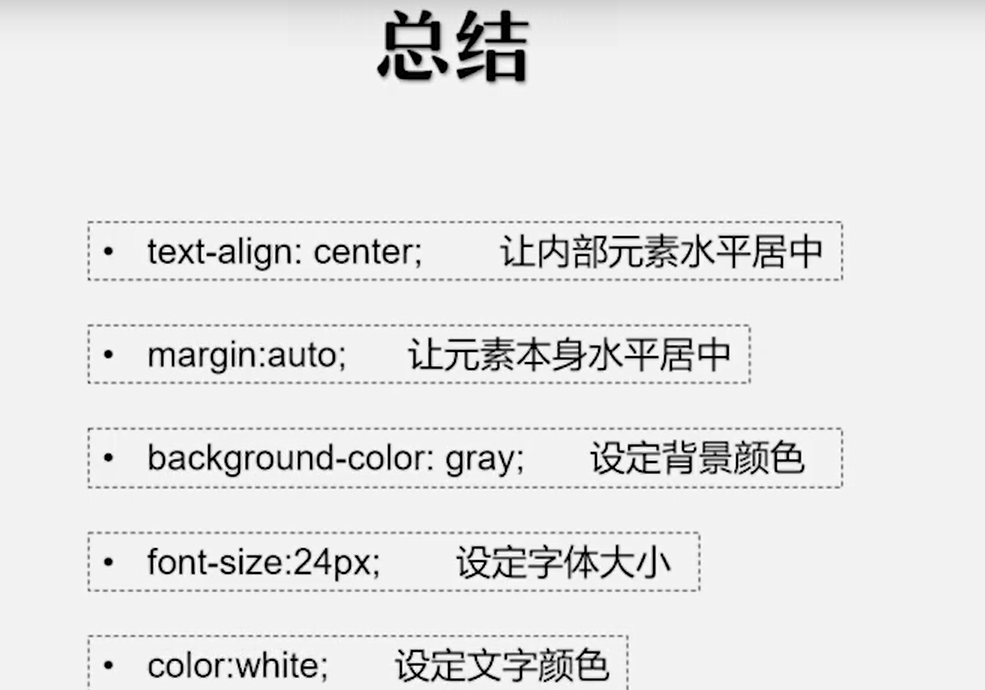
总结
1、
<p style="text-align: center;"><span id="" style="font-size: 24px; color: white; background-color: gray;">
蜀道难
</span></p>

span,一个容器标签,不具备任何特殊功能,仅当作容器来使用。用于包裹一段文本,便于给文本增加样式。
2、<div id="" style="400px;#5555;margin: auto;text-align:right;">div,一个通用的容器标签,不具备任何特殊功能,仅当作容器来使用。可以包裹任何内容,也可以容器直接相互包裹。
text-align:right让div容器中的文字水平靠右,
margin:auto 让整个容器居中显示。