一、样式表分三类:
1.内联样式表。——放在元素的开始标记中。——只对当前元素起作用。
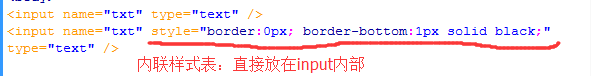
<input name="txt" style="border:0px; border-bottom:1px solid black;" type="text" />
例:

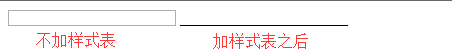
结果:

2.内嵌样式表。——放在页面的<head></head>中间。——可以对整个页面。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
input
{
border:5px; <!--style之间的是内嵌样式表,在head之间-->
color:#3F6;
border-bottom:3px solid red;
}
</style>
</head>
<body>
<input type="text" name="a1" id="a1">
<input type="buttom" name="a2" id="a2" value="按钮">
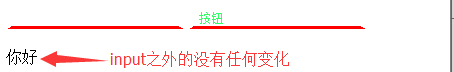
<p>你好</p> <!--input只外的不变,没影响-->
</body>
执行结果:

3.外部样式表。——放在一个单独的.css样式表文件中。——可以对整个网站。
操作:新建一个CSS文件,用来存放样式表——>在HTML中调用样式表,要在HTML中右键——>CSS样式表——>附加样式表。样式表一般用link连接方式。
(1)外部样式表的定义
@charset "utf-8";
/* CSS Document */
input
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}
(2)外部样式表的调用
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" /> <!--link连接的外部样式表--> </head> <body> <input type="text" name="a1" id="a1"> <input type="buttom" name="a2" id="a2" value="按钮"> <p>你好</p> </body>
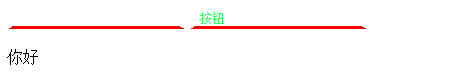
执行结果:

二、样式表的选择器:
内嵌、外部样式表的一般语法:
选择器
{
样式=值;
样式=值;
样式=值;
....
}
以下面html为例,了解区分一下各种样式选择器。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" /> </head> <body> <input name="txt" id="a1" type="text" /><br/> <spen>你好</spen> <br/> <div> <input name="txt" id="a2" type="text" /><br/> <input name="txt" id="a3" type="text" value="******"/><br/> <span> <input name="txt" id="a4" type="text" value="******"/><br/> </span> </div> <p>你好</p> </body>
1.基本:
(1)标签选择器:用标记名称来当选择器。
input{.....} div{...} span{...} td{...}都可以做标签选择器。标签选择器控制的是一类,范围大。
例:
@charset "utf-8";
/* CSS Document */
input
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}
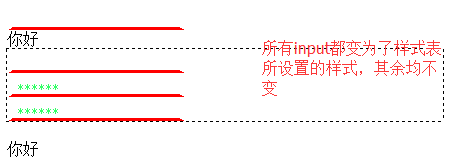
执行结果:

(2)类别选择器:在HTML元素中使用class对元素进行分类,然后使用这个class的值作为选择器。
.class的名{.....} 类别选择器是想改变谁就单独改变谁,相对于标签选择器要更精确。
选择器:
@charset "utf-8";
/* CSS Document */
.uu
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}
HTML表的调用为:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" /> </head> <body> <input name="txt" type="text" id="a1" /><br/> <spen class="uu">你好</spen> <br/> <div> <input name="txt" type="text" id="a2" class="uu" /><br/> <input name="txt" type="text" id="a3" value="******"/><br/> <span> <input name="txt" type="text" id="a4" class="uu" value="******"/><br/> </span> </div> <p>你好</p> </body>
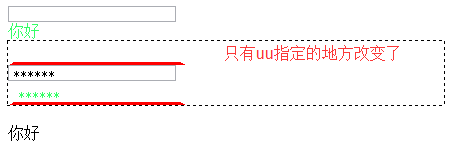
执行结果:

(3)ID选择器:针对HTLM中相应ID的元素起作用。
#ID的名{...}
选择器:
@charset "utf-8";
/* CSS Document */
#a3
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}
执行结果:

2.复合:
(1)用逗号隔开。——并列关系,同时起作用。
input,#dd,.yellow,.uu
{
color:gray;
line-height:28px;
}
(2)用空格隔开。——后代关系。
.uu
{
color:gray;
line-height:28px;
}
div .uu <!--div空格uu-->
{
background-color:blue;
}
<input name="txt" type="text" class="uu"/>
<div> <!--相当于父代-->
<input name="txt" type="text" /> <!--子代-->
<input name="txt" type="text" class="uu" value="******"/> <!--子代-->
<span> <!--子代-->
<input name="txt" type="text" class="uu" value="******"/> <!--孙子代-->
</span>
</div>
不管是子代还是孙子代都是后代,只要在div的后代中有uu的就变化。
执行结果:

(3)class二次筛选。
标签选择器.class选择器{....}
input.uu
{
border:5px double red;
}
例:
.uu
{
color:gray;
line-height:28px;
}
div.uu
{
background-color:red;
}
<body>
<input name="txt" type="text" class="uu"/><br/>
<div>
<input name="txt" type="text" /><br/>
<input name="txt" type="text" class="uu" value="******"/><br/>
<span>
<input name="txt" type="text" class="uu" value="******"/>
</span>
</div>
</body>
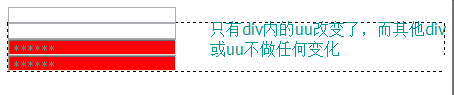
执行结果 :

div.uu的意思是:div存在的同时.uu也存在,属于二次筛选。
*对比:div .uu与div.uu的不同。
div空格.uu的意思是:div的后代中(不管是子代还是孙子代中)出现.uu,出现的项就会随样式表变化。
div.uu的意思是:div存在的同时.uu也存在时,才会随样式表变化,属于二次筛选。
