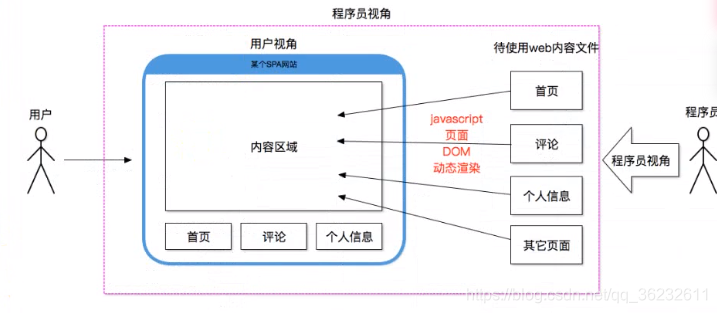
Vue基础篇设计模式SPAMVVMVue简介Vue的页面基本使用Vue的全局环境配置基本交互
插值表达式基础指令
v-text
v-html
v-pre
v-once
v-cloak
v-on

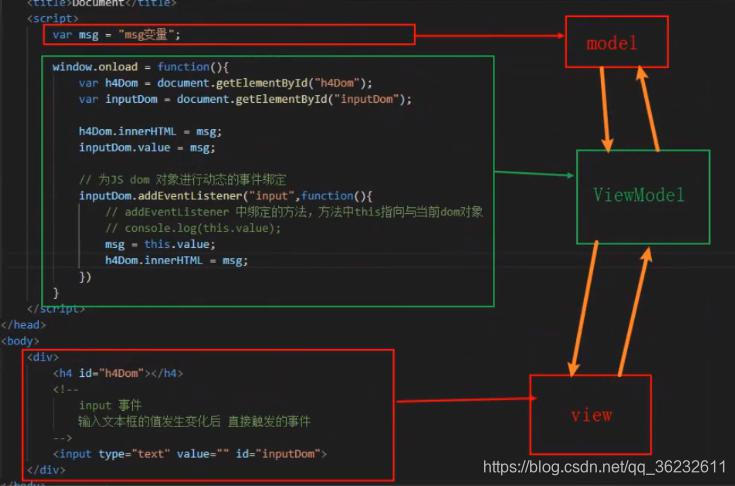
MVVMmvvm:model-view-viewModel 模型,视图,视图模型
模型:指的是构成页面内容的相关数据包含:前端定义的数据,后端传递的数据视图:指的是呈现给开发这和用户查看的展示数据的页面视图模型:mvvm设计模式的核心思想,它是连接view和model的桥梁
model数据,view-model视图数据模型,view视图
前端实现mvvm设计思想的框架,其目的都是为了高度封装view-model的交互过程,让开发这只关心页面构成和数据构成,无需花费大量时间关心数据和页面的状态关系
vue是一套用于构建用户界面的渐进式框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width-device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=dege">
<title>Document</title>
<script>
var msg = "msg变量";
window.onload = function() {
var h4Dom = document.getElementById("h4Dom");
var inputDom = document.getElementById("inputDom");
h4Dom.innerHTML = msg;
inputDom.value = msg;
inputDom.addEventListener("input",function(){
console.log(this);
})
}
function print(arg) {
console.log(arg);
}
</script>
</head>
<body>
<div>
<h4 id="h4Dom"></h4>
<input type="text" value="" id="inputDom">
</div>
</body>
</html>
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客
