uni-app是一个使用vue.js开发跨平台应用的前端框架。
开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验。
Uni-app继承自vue.js,提供了完整的vue.js开发体验。
uni-app组件规范和扩展api与微信小程序基本相同。
有一定vue.js和微信小程序开发经验的开发者可快速上手uni-app,开发出兼容多端的应用。
uni-app提供了条件编译优化
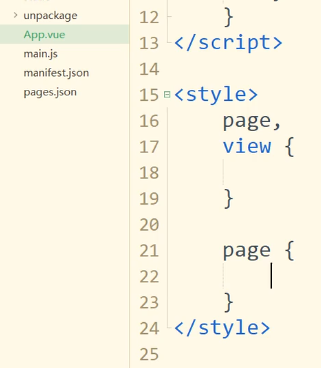
pages.json: 配置页面路由,导航条,选项卡等页面类信息。
manifest.json: 配置应用名称,appid,Logo,版本
app.vue 应用配置,用来配置app全局样式以及监听应用的生命周期。
main.js: vue初始化入口文件
static目录:存放应用引用静态资源
pages目录:业务页面文件存放目录
components目录:组件文件存放目录
uni-app页面样式与布局
重要说明
请删除app.vue中的全局样式,view{display:flex;}
在需要flex的时候使用flex即可。
尺寸单位
uni-app框架目前仅支持长度单位px和%,与传统web页面不同,px是相对于基准宽度的单位,已经适配了移动端屏幕,其原理类似于rem。
uni-app的基准宽度为750px
开发者只需要按照设计稿样式中的px值即可,设计稿1px与框架样式1px转换公式如下:

uni-app的基准宽度为750px
开发者只需要按照设计稿确定框架样式中的px值即可。

样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用表示语句结束。
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}
</style>

内联样式
框架组件上支持使用style,class属性来控制组件的样式
style:静态的样式统一写到class中,style接收动态的样式,在运行解析,请尽量避免将静态样式写进style中,以免影响渲染速度。
<view style="color:{{color}};"/>
class:用于指定样式规则,其属性值是样式规则中类选择器名的集合,样式类名不需要带上,样式类名之间用空格分隔。
<view class="normal_view"/>
选择器
目前支持的选择器有:
.class .intro 选择所有拥有 class="intro" 的组件
#id #firstname 选择拥有 id="firstname" 的组件
element view 选择所有view 组件
element, element view, checkbox 选择所有文档的view 组件和所有的checkbox 组件
::after view::after在view组件后边插入内容,仅微信小程序和5+app生效
::before view::before在view组件前边插入内容,仅微信小程序和5+app生效
全局样式与局部样式
定义在app.vue中的样式为全局样式,作用于每一个页面。在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.vue中相同的选择器。
注意:
app.vue中通过@import语句可以导入外联样式,一样作用于每一个页面。
flex布局
为支撑跨平台,框架建议使用flex布局
重要说明
请删除app.vue中的全局样式
view{display:flex;}
在需要flex的时候使用flex即可
尺寸单位
uni-app框架目前支持长度单位px和%,与传统weeb页面不同,px是相对于基准宽度的单位,已经适配了移动端屏幕,其原理类似于rem。
uni-app的基准宽度为750px。
.content {
flex: 1;
justify-content: center;
align-items: center;
}
.title {
font-size: 36px;
color: #8f8f94;
}
pages.json
pages.json文件用来对uni-app进行全局配置,决定页面文件的路径,窗口表现,设置多tab等。
pages.json配置项列表
globalStyle Object 否 设置默认页面的窗口表现
pages Object Array 是 设置页面路径以及窗口表现
tabBar object 否 设置底部 tab的表现
condition Object 否 启动模式配置
"globalStyle": {
"navigationBarTextStyle":"white",
globalStyle
用于设置应用的状态栏,导航条,标题,窗口背景色等。
navigationBarBackgroundColor
导航栏背景颜色
navigationBarTextStyle
导航栏标题颜色
navigationBarTitleText
导航栏标题文字内容
navigationStyle
导航栏样式
backgroundColor
窗口的背景色
navigationStyle只有在pages.json->globalStyle中设置生效,开启custom后,所有窗口均无导航栏。
pages
接收一个数组,来指定应用由哪些页面组成。
每一项代表对应页面的信息,应用中新增/减少页面,都需要对Pages数组进行修改。
weui框架
weui是一套小程序的ui框架,所谓ui框架就是一套界面设计方案,有了组件,我们可以用它来拼接出一个内容丰富的小程序,而有了一个Ui框架,就能让我们的小程序变得更加美观。
体验weui小程序
weui是微信官方设计团队设计的一套同微信原生视觉体验一致的基础样式库,在手机微信里搜索weui小程序或扫描,即可在手机里体验。
我们还可以下载weui小程序的源码在开发者工具里查看它具体是怎么做的。
下载解压压缩包之后可以看到weui-wxss-master文件夹,点击开发者工具工具栏里的项目菜单选择导入项目,之后就可以在开发者工具查看到weui的源代码了。
项目名称,可以自己命名。
下拉选择appid。
小任务:为什么是weui-wxss-master下的dist文件夹,而不是weui-wxss-master?
结合weui在开发者工具模拟器的实际体验以及weui的源代码,找到weui基础组件里的article,flex,grid,panel,表单组件里的button,list与之对应的pages文件夹下的页面文件,并查看该页面文件的wxml,wxss代码,了解他们是如何写的。
小任务,点击开发者工具类栏里的预览,用手机微信扫描二维码体验,看看与官方的weui小程序有什么不同。
weui的界面虽然非常简单,但是背后却包含着非常多的设计理念,这一点我们可以阅读。
weui的使用
pages
image
style
weui.wxss
app.js
app.json
app.wxss
使用开发者工具打开模板小程序的app.wxss文件的第二行添加如下代码:
@import 'style/weui.wxss';
flex布局
如何给wxml文件添加文字,链接,图片等元素和组件,我们希望给这些元素和组件的排版更加结构化,不再是单纯的上下关系,还有左右关系,以及左右上下嵌套的关系。
布局也是一种样式,也属于css方面的知识哦。
小程序的布局采用的是flex布局,flex是弹性布局,用来为盒状模型提供最大的灵活性。
<view class="flex-box">
<view class="list-item">Python</view>
<view class="list-item">小程序</view>
<view class="list-item">网站建设</view>
</view>
.list-item {
background-color: #82c2f7;
height: 100px;
text-align: center;
border: 1px solid #bdd2f8;
}
让组件变成左右关系
.flex-box {
display: flex;
}
tabBar
如果应用时一个多tab应用,可以通过tabBar配置指定tab栏的表现,以及tab切换显示的对应页。
当设置position为top时,将不会显示icon
属性说明:
name String 应用名称
appid String
应用标识
description
应用描述
versionName 版本名称
versionCode 版本号
app-plus
特有配置
quickapp
快应用特有配置
mp-weixion
微信小程序特有配置
mp-baidu
百度特有配置
mp-alipay
支付宝小程序特有配置

manifest.json文件的配置
mp-weixin
属性 类型 说明
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客
