
作者 | Jeskson
来源 | 达达前端小酒馆
React.js简介:
React JS写网页效果,ReactNative写原生的app应用了。

React.js是facebook推出的,2013年开源的,是函数式编程,使用较多,有健全的文档与完善的社区。

开发环境搭建:
引入.js文件来使用React
使用脚手架工具来编码


安装依赖文件:

import React from 'react';
import ReactDOM from 'react-dom'
import App from './App';
ReactDOM.render(<App />,document.getElementById('root'));1、React项目架构搭建2、JSX语法3、React组件化开发4、React组件间通信5、React中的事件6、React代码优化7、React中组件的样式修饰
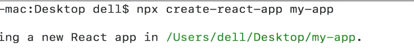
npx create-react-app my-app
cd my-app
npm startnpx create-react-app todolistReact 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
简单组件React 组件使用一个名为 render() 的方法,接收输入的数据并返回需要展示的内容。在示例中这种类似 XML 的写法被称为 JSX。被传入的数据可在组件中通过 this.props 在 render() 访问。
React的开发
https://www.jianshu.com/p/c7506ca83b34
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客