业务背景:
在与其他外部系统的对接过程中,主要推荐的是JSON的数据格式,但是有的系统因为历史原因或管理要求上的原因,会要求使用XML的格式进行数据交换。本文档将介绍一种XML与SAP内表转换的方法。
1,内表转XML
1.首先需要定义要转换为内表的结构
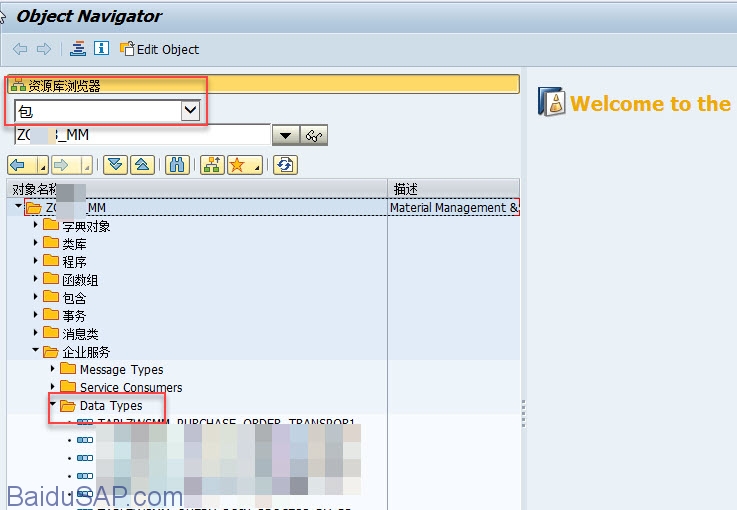
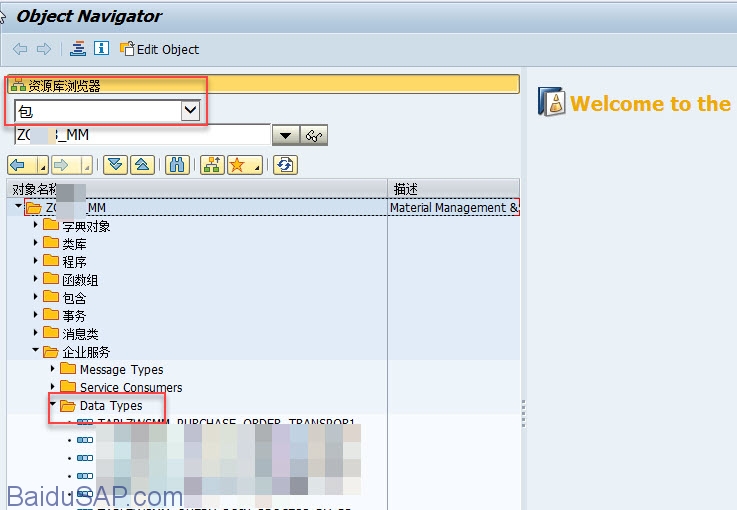
在企业服务中新建Data Type
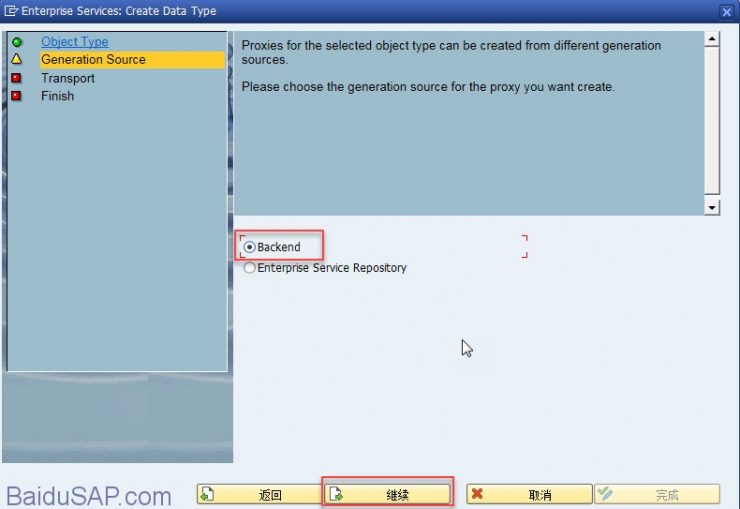
选择Data Type,点击继续按钮

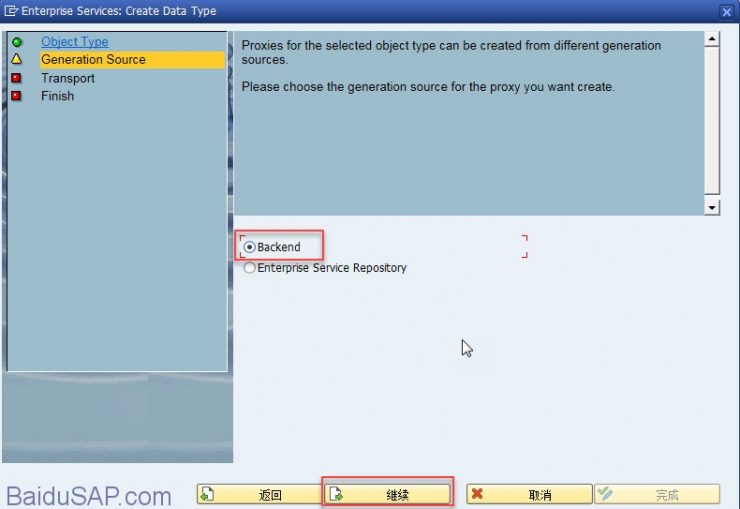
选择Backend,点击继续按钮

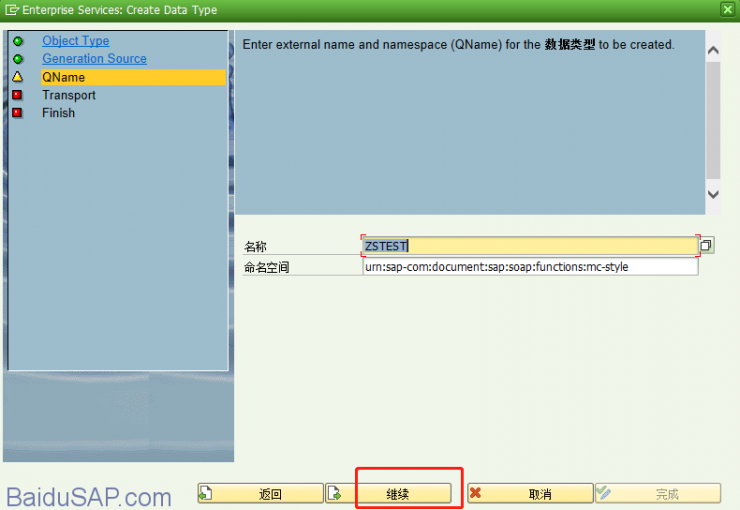
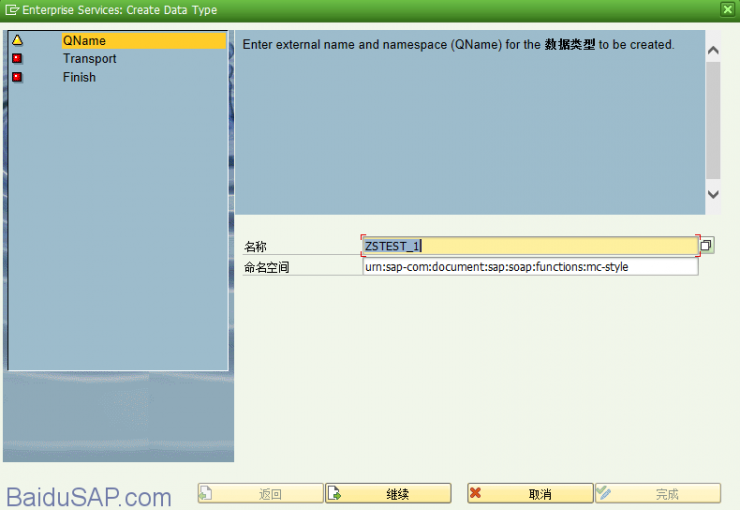
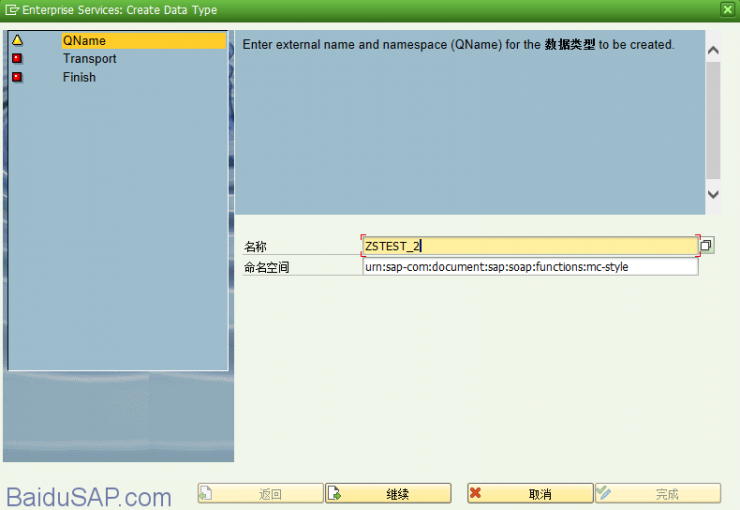
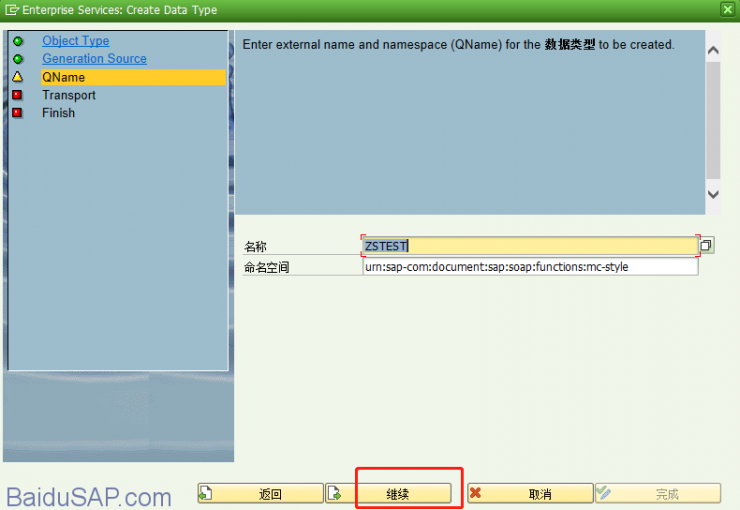
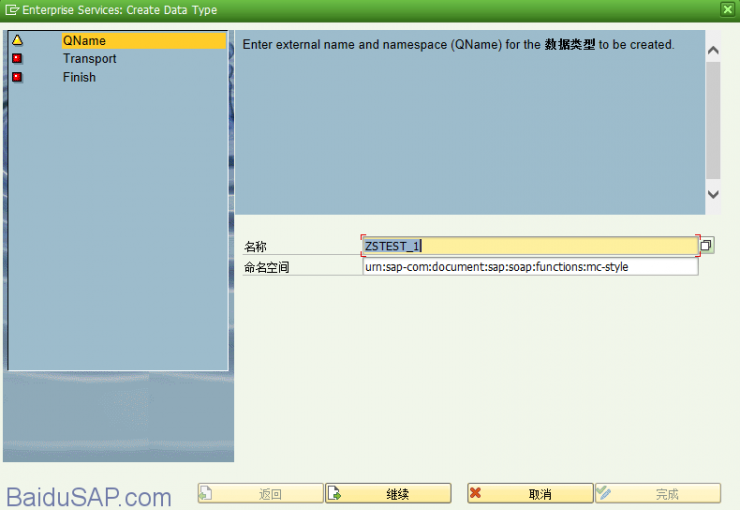
输入名称和名称空间
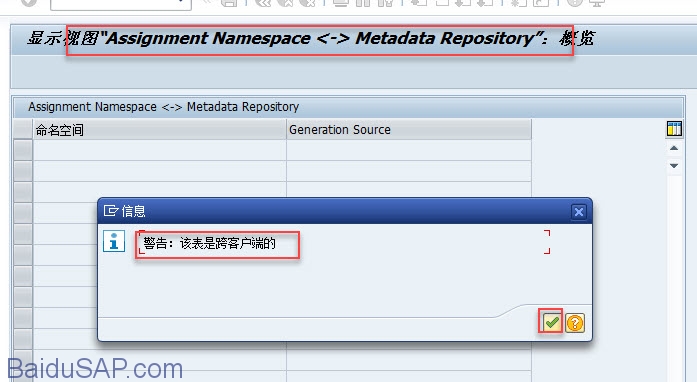
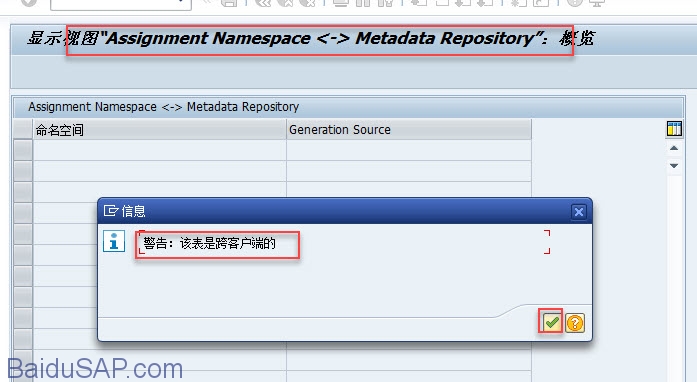
没有可选择的命名空间时,输入事务代码SPXNGENAPPL创建命名空间,点击修改按钮,这是一张跨客户端的表,弹出警告直接点击确认即可

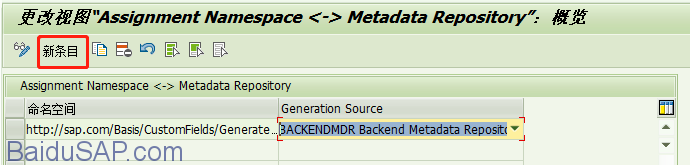
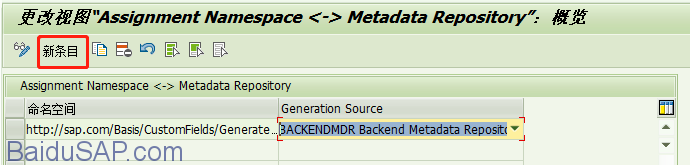
点击新条目,创建新的命名空间
选择一个可用的命名空间即可,但是一般来说WebService的命名空间是
urn:sap-com:document:sap:soap:functions:mc-style,一般我们选择这个即可
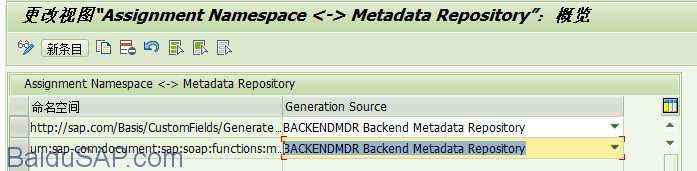
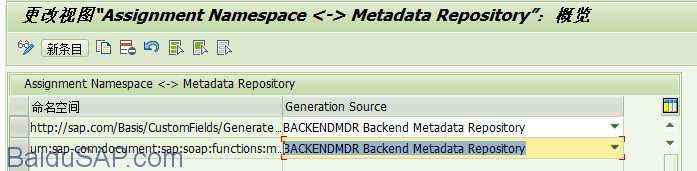
Generation Source选择BACKENDMDR Backend Metadata Repository

然后返回,选择我们刚刚创建的命名空间,点击继续

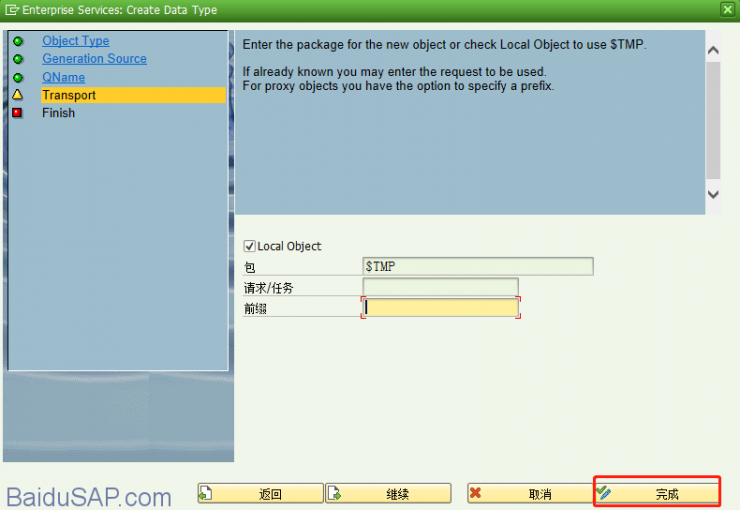
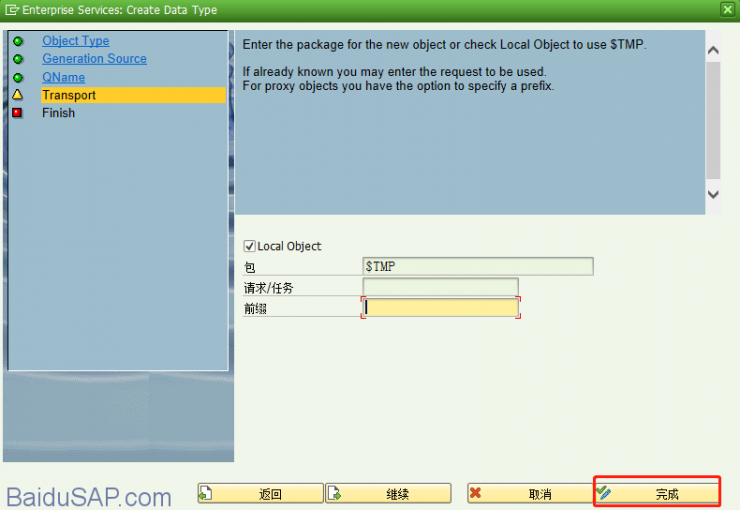
选择包和请求,注意不要输入前缀,不然你的名称会变得很难看,很长,很奇怪,但是你在前面输入名称那里已经考虑到这边要输入前缀了,那当我没说,点击完成即可

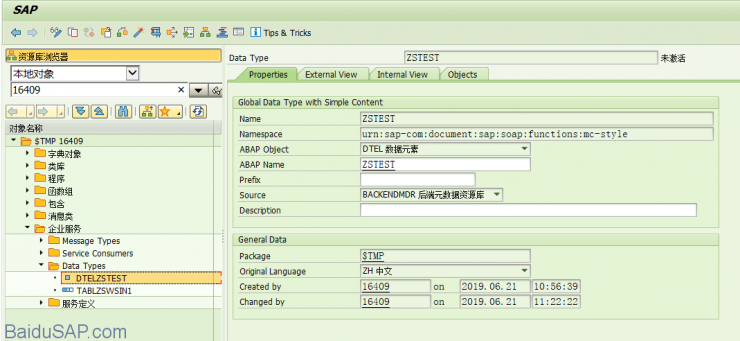
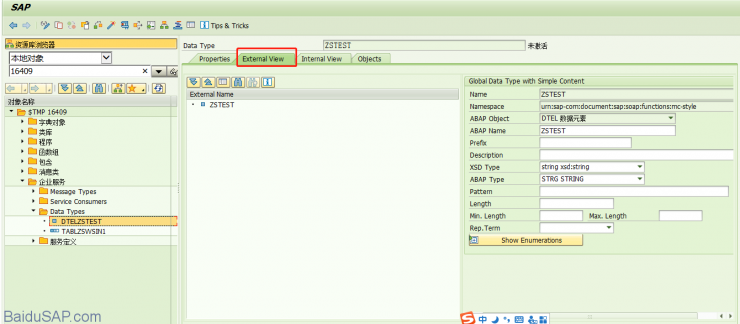
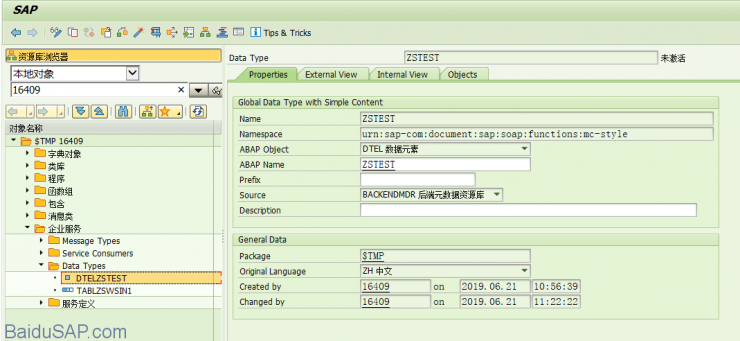
我们将会看到如此界面

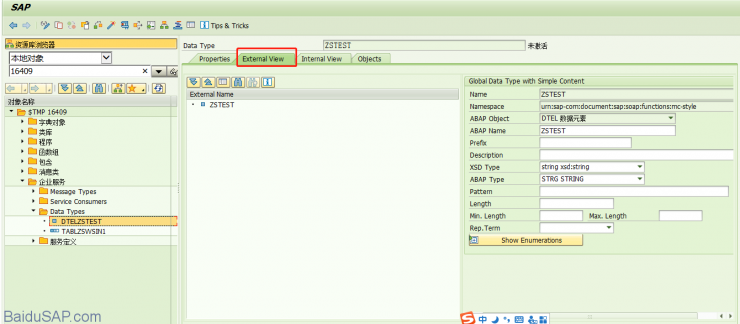
选择External View来定义XML的结构

2.以一个较为全面的头行结构为例子
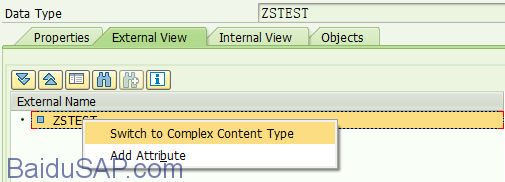
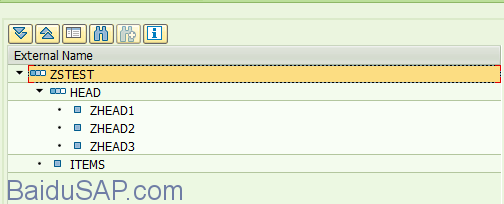
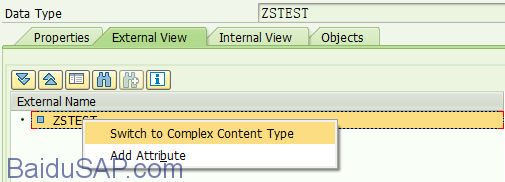
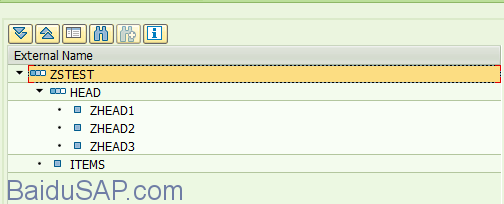
右键单击字段,将简单结构转为复杂结构

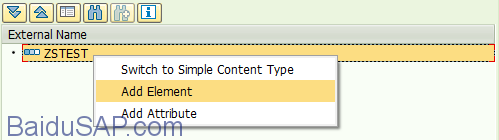
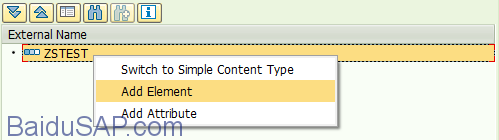
然后添加元素HEAD和ITEMS,注意字段是区分大小写的

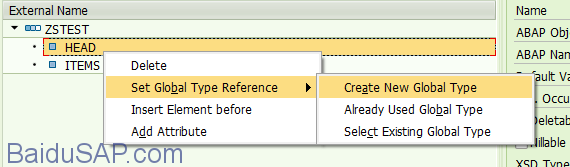
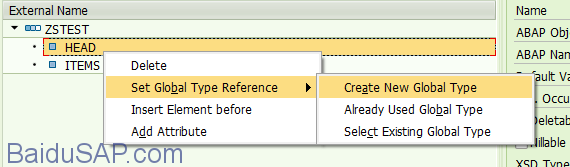
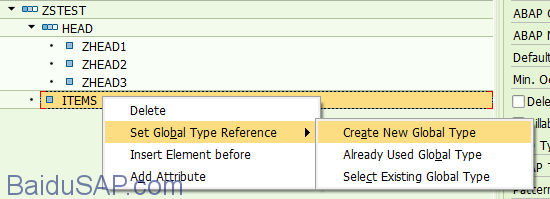
右键新建全局类型

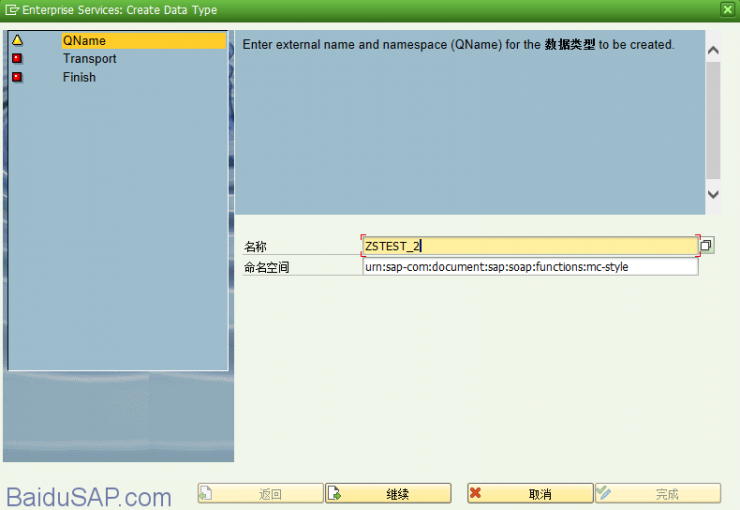
继续新建类型,建议中间结构在后面跟上_1或者自己能区分的字符

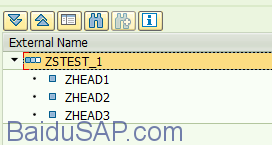
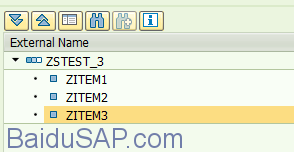
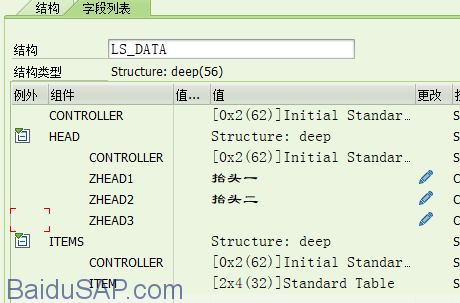
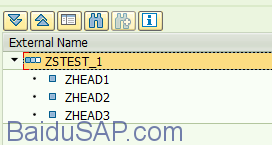
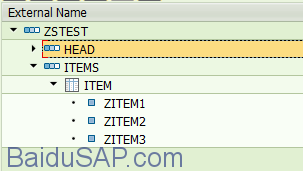
选择到新建的ZSTEST_1,右键添加如图三个抬头结构的字段

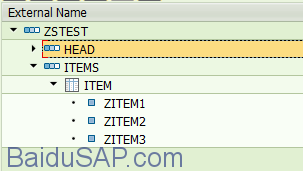
激活该结构,返回ZSTEST结构,可以看到抬头结构已经建好

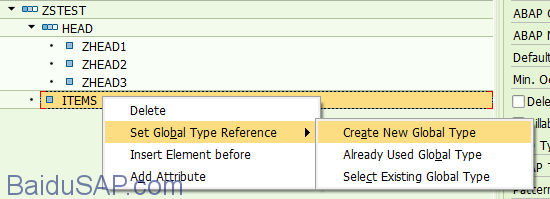
接下来是创建多行结构,右键ITEMS,选择新建全局结构

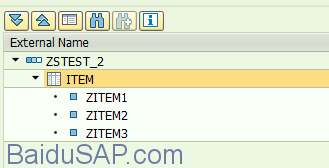
同样输入接口名称ZSTEST_2

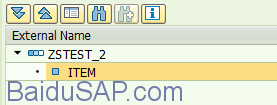
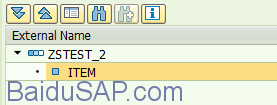
新建一行ITEM,作为ITEMS的子标签

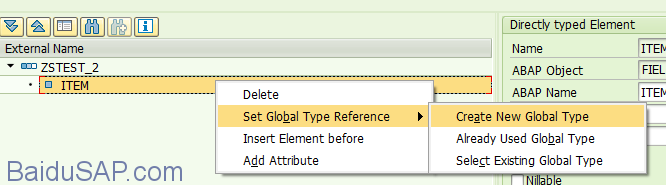
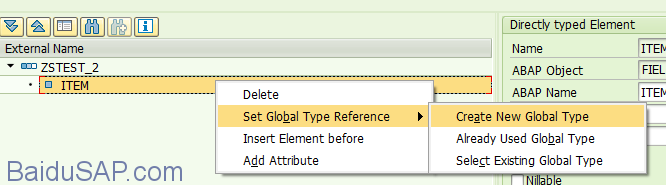
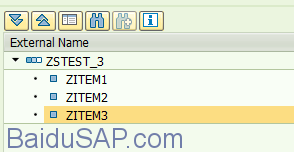
然后再给ITEM行创建新的全局类型

新建如下类型,选择激活后返回ZSTEST_2类型

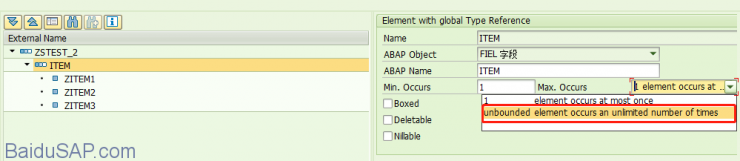
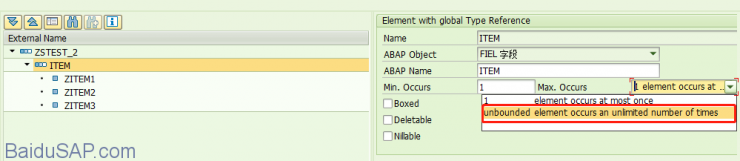
点击ITEM选择红框中的选项

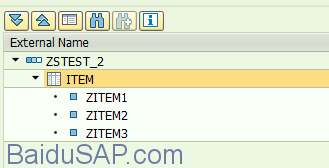
可以看到ITEM已经变成了表格类型了,激活该类型,返回到ZSTEST类型

返回ZSTEST界面,激活ZSTEST结构。

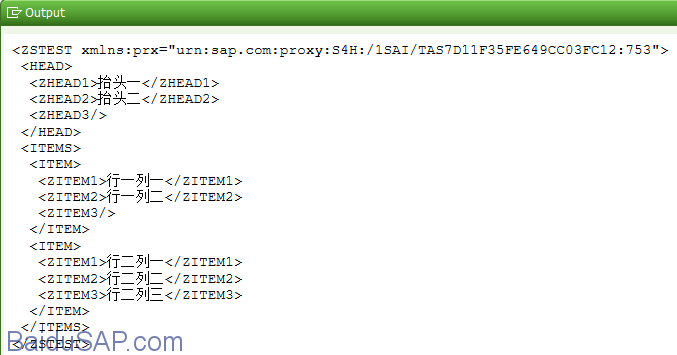
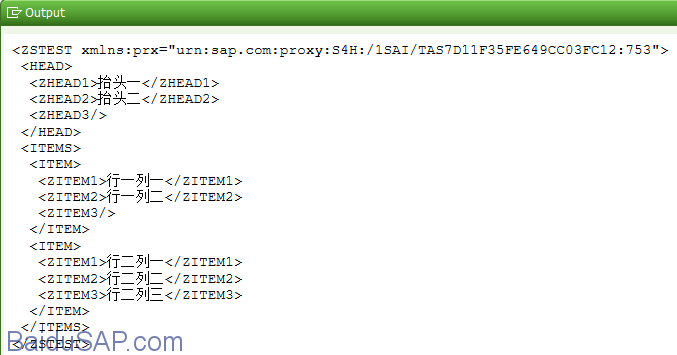
接下来做一个内表转XML的测试。

可以看出,当参数列没有值的时候,是直接以简写的<ZHEAD3/>收尾,这一点要和外部系统讲清楚,同时提醒一句,当整个列表都没有值的时候,整个列表都不显示。
2,XML转内表

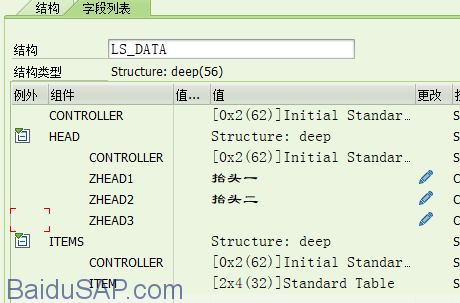
可以看到,已经解析到了数据。
以上。