MVVM
实现MVVM设计思想的框架,基本上都完成对DOM功能的极限封装,开发者几乎不用操作js-dom就可以完成页面的数据的关联交换。
Vue的简介
vue是一套用于构建用户界面的渐进式框架
vue的核心库只关注视图层,不仅容易上手,还便于与第三方库或既有项目整合
Vue借鉴React和Angular的部分代码设计,并提高了易用性和轻量化
Vue的页面基本使用获取vue的核心语法库通过地址下载vue核心语法包
https://cdn.jsdelivr.net/npm/vue/dist/vue.js使用npm进行vue语法库的下载
页面在vue库
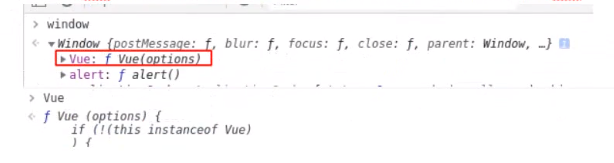
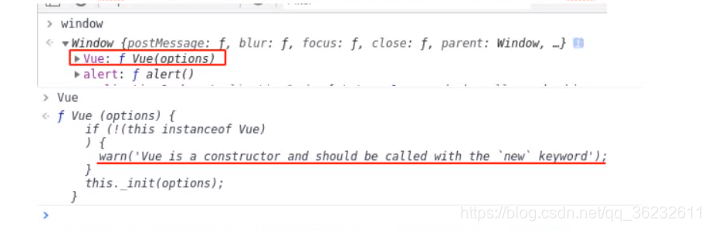
<script src="../js/vue.js"></script>页面装载vue核心语法后,会在浏览器window对象中提供一个全局的构造方法vue vue函数为一个js的对象构造器,使用时需要通过new关键字进行vue对象创建
vue函数为一个js的对象构造器,使用时需要通过new关键字进行vue对象创建

npm init --yesnpm install vue
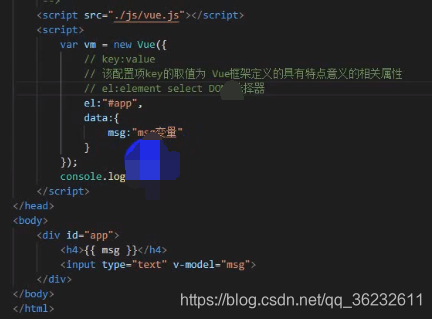
<script>
var vm = new Vue();
console.log(vm);
</script>

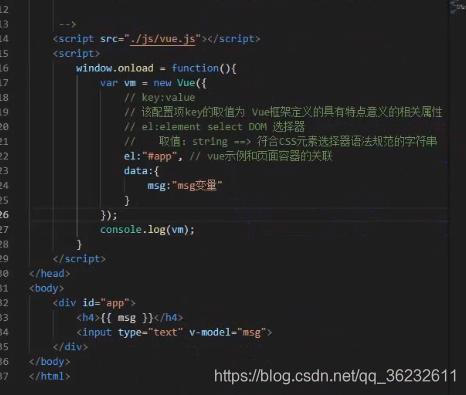
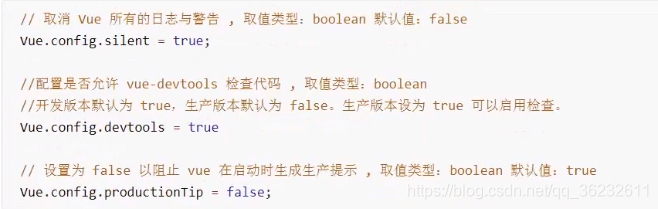
全局配置

在vue项目运行启动前,对vue的运行环境进行相关功能设置开启关闭调式工具
mysql概念数据库概述数据库的概念mysql数据库简介
mysql安装与配置安装准备windows下mysql的安装与配置商业mysql图形管理工具介绍
mysql数据库管理数据库初始化数据库创建数据库查看数据库删除
mysql表结构管理创建数据表查看数据表结构修改数据表删除数据表
mysql用户管理用户创建与删除用户授权与回收设置与更改密码
sql基本语法简介mysql基本数据类型数值类型字符串类型日期时间类型
数据插入数据修改数据删除数据查询常规查询多条件查询union查询distinct不重复查询like模糊查询查询排序限制查询聚合连接
事务事务概述事务的四大特性事务提交事务回滚
索引,分区与视图数据库索引索引概述btree索引与hash索引索引的建立和使用唯一索引和联合索引explain 分析语句explain 分析案例sql 优化
数据库分区分区概述mysql分区的依据分区类型range分区list分区hash分区key分区
数据库视图视图概述创建视图修改视图删除视图查询视图
触发器与存储过程存储过程以及函数存储过程概述创建存储过程查询,修改与删除存储过程的调用参数约束变量运算符流程控制存储过程中的函数
触发器触发器概述创建触发器查看触发器删除触发器触发器执行顺序
mysql数据备份与恢复备份与恢复命令数据库文件备份与恢复数据导入导出工具数据导出数据导入
php技术什么是PHPPHP环境搭建wampserverapache的配置与安装php的配置与安装php常用的代码编辑工具
php语言基础php标记符php注解php代码块和指令分隔符php的数据类型标量数据类型复合数据类型特殊数据类型数据类型检测类型转换
php变量定义变量变量赋值可变变量预定义变量
php常量声明常量使用常量预定义常量
php运算符算术运算符字符串运算符赋值运算符位运算符递增递减运算符
逻辑运算符比较运算符条件运算符错误控制运算符运算符优先级
流程控制语句if语句if...else语句elseif语句switch语句while语句do-while语句for语句foreach语句goto语句continue语句
exit()和die()return
php函数定义函数调用函数函数的参数函数的返回值变量的作用域可变函数匿名函数递归函数
php数据输出语句include语句与require语句includeonce与requireonce命名空间
php字符串操作函数定义字符串字符串处理连接字符串字符串长度字符串去除分割字符串字符串检索字符串替换字符串翻转字符串比较字符串大小写字符串重复字符串加密
正则表达式行定位符单词定界符字符类选择符范围符排除符限定符任意字符转义字符反斜杠小括号反向引用模式修饰符使用 PCRE 扩展正则表达式函数数组过滤执行一次匹配执行所有匹配转义字符查找替换高级查找替换分隔字符串
PHP 数字操作函数PHP 日期时间操作函数PHP 数组操作函数PHP 文件系统处理PHP 图形图像处理PHP 与 WEB 页面交互PHP 面向对象程序设计PHP 操作数据库
mysql配置mysql访问数据库连接mysql服务器选择mysql数据库端口mysql服务器执行sql语句
mysqlifetchrow()函数mysqlifetchassoc()函数mysqlifetcharray()函数mysqlifetchobject()函数使用面向对象mysqli_result的指针
解析结果集fetch()方法fetchAll()方法fetchColumn()方法
sql注入
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客
