Typora 标题的自动编号
1. 介绍
工欲善其事必先利其器,最近虽然重度使用 Typora 工具,但是突然发现很多功能还未能够实现自动化,比如标题自动编号的功能。

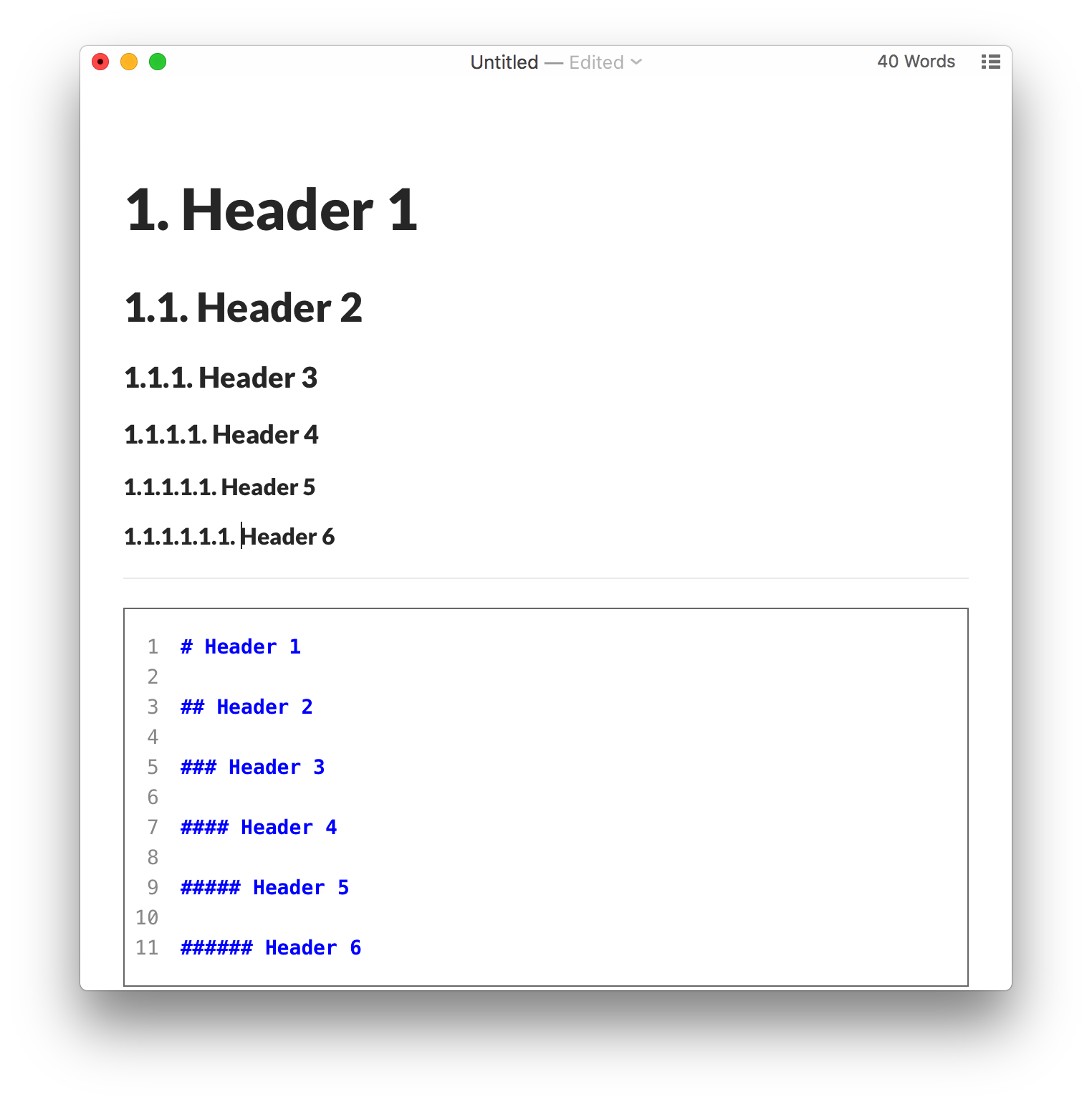
我们期望在输入标题的时候能够自动生成 1. 1.1 1.1.1 这样的序号用于展示,方便协作。
实际上在 Typora 中可以通过添加样式的方式来实现,也就是说在实际的 Markdown 文档中未包含序号,而是工具在渲染的时候根据定义的 CSS 展示的时候,列出对应的标题号。
2. 实现
可以在样式中目录中添加一个 base.user.css 或者 [theme].user.css 的文件来实现,文件都位于样式的目录中。如果不知道样式目录,可以通过以下菜单获取:
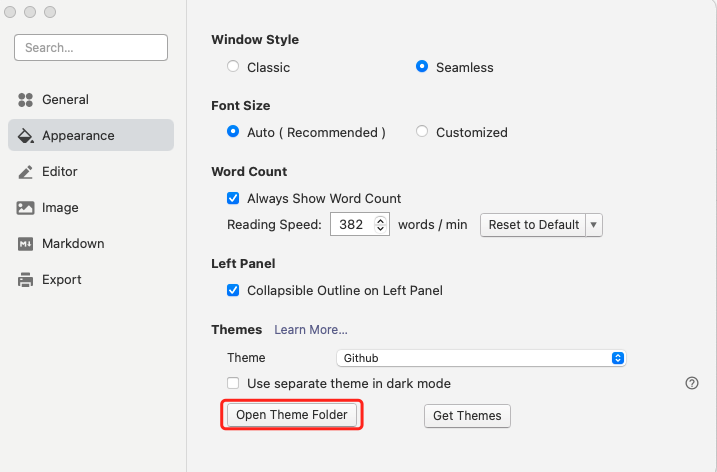
【Typora】-> 【Perferences】 -> 【Appearance】 中的 Themes 区域块中的 ”Open Theme Folder“ 定位到。
实现了标题自动编号、目录自动编号、大纲自动编号的 CSS 文件参见这里。或者从参考资料中获取原始格式文件。

将 base.user.css 放入到样式目录后,我们再次运行 Typora 就可以看到完整的相关实现。
