刚学习vue,可能有使用不对的地方,希望没有对大家造成困扰!
使用vue-router,为了能够更好的管理.vue文件,需要用到子路由。
先看个错误的例子
routers.js
'/company':{ //公司
name:'company',
component: function (resolve) {
require(['./views/company/index.vue'], resolve);
},
subRoutes: {
'/about':{ //关于
component: function (resolve) {
require(['./views/company/about.vue'], resolve);
}
}
}
},
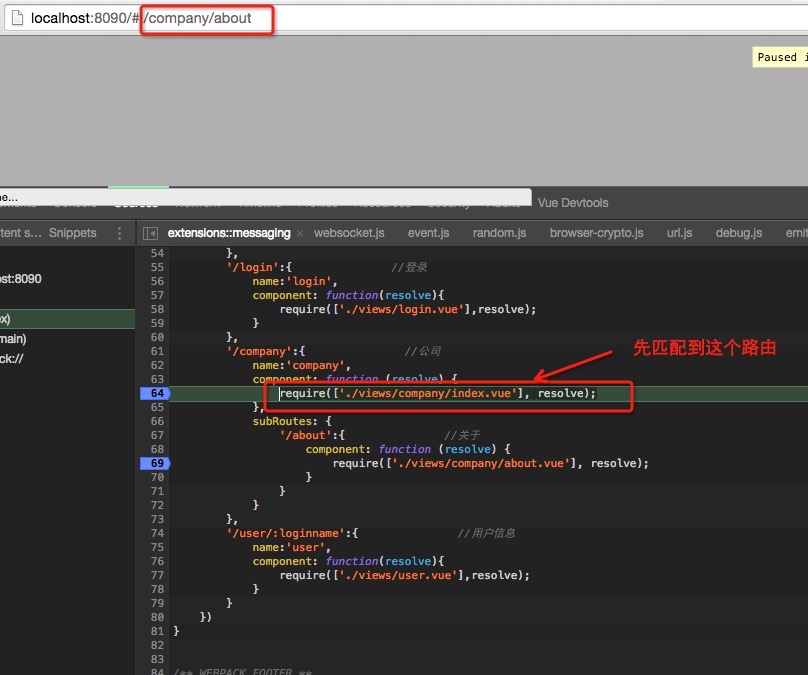
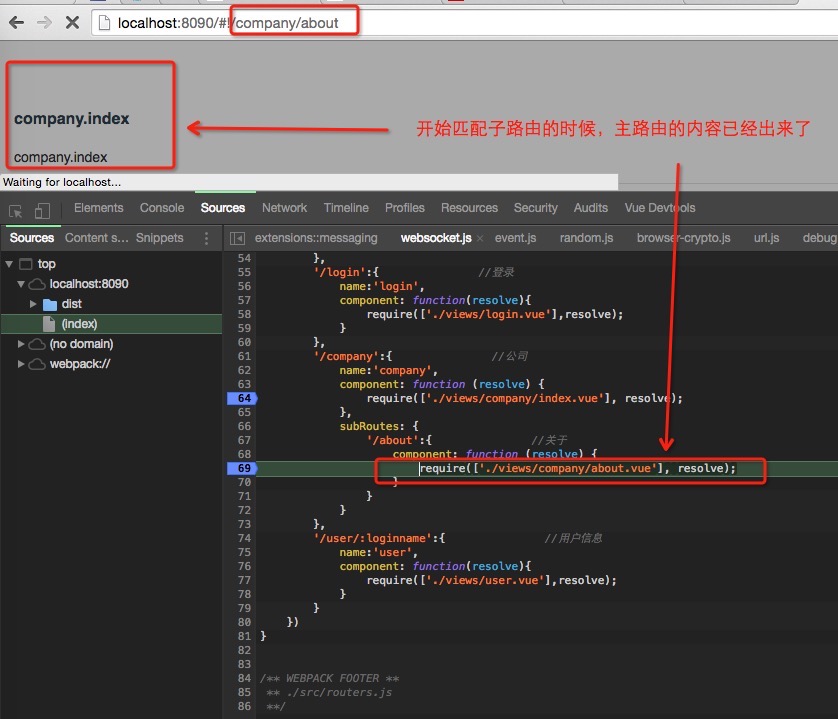
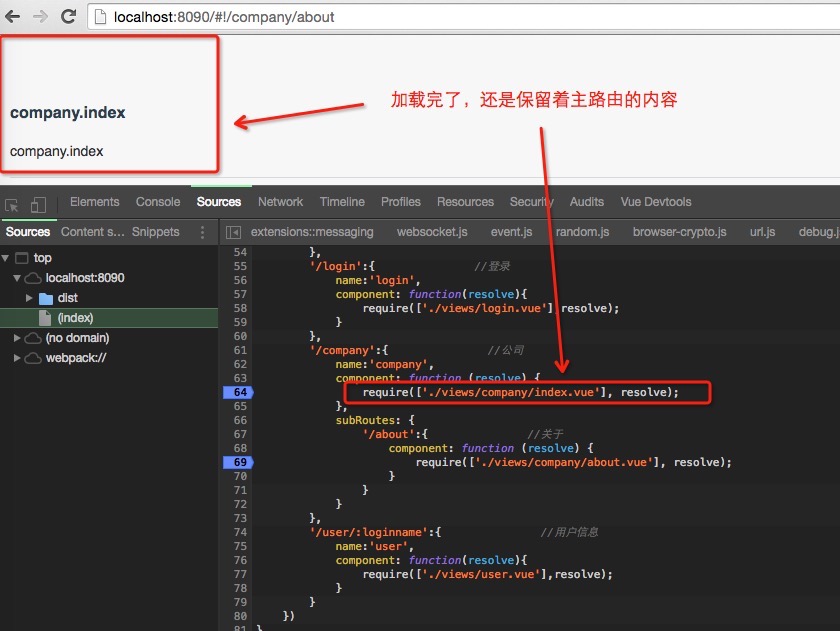
上面的代码会引起什么问题呢?原因没找到,主要出现的问题如下:



查了各种地方,都没有找到问题所在。后来自己再根据vue-router的官方文档,弄了一下,发现最关键点在于这里:
// 嵌套的路由
'/c': {
component: {
// 渲染子视图
template: '<router-view></router-view>'
},
subRoutes: {
// 当路径是 /c/d 时进行渲染
'/d': { component: { template: 'D' }},
// 当路径是 /c/e 时进行渲染
'/e': { component: { template: 'E' }}
}
}
貌似是主路由,渲染了,子路由没地方渲染。
最后的解决方法是:
'/company':{ //公司
name:'company',
component: {
template: '<router-view></router-view>'
},
subRoutes: {
'/':{ //关于
component: function (resolve) {
require(['./views/company/index.vue'], resolve);
}
},
'/about':{ //关于
component: function (resolve) {
require(['./views/company/about.vue'], resolve);
}
}
}
},
如各位看到这篇文章,发现有误的地方,请多多交流
Have fun with Vuejs