如何解决微信小程序界面适配问题
.wxss
page{
height: 100%;
750rpx;
}
this.setData({
imageWidth: wx.getSystemInfoSync().windowWidth
})
rpx(responsive pixe)可以根据屏幕宽度进行自适应
WXML 提供两种文件引用方式import和include。
import
import可以在该文件中使用目标文件定义的template,如:
在 item.wxml 中定义了一个叫item的template:
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
import 的作用域
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
<!-- A.wxml -->
<template name="A">
<text> A template </text>
</template>
<!-- B.wxml -->
<import src="a.wxml"/>
<template name="B">
<text> B template </text>
</template>
<!-- C.wxml -->
<import src="b.wxml"/>
<template is="A"/> <!-- Error! Can not use tempalte when not import A. -->
<template is="B"/>
include
include 可以将目标文件除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置,如:
<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
<!-- header.wxml -->
<view> header </view>
<!-- footer.wxml -->
<view> footer </view>
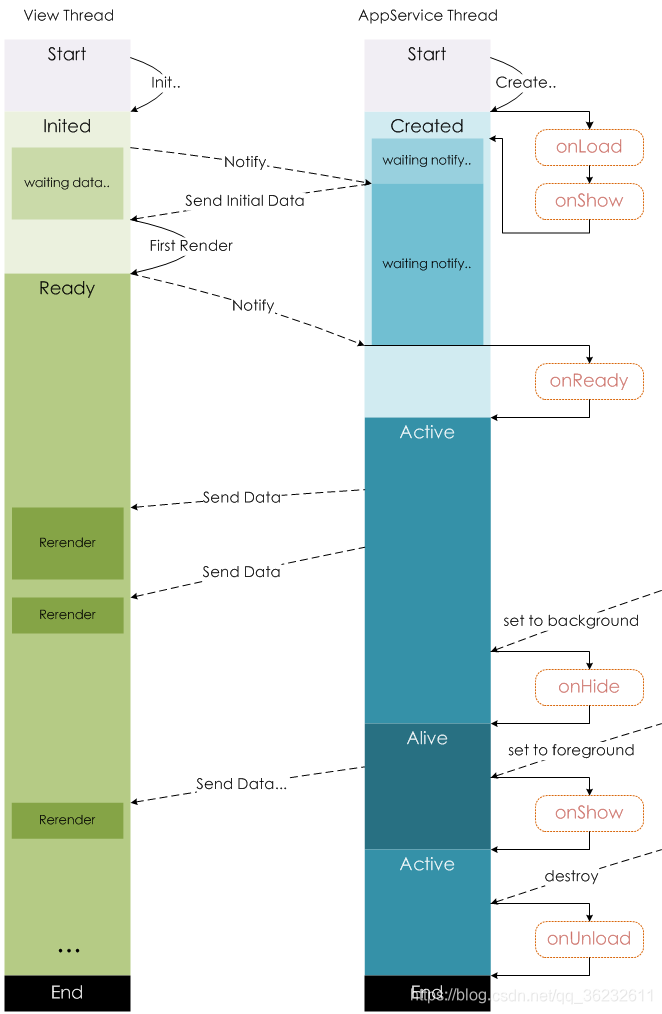
生命周期回调函数
onLoad(Object query)
页面加载时触发。一个页面只会调用一次
onShow()
页面显示/切入前台时触发。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次.
onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
避免一次设置过多的数据
请不要把 data 中任何一项的 value 设为 undefined

getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例
reLaunch 可以打开任意页面。
调用页面路由带的参数可以在目标页面的onLoad中获取。
target
触发事件的源组件。
currentTarget
事件绑定的当前组件。
dataset
在组件中可以定义数据
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.currentTarget.dataset 中会将连字符转成驼峰elementType。
detail
自定义事件所携带的数据
request、uploadFile、downloadFile 的最大并发限制是 10 个
优化机制
setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。
工作原理
小程序的视图层目前使用 WebView 作为渲染载体,而逻辑层是由独立的 JavascriptCore 作为运行环境。在架构上,WebView 和 JavascriptCore 都是独立的模块,并不具备数据直接共享的通道。当前,视图层和逻辑层的数据传输,实际上通过两边提供的 evaluateJavascript 所实现。即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份 JS 脚本,再通过执行 JS 脚本的形式传递到两边独立环境。
而 evaluateJavascript 的执行会受很多方面的影响,数据到达视图层并不是实时的。


WXSS样式引入
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}

往后余生,唯独有你
简书作者:达叔小生
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: https://www.jianshu.com/u/c785ece603d1
结语
下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
小礼物走一走 or 点赞