在网站中我们经常会做一些好看的Popup Dialog,我们前面曾经讲过用JQuery的Importo插件
来做自定义的AlertBox。
其实,我们可以利用JQuery官方提供的UI库来做。
而且,JQuery UI库效果更好,更成熟。
今天,我们就来讲一下怎么利用JQuery UI自身的UI库来做自定义的Dialog。
首先,我们需要下载到JQuery UI自身的javascript和css还有图片文件夹,把它们
放在特定的位置,我们好引用。
jquery-ui-1.7.2.custom.min.js
jquery-ui-1.7.2.custom.css
完整代码如下:
在上面代码中,<div id="dialogContent">用于放置dialog的主体内容,
我们可以在其中放图片等一些复杂的html。将overflow-y: auto;是为了
如果内容过长时可以滚动条进行滚动。
在下面我们设置一个div用来放置自己的image按钮图片。
我们也可以采用dialog自身的关闭按钮,只需要在buttons: { 中间加入 }。
eg: Ok: $('#myDialog').dialog('close');
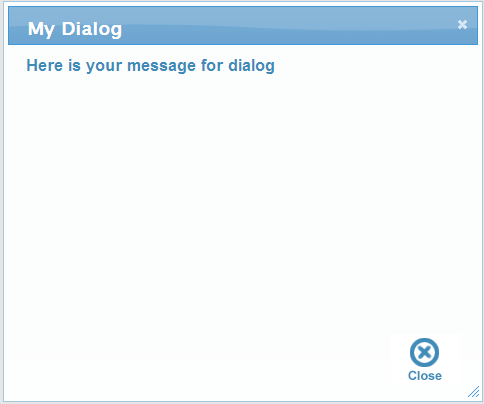
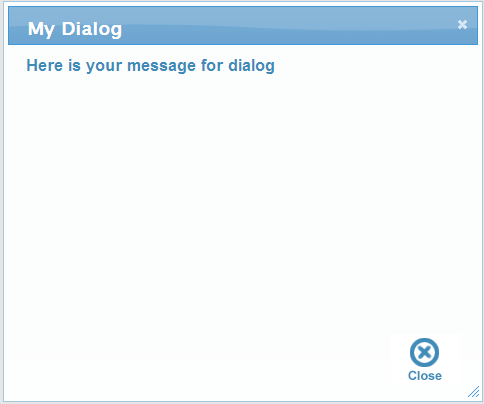
效果如下:

来做自定义的AlertBox。
其实,我们可以利用JQuery官方提供的UI库来做。
而且,JQuery UI库效果更好,更成熟。
今天,我们就来讲一下怎么利用JQuery UI自身的UI库来做自定义的Dialog。
首先,我们需要下载到JQuery UI自身的javascript和css还有图片文件夹,把它们
放在特定的位置,我们好引用。
jquery-ui-1.7.2.custom.min.js
jquery-ui-1.7.2.custom.css
完整代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JqueryUIdialog.aspx.cs" Inherits="BlogNet.JQueryDemo.JqueryUIdialog" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>JQuery Dialog</title>
<script type='text/javascript' src='../JsLib/jquery-1.3.2.min.js'></script>
<script type='text/javascript' src='../JsLib/jquery-ui-1.7.2.custom.min.js'></script>
<link rel='stylesheet' type='text/css' href='../CSS/jquery-ui-1.7.2.custom.css' />
<link rel='StyleSheet' href='../CSS/style.css' type='text/css' />
<script type='text/javascript'>
$.ui.dialog.defaults.bgiframe = true;
$(function() {
$('#myDialog').dialog({
700,
autoOpen: false,
modal: true,
buttons: {
}
});
});
function showDialog() {
$('#myDialog').dialog('open');
}
function closeWin() {
$('#myDialog').dialog('close');
}
</script>
</head>
<body>
<!-- Jquery UI popup dialog content -->
<div id="myDialog" title="My Dialog">
<div id="dialogContent" style="overflow-y: auto; height: 400px;">
<span class="blue13">Here is your message for dialog</span>
</div>
<div style="text-align:right;">
<img src="../Images/Button_Close.gif" border="none" onMouseover="this.style.cursor='hand'" onclick="closeWin();">
</div>
</div>
<form id="form1" runat="server">
<div>
<input type="button" name="btnDialog" value="My Dialog" id="btnDialog" onclick="javascript:showDialog();" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>JQuery Dialog</title>
<script type='text/javascript' src='../JsLib/jquery-1.3.2.min.js'></script>
<script type='text/javascript' src='../JsLib/jquery-ui-1.7.2.custom.min.js'></script>
<link rel='stylesheet' type='text/css' href='../CSS/jquery-ui-1.7.2.custom.css' />
<link rel='StyleSheet' href='../CSS/style.css' type='text/css' />
<script type='text/javascript'>
$.ui.dialog.defaults.bgiframe = true;
$(function() {
$('#myDialog').dialog({
700,
autoOpen: false,
modal: true,
buttons: {
}
});
});
function showDialog() {
$('#myDialog').dialog('open');
}
function closeWin() {
$('#myDialog').dialog('close');
}
</script>
</head>
<body>
<!-- Jquery UI popup dialog content -->
<div id="myDialog" title="My Dialog">
<div id="dialogContent" style="overflow-y: auto; height: 400px;">
<span class="blue13">Here is your message for dialog</span>
</div>
<div style="text-align:right;">
<img src="../Images/Button_Close.gif" border="none" onMouseover="this.style.cursor='hand'" onclick="closeWin();">
</div>
</div>
<form id="form1" runat="server">
<div>
<input type="button" name="btnDialog" value="My Dialog" id="btnDialog" onclick="javascript:showDialog();" />
</div>
</form>
</body>
</html>
在上面代码中,<div id="dialogContent">用于放置dialog的主体内容,
我们可以在其中放图片等一些复杂的html。将overflow-y: auto;是为了
如果内容过长时可以滚动条进行滚动。
在下面我们设置一个div用来放置自己的image按钮图片。
我们也可以采用dialog自身的关闭按钮,只需要在buttons: { 中间加入 }。
eg: Ok: $('#myDialog').dialog('close');
效果如下: