我们可以用一些属性和方法来获取到当前元素的样式信息,一共分为三类,分别是:client类,offset类,scroll类。还有一个getComputedStyle()方法,下面我们来分别介绍。

一、client 可视
指元素本身的可视内容,内容的宽度+内填充。特点:它获取的结果是没有单位的;内容的溢出与否对它是没有影响的;获取的结果会四舍五入,是整数;如果给元素设置了display:none那么client属性都是为0;因为每次访问可视区时,client都是要重新计算,重复访问需要消耗性能如果需要重复访问,则把它们的值保存在变量中,以提高性能。
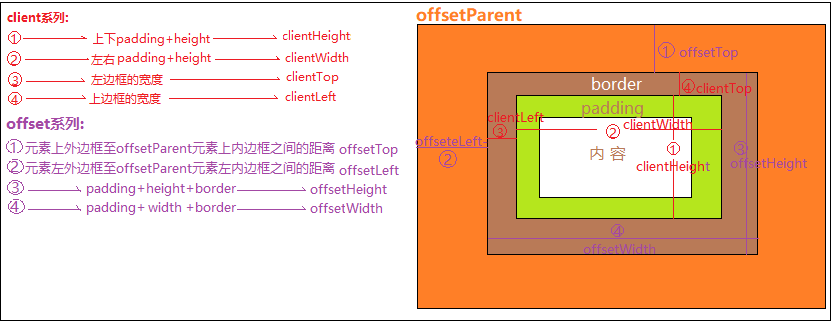
clientWidth: 元素的可见宽度,不包含边框,会随窗口的显示大小而变化
clientHeight: 元素的可见高度,不包含边框,会随窗口的显示大小而变化
clientTop: 元素顶部边框的宽度
clientLeft:元素的左边框的宽度
获取当前页面可视化区域的宽高:
document.documentElement.clientWidth || document.body.clientWidth
document.documentElement.clientHeight || document.body.clientHeight
可以利用上面的特性让盒子水平垂直居中,代码如下:
<style>
* {padding: 0;margin: 0;}
.box {box-sizing: border-box;padding:20px; 300px;height: 300px;border: 10px solid lightblue;background: lightgreen;font-size: 16px;}
</style>
</head>
<body>
<div id="box" class="box">
如何让你遇见我 在我最美丽的时刻 为这 我已在佛前求了五百年
求它让我们结一段尘缘 佛于是把我化作一棵树 长在你必经的路旁
阳光下慎重地开满了花朵 朵都是我前世的盼望 当你走近请你细听
颤抖的叶是我等待的热情 而你终于无视地走过 在你身后落了一地的
朋友啊那不是花瓣 是我凋零的心
</div>
<script>
//js实现水平垂直居中:(一屏幕的宽度-盒子的宽度)/2
let oneScreenHeight = document.documentElement.clientHeight,
oneScreenWidth = document.documentElement.clientWidth;
box.style.position = 'absolute';
box.style.left = (oneScreenWidth - box.offsetWidth) / 2 + 'px';
box.style.top = (oneScreenHeight - box.offsetHeight) / 2 + 'px';
</script>
二、offset 偏移
它是在client的基础上加上了盒子的边框,特点:在没有内容溢出的情况下和client是一样的,但有内容溢出时,获取的结果约等于真实内容的宽高;不同浏览器获取的结果是不一样的;设置overflow属性值对最后的结果不尽相同。它有一个重要的偏移参照物——offsetParent。
offset定位父级它是一个只读属性,返回一个指向最近的包含该元素的定位元素。它有以下几个特点:
元素position为fixed,offset的结果为null;元素自身无fixed定位且父级元素都未有定位,那offsetParent的结果为<body>;元素自身无fixec定位且父级元素存在经过定位的元素,offset的结果为离自身元素最近的有定位的父级元素;<body>的offsetParent为null。
offsetWidth: f元素在水平方向上占用的空间大小,如果有滚动条也包含滚动条
offsetHeight: 元素在垂直方向上占用的空间大小,如果有滚动条也包含滚动条
offsetTop: 元素的上外边框至offsetParent元素的上内边框之间的像素距离
offsetLeft: 表示元素的左外边框至offsetParent元素的左内边框之间的像素距离
示例:获取当前元素距离body的偏移
function offset(currentEle) { let parent = currentEle.offsetParent, deviationLeft = currentEle.offsetLeft, deviationTop = currentEle.offsetTop; //存在父参照物,且还没有找到body while (parent && parent.targName !== 'BODY') { if (!/MSIE 8.0/.test(navigator.userAgent)) { //ie8中偏移值包含边框 //navigator.userAgent获取当前浏览器的版本信息 deviationLeft += parent.clientLeft; deviationTop += parent.clientTop; } deviationLeft += parent.offsetLeft; deviationTop += parent.offsetTop; //继续获取上级的参照物 parent = parent.offsetParent; } return { top: deviationTop, left: deviationLeft }; };
三、scroll 滚动
scrollHeight: 元素的总高度,包括由于溢出而无法展示在网页的不可见部分
scrollWidth: 元素的总宽度,包括由于溢出而无法展示在网页的不可见部分
scrollLeft: 获取位于对象左边界和窗口中目前可见内容的最左端之间的距离(表示被隐藏在内容区域左侧的像素数。元素未滚动时,scrollLeft的值为0,如果元素被水平滚动了,scrollLeft的值大于0,且表示元素左侧不可见内容的像素宽度)
scrollTop: 对象最顶端和窗口中可见内容的最顶端之间的距离(表示被隐藏在内容区域上方的像素数。元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0,且表示元素上方不可见内容的像素宽度)
特点:
在没有滚动时,scrollHeight与client属性的结果相等,scrollWidth与clientWidth相等;
与scrollHeight和scrollWidth属性不同的是,scrollLeft和scrollTop是可写的(只有这两个可写,其余只能是只读);
获取整个页面的真实高度:document.documentElement.scrollHeight 或 document.body.scrollHeight;
竖向滚动条卷去的高度:最小值为0,最大值为:整个高度scrollHeight - 可视区的高度clientHeight。
<style>
* {padding: 0;margin: 0;}
html, body {height: 1000%;background:lightgreen;}
.box {
display: none;
position: fixed;top: 500px;right: 2px;
box-sizing: border-box;
50px;height: 50px; background-color: lightcoral;
color: white;font-size: 16px;
line-height: 50px;text-align: center;
}
</style>
</head>
<body>
<div id="box" class="box"></div>
<script>
let html = document.documentElement,
box = document.getElementById('box');
//当浏览器滚动时,进行验证
//卷去的高度超过一屏时,让box显示,不足时则隐藏
function roll() {
let oneScreenHeight = html.clientHeight,
rollTop = html.scrollTop;
box.style.display = rollTop > oneScreenHeight ? 'block' : 'none';
}
window.onscroll = roll;
//点击让box回到顶部,点击后box消失,滚动条用动画的形式回到顶部
box.onclick = function () {
//1.让box隐藏
box.style.display = 'none';
//先禁止滚动事件触发(回到顶部的过程中,如果事件一直在,会计算box显示隐藏的样式,无法让其隐藏)
window.onscroll = null;
//2.实现动画
let step = 1000;
let timer = setInterval(() => {
let currentTop = html.scrollTop;
if (currentTop === 0) {
//边界判断,看是否是到了顶部,是则清除定时器
clearInterval(timer);
window.onscroll = roll;
return;
}
//不是执行
currentTop -= step;
html.scrollTop = currentTop;
}, 17);
};
</script>
四、getComputedStyle
获取当前元素所有经过浏览器计算后的样式
语法:let style = window.getComputedStyle(element,null); element为当前元素,第二个参数是元素的伪类:after/:before。必须对普通元素省略(或null)。
返回值:返回的style是一个实时的 CSSStyleDeclaration 对象,当元素的样式更改时,它会自动进行更新。
特点:在ie6-8下不兼容要用到currentStyle来获取。
五、示例:图片懒加载
<style>
* { margin: 0;padding: 0;}
img {border: none;}
img[src=""] {display: none; }
.imgBox {box-sizing: border-box;margin: 1000px auto; 240px; height: 160px; background-color: #cccc;;}
.imgBox img { 100%;height: 100%;}
</style>
<body>
<div class="imgBox"><img src="" data_src="img/dog.jpg" /></div>
<script>
function offset(currentEle) {
let parent = currentEle.offsetParent,
deviationLeft = currentEle.offsetLeft,
deviationTop = currentEle.offsetTop;
//存在父参照物,且还没有找到body
while (parent && parent.targName !== 'BODY') {
if (!/MSIE 8.0/.test(navigator.userAgent)) {
//ie8中偏移值包含边框
//navigator.userAgent获取当前浏览器的版本信息
deviationLeft += parent.clientLeft;
deviationTop += parent.clientTop;
}
deviationLeft += parent.offsetLeft;
deviationTop += parent.offsetTop;
//继续获取上级的参照物
parent = parent.offsetParent;
}
return {
top: deviationTop,
left: deviationLeft
};
};
let imgBox = document.querySelector('.imgBox'),
_img = imgBox.querySelector('img');
//显示图片:获取图片中的data_src属性,当图片能正常加载出来后,记图片显示
//currentImg是要显示的图片
function lazyImg(currentImg) {
//给src赋值真实图片的地址
let data_src = currentImg.getAttribute('data_src');
currentImg.src = data_src;
//检查图片是否能正常的加载出来 用img.onload事件来监听
currentImg.onload = function () {
currentImg.style.display = 'block';
}
//设置自定义属性:isLoad存储当前图片已经加载过了
currentImg.inLoad = true;
}
//监听页面滚动事件(只要页面滚动则触发这个事件)
window.onscroll = function () {
// 如果图片已经存在就返回结束后面操作
if (_img.isLoad) return;
/*
*图片完全加载出来的条件:
* 盒子的底边距离body的顶端的距离
* 浏览器底边距离body的距离
* 当盒子的距离小于浏览器的距离时,盒子就完全出现在了用户的面看
*/
let html = document.documentElement,
boxBottomBodyDistance = imgBox.offsetHeight + offset(imgBox).top;
browserBottomBodyDistance = html.clientHeight + html.scrollTop;
if (boxBottomBodyDistance <= browserBottomBodyDistance) {
lazyImg(_img);
};
};
</script>