准备着看Android Studio的体验如何。
通过Android Studio构建一个默认的项目,添加一些元素
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivityFragment"> <TextClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textClock" android:layout_marginStart="32dp" android:layout_toEndOf="@+id/img1" /> <AnalogClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/analogClock" android:layout_alignParentEnd="true" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" android:ems="10" android:id="@+id/editText" android:layout_alignTop="@+id/editText2" android:layout_alignStart="@+id/editText2" android:layout_marginTop="25dp" android:layout_marginRight="150dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="LoadImage" android:id="@+id/btnOk" android:onClick="btnOnClick" android:layout_alignParentStart="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="UserName" android:id="@+id/userName" android:layout_alignBaseline="@+id/editText2" android:layout_alignBottom="@+id/editText2" android:layout_alignParentStart="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="PassWord" android:id="@+id/pwd" android:layout_below="@+id/editText2" android:layout_alignParentStart="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/img1" android:layout_alignParentBottom="true" android:layout_alignEnd="@+id/editText" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:text="Name" android:ems="10" android:id="@+id/editText2" android:layout_below="@+id/btnOk" android:layout_toEndOf="@+id/pwd" android:layout_marginRight="150dp" /> </RelativeLayout>
修改AndroidManifest.xml,由于该Demo涉及到从网络下载图片,所以需要添加INTERNET的权限。并设置
android.intent.action.MAIN
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.dawnwind.test2" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="Slark"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
然后修改逻辑代码:
package com.example.dawnwind.test2; import java.io.InputStream; import java.net.HttpURLConnection; import java.net.MalformedURLException; import java.net.URL; import android.os.AsyncTask; import android.support.v4.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.graphics.Bitmap; import android.graphics.BitmapFactory; /** * A placeholder fragment containing a simple view. */ public class MainActivityFragment extends Fragment { private ImageView mImageView; private Button mBtnLoad; private int currentImg = 0; private String[] mimageList = new String[]{ "http://www.bz55.com/uploads/allimg/150701/140-150F1141919-50.jpg", "http://b.img.wpxap.com/data/attachment/forum/201507/28/114816eq42vmkvkihsmt88.jpg", "http://ww3.sinaimg.cn/mw1024/5e9ffd77gw1euv1m3sbn4j211y0lcwla.jpg", "http://ww1.sinaimg.cn/mw1024/5e9ffd77jw1euqs0kiwkij20f00qo40w.jpg", "http://ww3.sinaimg.cn/mw1024/5e9ffd77jw1euh1p5we31j219c0pk479.jpg" }; public MainActivityFragment() { } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View viewItem = inflater.inflate(R.layout.fragment_main, container, false); mImageView = (ImageView)viewItem.findViewById(R.id.img1); mBtnLoad = (Button)viewItem.findViewById(R.id.btnOk); // set onclick mBtnLoad.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ++currentImg; if (currentImg >= mimageList.length) { currentImg = 0; } //改变ImageView里显示的图片 //mImageView.setImageResource(mimageList[currentImg]); // run asynctask new ImageLoaderTask().execute(mimageList[currentImg]); String s_info = "Load: " + String.valueOf(currentImg); mBtnLoad.setText(s_info); } }); new ImageLoaderTask().execute(mimageList[0]); return viewItem; } // Not suggested to do network jobs in main thread, Thus create a child thread to do work class ImageLoaderTask extends AsyncTask<String, Void , Bitmap> { // Will run in sub-thread protected Bitmap doInBackground(String... params) { return getHttpBitmap(params[0]); } // Will call in gui-thread protected void onPostExecute(Bitmap result) { mImageView.setImageBitmap(result); } } public static Bitmap getHttpBitmap(String url){ URL myFileURL; Bitmap bitmap=null; try{ myFileURL = new URL(url); //???? HttpURLConnection conn=(HttpURLConnection)myFileURL.openConnection(); //???????6000???conn.setConnectionTiem(0);???????? conn.setConnectTimeout(6000); //????????? conn.setDoInput(true); //????? conn.setUseCaches(false); //??????????? conn.connect(); //????? InputStream is = conn.getInputStream(); //?????? bitmap = BitmapFactory.decodeStream(is); //????? is.close(); }catch(Exception e){ e.printStackTrace(); } return bitmap; } }
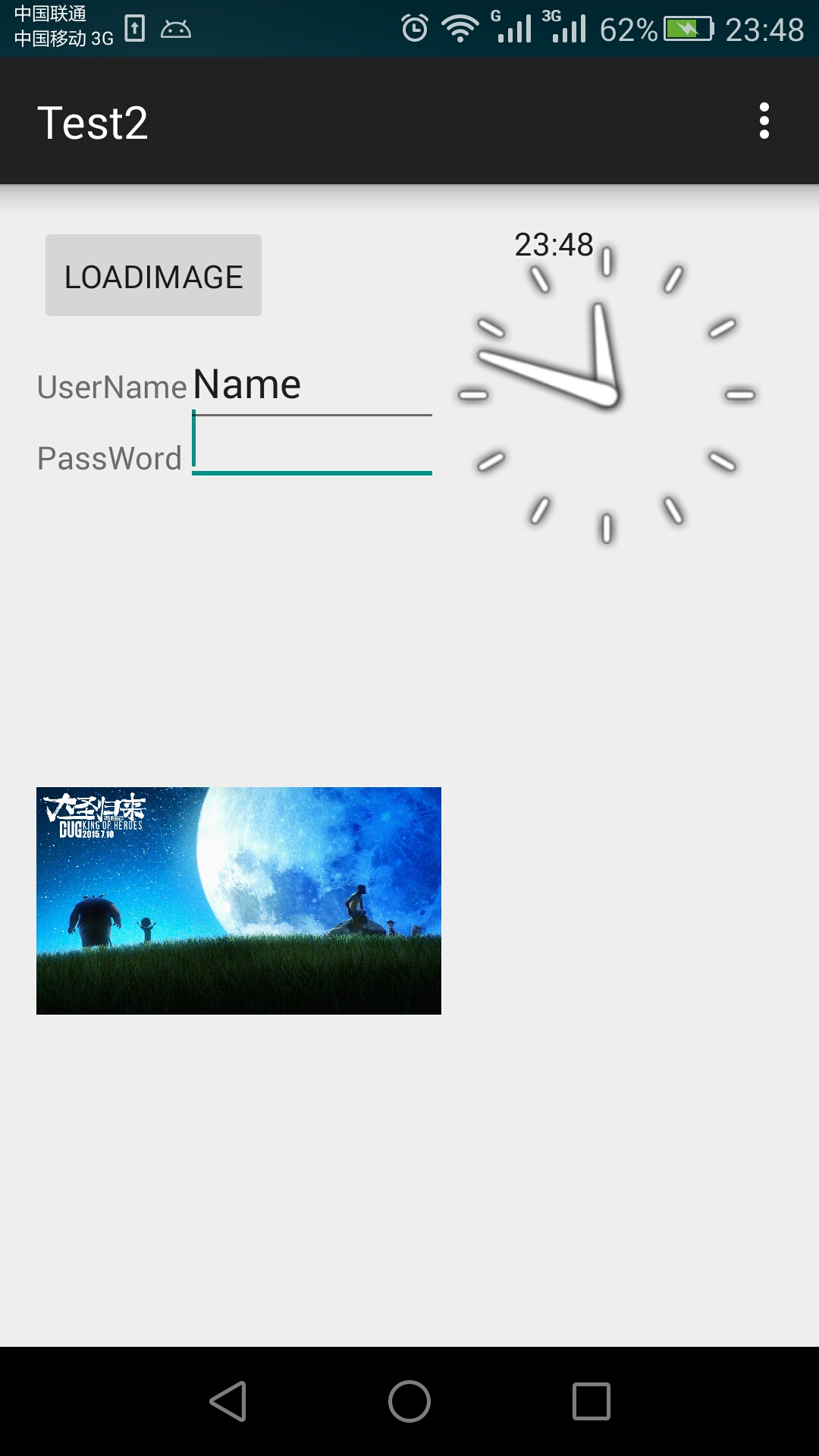
最终效果