做WPF项目的时候,有时候为了突出详细内容。我们需要把菜单功能隐藏掉。如果简单的隐藏显示我们直接用:Visibility="Hidden" Visibility="Visible" 对象名.Visibility=new System.Windows.Visibility 即可解决问题。软件用户体验是关键。直接上效果图。

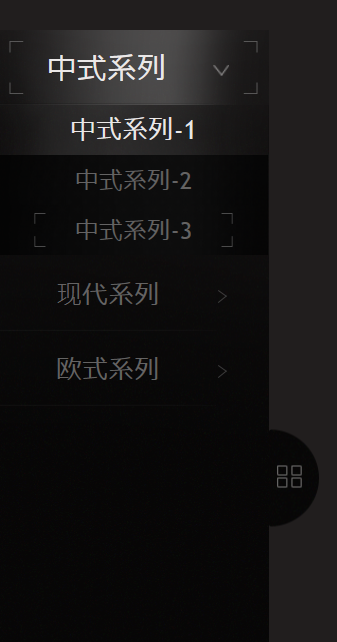
(菜单展示效果)

(菜单缩进效果)
关键点:
DoubleAnimation 类可创建两个目标值之间的过渡。 若要设置其目标值,请使用其 From、To 和 By 属性。 下表概括了如何将 From、To 和 By 属性一起使用或单独使用来确定动画的目标值。
|
指定的属性 |
结果行为 |
|---|---|
|
动画从 From 属性指定的值继续到正在进行动画处理的属性的基值或前一动画的输出值,具体取决于前一动画的配置方式。 |
|
|
动画从进行动画处理的属性的基值或前一动画的输出值继续到 To 属性指定的值。 |
|
|
动画从正在进行动画处理的属性的基值或前一动画的输出值继续到该值与 By 属性指定的值之和。 |
1 private DoubleAnimation c_daListAnimation; 3 public bool c_bState = true;//记录菜单栏状态 false隐藏 true显示 4 5 6 private void Window_Loaded(object sender, RoutedEventArgs e) 7 { 8 9 c_daListAnimation = new DoubleAnimation(); 10 c_daListAnimation.BeginTime = TimeSpan.FromSeconds(1);//获取或设置此 Timeline 将要开始的时间。 11 c_daListAnimation.FillBehavior = FillBehavior.HoldEnd;//获取或设置一个值,该值指定 Timeline 在活动周期结束后的行为方式。 12 c_daListAnimation.Duration = new Duration(TimeSpan.FromSeconds(0.5));//获取或设置此时间线播放的时间长度,而不是计数重复。 13 14 } 15 16 public void ShowHiddenMenu() { 17 18 if (c_changeState) 19 { 20 22 c_changeState = false; 23 c_daListAnimation.From = 0; 24 c_daListAnimation.To = -271; 25 26 } 27 else 28 { 31 c_changeState = true; 32 c_daListAnimation.From = -271; 33 c_daListAnimation.To = 0; 34 35 } 36 c_daListAnimation.BeginTime = TimeSpan.FromSeconds(0.01);//设置动画将要开始的时间 37 GridTranslateTransform.BeginAnimation(TranslateTransform.XProperty, c_daListAnimation);39 }
1 <Grid x:Name="gird" Focusable="False" > 2 <Grid.ColumnDefinitions> 3 <ColumnDefinition Width="271"/> 4 <ColumnDefinition Width="*"/> 5 </Grid.ColumnDefinitions> 6 <Grid.RenderTransform> 7 <TranslateTransform x:Name="GridTranslateTransform" X="0" Y="0" /> 8 </Grid.RenderTransform> 9 10 <Button Focusable="False" Content="" x:Name="Directory_BT" Tag="1" Height=" 97" FontSize="30" VerticalAlignment="Center" Margin="0,-100,0,0" Grid.Column="1" > 11 <Button.Background> 12 <ImageBrush ImageSource="/RimeBoxShowUIB;component/StyleManage/Default/btn/btn_menu.png"/> 13 </Button.Background> 14 </Button> 15 <Border Focusable="False" x:Name="TreeMenuBt" BorderThickness="0" HorizontalAlignment="Left" Width="271" > 38 </Border> 39 40 </Grid>