
作者 | Jeskson
来源 | 达达前端小酒馆 1

https://www.h5jun.com/archives/
十年踪迹的博客
 2
2

3

http://www.ruanyifeng.com/home.html

4

https://www.cnblogs.com/yexiaochai/
5

https://www.cnblogs.com/rubylouvre/
6

https://www.cnblogs.com/TomXu/
7

8

这里有:
我的技术心得、 demo演示、 幻灯片演示等内容; 当然也会有一些:
生活点滴、 兴趣爱好、 个人观点; 外加一些:
翻译大家不熟悉的好文章; 这里比较少有:
照片和视频; 这里不会有:
无脑转载内容 大概的人生规划是:
20 岁~ 30 岁写代码 30 岁~ 40 岁玩音乐 40 岁~ 50 岁当足球教练 听说程序员的平均寿命是 47.5 岁…… 如果我还能活到 50 岁,就给自己写一篇个人自传——只写给我自己 如果我还能活到 60 岁,就把 50 岁写的书出版 总之我就是这么爱幻想……
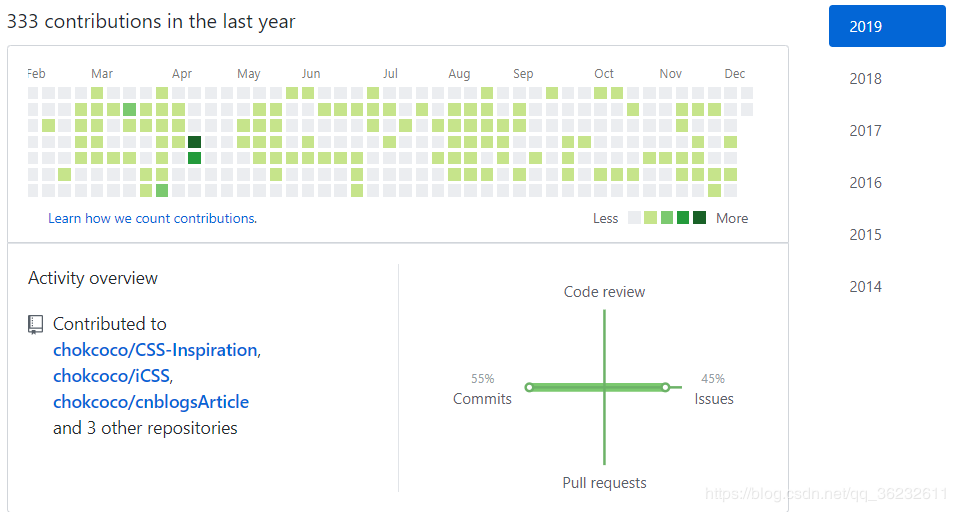
9

https://www.cnblogs.com/coco1s/
1.使用 sroll-snap-type 优化滚动 2.在 CSS 中使用三角函数绘制曲线图形及展示动画 3.CSS 阴影动画优化技巧一则 4.前端基础知识概述 -- 移动端开发的屏幕、图像、字体与布局的兼容适配 5.Web 字体 font-family 再探秘 6.你所不知道的 CSS 负值技巧与细节 7.CSS 属性选择器的深入挖掘 8.探秘 flex 上下文中神奇的自动 margin 9.CSS 火焰?不在话下 10.不可思议的纯 CSS 实现鼠标跟随效果
10


11

我一个在上海慢慢前行的程序媛,坚信越努力,越幸运。
很高兴大家能来到我的博客,首先说我并不是什么大牛 o(////▽////)q。

12

原创前端技术博客,致力于分享前端学习路上的第一手资料,专注web开发、移动端开发、混合应用开发、前端自动化、前端工程化,Nodejs开发。
13

技术优势
● 精通 Vuejs,了解 Vuejs 基本实现原理 ● 擅长前端工程化建设,开发前端脚手架工具 ● 熟练掌握 Nodejs,熟悉 Koa.js 框架 ● 擅长前端自运维,自动化部署,能熟练使用Docker、Nginx ● 熟练掌握Git工作流,能够高效的与同事协同开发 开源项目
● 基于接口配置自动渲染,可拖拽的可视化组件库:https://github.com/yugasun/x-chart ● Vuejs 从入门到精通系列文章:https://github.com/yugasun/You-May-Not-Know-Vuejs ● 提供给Vuejs项目使用的axios插件:https://github.com/yugasun/vue-axios-plugin ● 解析图片、视频、摄像头二维码工具:https://github.com/yugasun/qrcode-decoder
14

About Me
关于博主 12年本科毕业,一直从事前端开发至今 先后在京东(成都)、腾讯(深圳)就职,目前就职于 vivo(深圳) 关注基于NodeJS的全栈开发、数据可视化 在项目中实践过的技术有:jQuery|Angular1.x|webpack|Vue|微信小程序|NodeJS|Koa|MySQL|Linux等 喜欢游泳,目前只会蛙泳,希望今年能学会自由泳 另外,喜欢喜剧与科幻电影 希望通过本博客能交到一些志同道合的朋友
15

16

https://www.shuizhongyueming.com/
这是一个内容主要偏向前端技术的个人博客网站,是对本人在日常工作和学习中的问题分析和经验总结。
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson 【原创公众号】:达达前端小酒馆。 【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)! 【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客
