父组件
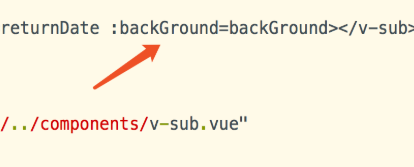
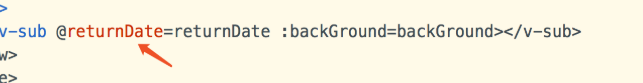
<v-sub @returnDate=returnDate :backGround=backGround></v-sub>
import vSub from "../../../components/v-sub.vue"
export default {
components:{
vSub
},
data() {
return {
backGround:"#000"
}
},
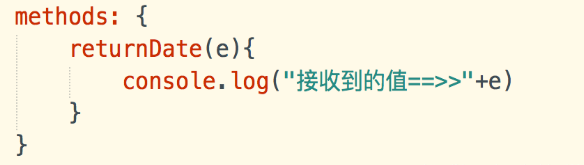
methods: {
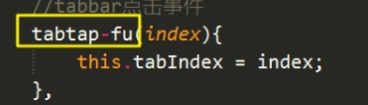
returnDate(e){
console.log("接收到的值==>>" e)
}
}
}<device ref="device" :stoId="storeId" v-show="active == 'device'">
</device>
<battery ref="battery" :stoId="storeId" v-show="active == 'battery'">
</battery>
import device from './components/device.vue'
import battery from './components/battery.vue'
export default {
components: {
device,
battery
},
data() {
return {
storeId: null, // 参数storeId
active: 'device' // 切换tab
}
},子组件
<template>
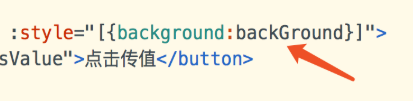
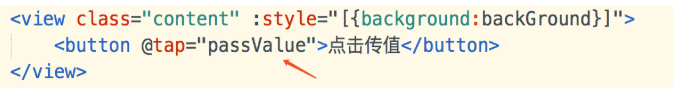
<view class="content" :style="[{background:backGround}]">
<button @tap="passValue">点击传值</button>
</view>
</template>
<script>
export default {
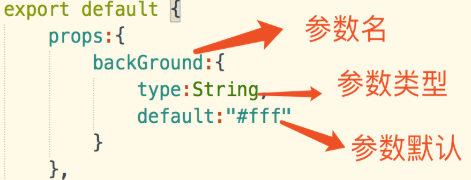
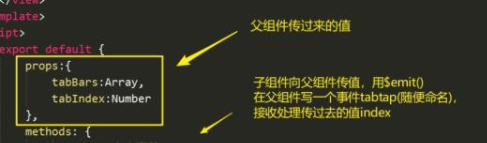
props:{
backGround:{
type:String,
default:"#fff"
}
},
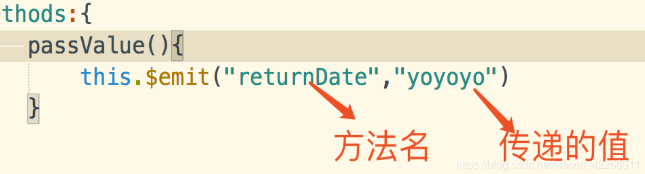
methods:{
passValue(){
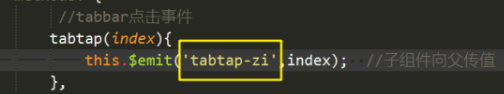
this.$emit("returnDate","yoyoyo")
}
}
}
</script>
<style>
.content{
400upx;
height: 400upx;
}
</style>子类接收父类的数据,就会用到props



子组件给父组件传值首先在子类组件定义事件




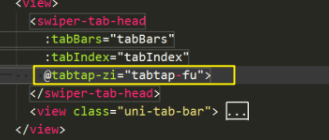
父组件:
子组件

子组件

父组件


若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的简书!
这是一个有质量,有态度的博客
