HTML, 一种超文本标记语言,顾名思义,要比文本的样式多,而且是由标记组成,还是一门语言。
标记写法 <标记名>
<a></a>双标记 超链接
<br />单标记
<br>单表记
Meta 控制文档的编码格式
<strong></strong>加粗
<em><em>字体倾斜
<br>或者<br /> 换行
  加空格
其他基本标记示例:
<body bgcolor="" text="#000000" background="">
<!-- 注释的内容 -->
测试文字
<font face="隶书" size="+3" color="#000000">文字</font>
<br />
<b>加粗 文字</b><br />
<i>倾斜 文字</i><br />
<u>加下划线</u><br />
<i><b>加粗倾斜</b></i>
<strong>加粗文字</strong>
<em>倾斜文字</em>
<h1>H1标题</h1>
<p>的哈哈打开空间打卡机打卡机给第三的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打卡</p>
<p>的哈哈打开空间打卡机打卡机给第三的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打卡</p>
<h6>H6标题</h6>
<div><b>睡觉了</b></div>
<div>DIV</div>
<span>文字</span>
<span>SPAN</span>
<ol type="I">
<li>山东</li>
<li>北京</li>
<li>上海</li>
</ol>
<ul type="square">
<li>山东</li>
<li>北京</li>
<li>上海</li>
</ul>
</body>
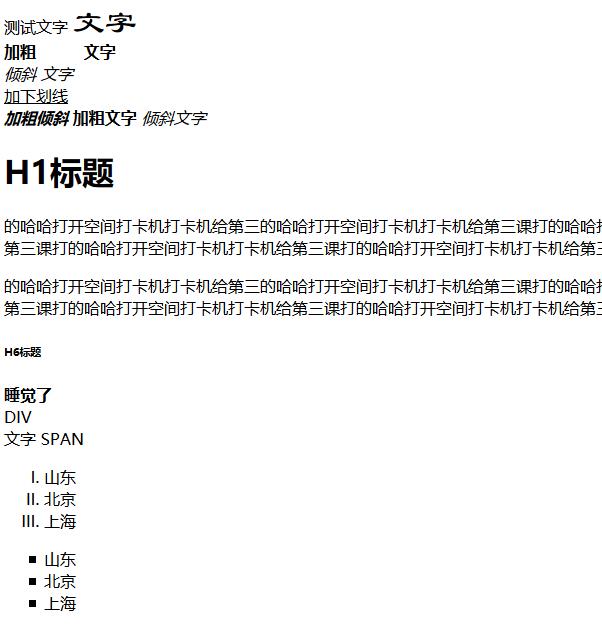
页面显示效果如下: