进行对字符串扩展,正则扩展,数值扩展,函数扩展,对象扩展,数组扩展。
开发环境准备:
编辑器(VS Code, Atom,Sublime)或者IDE(Webstorm)
浏览器最新的Chrome
字符串的扩展:
模板字符串,部分新的方法,新的unicode表示和遍历方法:
部分新的字符串方法
padStart,padEnd,repeat,startsWith,endsWith,includes
字符串的扩展:
Unicode和UTF-16是什么和他们的关系
用for-of遍历字符:
模板字符串是什么:
`dashucoding`const da = {
name: 'dada',
age: 12,
say1: function() {
console.log('da');
},
say2: function() {
console.log('da');
}
}
da.say1();
da.say2();'我叫' this.name.toUpperCase() ',我今年' this.age '岁'
// 模板字符串
(`我叫${` Mr.${this.name.toUpperCase() }` },我今年${this.age}岁!`);const getList = function() {
// ajax
return{
status: true,
msg: '获取成功',
data: [{
id: 1,
title: '入门',
date: 'xxx'
},{
id: 2,
title: '入门',
date: 'xx'
},{
id: 3,
title: '入门',
date: 'x'
}]
}
};const { status, msg, data: listData } = getList();if(status) {
let arr = [];
listData.forEach(function({data, title}){
arr.push(
'<li>
<span>' title '</span>'
'<span>' data '</span>'
'</li>'
);
});
arr.push(
`
<li>
<span>${title}</span>
<span>${date}</span>
</li>
`
)部分新方法:
// padStart padEnd
{
let str = '1';
let str1 = str.padStart( 3, 'da');
let str1 = str.padStart( 5, 'da'); // dadai
console.log(str1); // dai
}
// let str2 = str.padEnd(3, 'da'); // ida
// repeat
{
console.log('i', repeat(5));
// i,i,i,i,i
}function repeat(str, num) {
return new Array(num 1).join(str);
}
console.log(repeat('i',3));// startsWith endsWith
以什么什么开头,以什么结尾的
{
const str = 'A d c';
cosole.log(str.startsWith('B')); // false
cosole.log(str.startsWith('A SSS'));
console.log(str.endsWith('c'));
console.log(str.endsWith('A'));
}// includes
{
const str = 'A PD';
// if(str.indexOf('pr') !== -1) {
if(~str.indexOf('PD')) {
console.log('1');
}
if(str.includes('PD')) {
console.log('2');
}
}for-of遍历字符串
let str = 'abc';
// es6 之前的遍历
for(var i=0, len = str.length; i<len; i ){
console.log(str[i]);
console.log(str.charAt(i));
}
// 转成数组后遍历
var arrStr = Array.prototype.slice.call(str);
console.log(arrStr);var arr = str.split('');
const arr = [...str];
const [...arr] = str;

// for-of遍历字符串
for(let word of str) {
console.log(word);
}
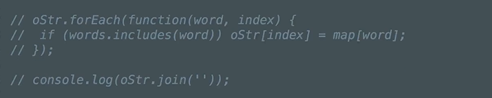
let newStr = '';
for(let word of str) {
if(words.includes(word)) newStr = map[word];
}
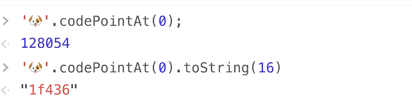
console.log(newStr)unicode表示法:
Unicode是一种标准,包括了字符串,编码方案等,它是为了解决传统的字符编码方案的局限而产生的,每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言,跨平台进行文本转换,处理的要求。


正则扩展:
const regexp1 = /^a/g;
const regexp2 = new RegExp('^a', 'g');
const regexp3 = new RegExp(/a/g);console.log('abc'.match(regexp1));
console.log('bd'.match(regexp1));
console.log('aabbaaccaasld'.match(regexp3));
构造函数的变化:

const regexp5 = new RegExp(/a/giu, 'ig');数值扩展:
新的进制表示法
新的方法与安全数
// Number.parseInt Number.parseFloat
console.log(window.parseInt(1.23))
// 1
console.log(parseFloat('1.23'));
// 1.23
console.log(Number.parseInt(1.23));
// 1
console.log(Number.parseFloat(1.23));
// 1.23// Number.isNaN Number.isFinite
// isNaN
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN(-NaN)); // true
console.log(Number.isNaN(1)); // false
console.log(Number.isNaN('1')); // false
console.log(Number.isNaN(true)); // falsefunction isNaN(value) {
return value !== value;
}isFinite
console.log(Number.isFinite(Infinity));
console.log(Number.isFinite(2/0));
console.log(Number.isFinite(2/4));
console.log(Number.isFinite(123));
console.log(Number.isFinite('123'));
console.log(Number.isFinite(true));
console.log(Number.isFinite(NaN));函数扩展:
默认参数,与扩展运算符结合,箭头函数
函数参数的默认值:
function add(a,b=1){
console.log(a,b);
}
add(1);function People({name, age = 38 } = {}){
console.log(name,age);
};
People();
function People({name, age=30} = {name:1}) {
console.log(name,age);
};
People()
People({name: 3});结合扩展运算符(剩余参数。。。)
function sum() {
console.log(arguments);
console.log(arguments instanceof Array); // false
}
sum(1,2,3,'23');function sum() {
let args = Array.prototype.slice.call(arguments);
console.log(args);
}
sum(2,3,32);// 结合扩展运算符(剩余参数...)
function sum(...args) {
// let args = Array.prototype.slice.call(arguments);
// let args = [...arguments];
// let [...args] = arguments;
console.log(args);
}
sum(1,23,3);function sum(...numbers) {
return numbers.reduce(function(a,b) {
return a b;
},0);
}
console.log(sum(1,2,3,4));箭头函数:
const add1 = (a,b) => a b;
const add2 = function(a,b) {
return a b;
}
console.log(add1(2,3));
console.log(add2(2,3));const pop = arr => void arr.pop();
console.log(pop([2,3,4]));

const log = () => {
console.log(arguments);
};
log(1,2,3);
const log = (...args) => {
console.log(args);
};
log(1,2,3);const xiao = {
name: 'da',
say1: function() {
console.log(this);
},
say2: () => {
console.log(this);
}
}
xiao.say1();
xiao.say2();部分新的方法和属性:
// Object.is
// ===
// 0 -0
// NaN
console.log(Object.is( 0, -0)); // false
console.log( 0 === -0); // true
console.log(Object.is(NaN,NaN)); // true
console.log(NaN === NaN); // falseconsole.log(Object.is(true,false)); // false
console.log(Object.is(true,true)); // trueObject.assign
const obj = Object.assign({a: 1}, {b: 2}, {c: 3}, {id:4, e:5});const obj = {
a: 1,
b: {
c: 2
}
};
let newObj = Object.assign({a:3},obj);
console.log(newObj.b.c);
newObj.b.c = 100;
console.log(obj.b.c);2
100Object.keys
// console.log(Object.keys(obj));
// object.values
// console.log(Object.values(obj));
// Object.entries
// console.log(Object.entries(obj));
for(let key of Object.keys(obj)) {
console.log(key);
}
// __proto__
console.log({a: 1});Object.setPrototypeof
const obj1 = {
a: 1
};
const obj2 = {
b: 1
}
const obj = Object.create(obj1);
console.log(obj.__proto__)
Object.setPrototypeOf(obj,obj2);
console.log(obj.__proto__);
// Object.getPrototypeOf
const obj1 = {a:1};
const obj = Object.create(obj1);
console.log(obj.__proto__);
console.log(Object.getPrototypeOf(obj));
console.log(obj.__proto__ === Object.getPrototypeOf(obj));// super
const obj = {name: 'da'};
const cObj = {
say() {
console.log(`my name is ${super.name}`);
}
}
Object.setPrototypeOf(cObj.obj);
cObj.say();数组的扩展
和扩展运算符结合,新的方法:
function da(a,b,c){
console.log(a);
console.log(b);
console.log(c);
}
da(...[12,3,4]);数组的新方法:
Array.fromArray.ofArray.fillArray.includes
keys,values,entries,find
from()方法
将一个ArrayLike对象或者是Iterable对象转换成一个Array
const obj = {
0: 1,
1: 2,
2: 4,
length: 3
};
console.log(Array.from(obj));const obj = {
0: 1,
1: '22',
2: false,
length: 2
};
console.log(Array.from(obj, item => item * 2));Array.prototype.slice.call();
[].slice.call();
[...]Array.of合成组成
console.log(Array.of(2,3,4));
let arr = new Array(10).fill(0); // 10个元素都是0
console.log([2,3,4].fill(0)); // [0,0,0]
let arr = new Array(10).fill(0,0,3);Array.includes
var arr = [1,2,3,4];
console.log(arr.includes(1));
console.log(arr.includes(55));// keys 获取下标
const arr = [0,1,8,3];
console.log(arr.keys);
for(let i of arr.keys()) {
console.log(i);
}
// values 获取值
for(let v of arr.values()) {
console.log(v);
}
// entries
for(let v of arr.entries()){
console.log(v);
}
for(let [i,v] of arr.entries()){
console.log(i,v);
}
const res = [1,2,3].find(function(value,index,arr){
console.log('value',value);
console.log('index', index);
console.log('arr',arr);
return value % 2 === 0;
});
console.log(res);字符串,正则,数值,函数,对象,数组扩展。
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【转载说明】:转载请说明出处,谢谢合作!~
关于目前文章内容即涉及前端,PHP知识点,如果有兴趣即可关注,很荣幸,能被您发现,真是慧眼识英!也感谢您的关注,在未来的日子里,希望能够一直默默的支持我,我也会努力写出更多优秀的作品。我们一起成长,从零基础学编程,将 Web前端领域、数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。分享 Web 前端相关的技术文章、工具资源、精选课程、热点资讯。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客
