前言
首先对于一个简单的聊天室,大家应该都有一定的概念了,这里我们省略用户模块的讲解,而是单纯的先说说聊天室的几个功能:自我对话、好友交流、群聊、离线消息等。
今天我们要做的demo就能帮我们做到这一点啦!!!
采用框架
我们整个Demo基本不需要大家花费太多时间,就可以实现以上的几个功能。
首先,我们需要介绍一下我们今天打算采用的框架,InChat : 一个轻量级、高效率的支持多端(应用与硬件Iot)的异步网络应用通讯框架,采用这个框架,我们基本上只需要两三个类就可以实现我们今天需要的功能了。
需要了解SSM & SpringBoot 吗?
InChat ,本身不依赖于任何的底层框架,所以大家只要会基本的Java语言就可以实现一套自己的WebSocket聊天室。
框架使用手册
关于详细的手册说明,大家可以看看官网的介绍:InChatV1.1.0版本使用说明
开始Demo搭建
构建一个空的Maven项目
我们不需要依赖其他的Maven包,只要本文提及的框架即可。
com.github.UncleCatMySelfInChat1.1.0-alpha
对接两个接口与实现
一个是框架提供给我们用户进行数据保存与读取的,通过这个接口的实现,我们可以异步拿到每个聊天的通信数据。这里的InChatMessage是一个框架自定义的通信对象。
public class ToDataBaseServiceImpl implements InChatToDataBaseService{
@Override
public Boolean writeMapToDB(InChatMessage message) {
System.out.println(message.toString());
return true;
}
}
还有一个接口是对登录的校验(这里我们审理用户登录与校验模块,所以直接返回true即可),还有一个是返回群聊的数组信息。
public class verifyServiceImpl implements InChatVerifyService {
@Override
public boolean verifyToken(String token) {
//登录校验
return true;
}
@Override
public JSONArray getArrayByGroupId(String groupId) {
//根据群聊id获取对应的群聊人员ID
JSONArray jsonArray = JSONArray.parseArray("["1111","2222","3333"]");
return jsonArray;
}
}
我们可以再详细的说下,获取群聊信息,是通过一个groupId来获取对应的用户Id数组,我们可以自己做一个数据查询。
核心的框架启动代码
直接上代码,然后我们再讲解一下。
public class DemoApplication {
public static void main(String[] args) {
//配置InChat配置工厂
ConfigFactory.inChatToDataBaseService = new ToDataBaseServiceImpl();
ConfigFactory.inChatVerifyService = new verifyServiceImpl();
//默认启动InChat
InitServer initServer = new InitServer(new InitNetty());
initServer.open();
//获取用户值
WebSocketChannelService webSocketChannelService = new WebSocketChannelService();
//启动新线程
new Thread(new Runnable() {
@Override
public void run() {
//设定默认服务器发送值
Map map = new HashMap<>();
map.put("server","服务器");
//获取控制台用户想发送的用户Token
Scanner scanner = new Scanner(System.in);
String token = scanner.nextLine();
//获取用户连接
Channel channel = (Channel) webSocketChannelService.getChannel(token);
//调用接口发送
webSocketChannelService.sendFromServer(channel,map);
}
}).start();
}
}
好了,以上已经基本完成了我们的聊天室Demo了,是不是很简单!?
首先,我们将实现的两个类,配置到框架的配置工厂中,然后启动框架即可,相关的类,都是框架提供的。下面的线程是一个框架的接口,以服务器第一人称发送给针对用户通知信息,输入“1111”,Demo演示的用户token值。
关于前端
InChat : 一个轻量级、高效率的支持多端(应用与硬件Iot)的异步网络应用通讯框架,大家可以直接来这个项目下获取前端页面,或者直接访问这个地址:https://github.com/UncleCatMy...
对于这个前端页面,我们需要更改一下IP地址。
运行调试项目
接下来直接启动后端项目,当我们看到以下的信息,则项目启动成功。
INFO - 服务端启动成功【192.168.1.121:8090】
这里的IP需要更换以下读者启动后的IP地址。
接着直接用浏览器打开chat.html的页面即可,关于js的方法,大家可以看看InChatV1.1.0版本使用说明。
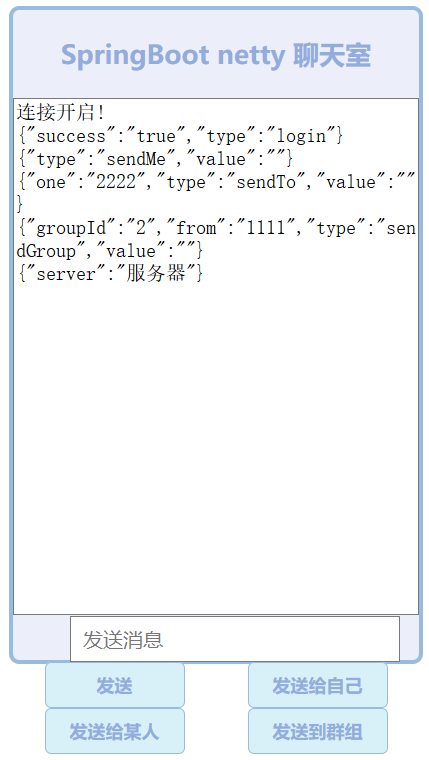
运行效果如下:
INFO - 服务端启动成功【192.168.1.121:8090】
DEBUG - -Dio.netty.buffer.bytebuf.checkAccessible: true
DEBUG - Loaded default ResourceLeakDetector: io.netty.util.ResourceLeakDetector@68ad4247
INFO - [DefaultWebSocketHandler.channelActive]/192.168.1.121:17330链接成功
DEBUG - -Dio.netty.recycler.maxCapacityPerThread: 4096
DEBUG - -Dio.netty.recycler.maxSharedCapacityFactor: 2
DEBUG - -Dio.netty.recycler.linkCapacity: 16
DEBUG - -Dio.netty.recycler.ratio: 8
DEBUG - [id: 0xabb0dbad, L:/192.168.1.121:8090 - R:/192.168.1.121:17330] WebSocket version V13 server handshake
DEBUG - WebSocket version 13 server handshake key: JYErdeATDgbPmgK0mZ+IlQ==, response: YK9ZiJehNP+IwtlkpoVkPt94yWY=
DEBUG - Decoding WebSocket Frame opCode=1
DEBUG - Decoding WebSocket Frame length=31
INFO - [DefaultWebSocketHandler.textdoMessage.LOGIN]
DEBUG - Encoding WebSocket Frame opCode=1 length=33
DEBUG - Decoding WebSocket Frame opCode=1
DEBUG - Decoding WebSocket Frame length=43
INFO - [DefaultWebSocketHandler.textdoMessage.SENDME]
1111
DEBUG - Encoding WebSocket Frame opCode=1 length=28
INFO - 【异步写入数据】
InChatMessage{time=Mon Dec 24 10:03:00 CST 2018, type='sendMe', value='', token='1111', groudId='null', online='null', onlineGroup=null, one='null'}
DEBUG - Decoding WebSocket Frame opCode=1
DEBUG - Decoding WebSocket Frame length=56
INFO - [DefaultWebSocketHandler.textdoMessage.SENDTO]
1111
DEBUG - Encoding WebSocket Frame opCode=1 length=41
INFO - 【异步写入数据】
InChatMessage{time=Mon Dec 24 10:03:01 CST 2018, type='sendTo', value='', token='1111', groudId='null', online='2222', onlineGroup=null, one='2222'}
DEBUG - Decoding WebSocket Frame opCode=1
DEBUG - Decoding WebSocket Frame length=60
INFO - [DefaultWebSocketHandler.textdoMessage.SENDGROUP]
1111
DEBUG - Encoding WebSocket Frame opCode=1 length=59
INFO - 【异步写入数据】
InChatMessage{time=Mon Dec 24 10:03:02 CST 2018, type='sendGroup', value='', token='1111', groudId='2', online='null', onlineGroup=[2222, 3333], one='null'}
1111
DEBUG - Encoding WebSocket Frame opCode=1 length=22