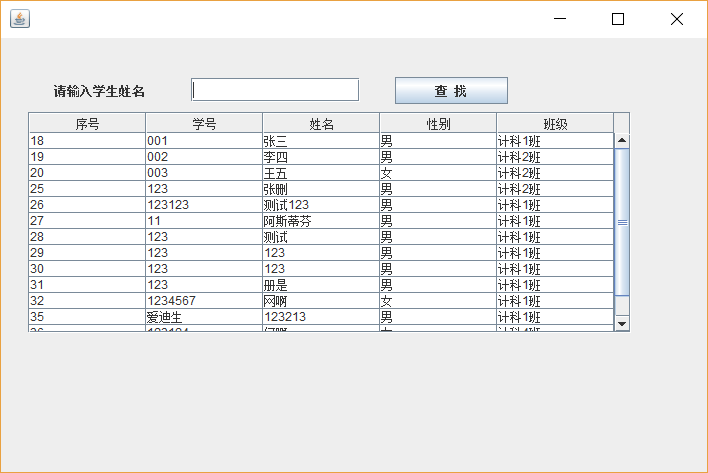
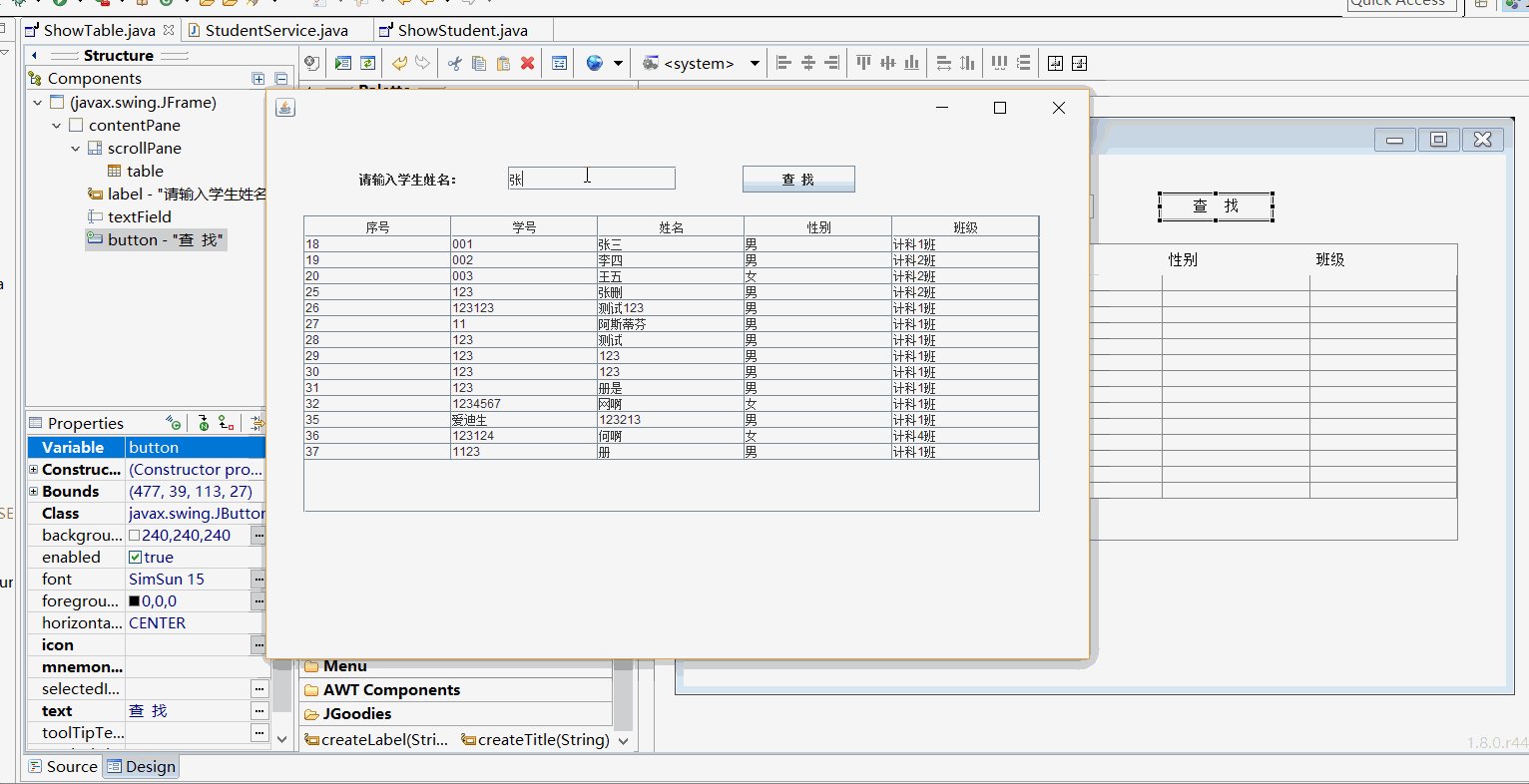
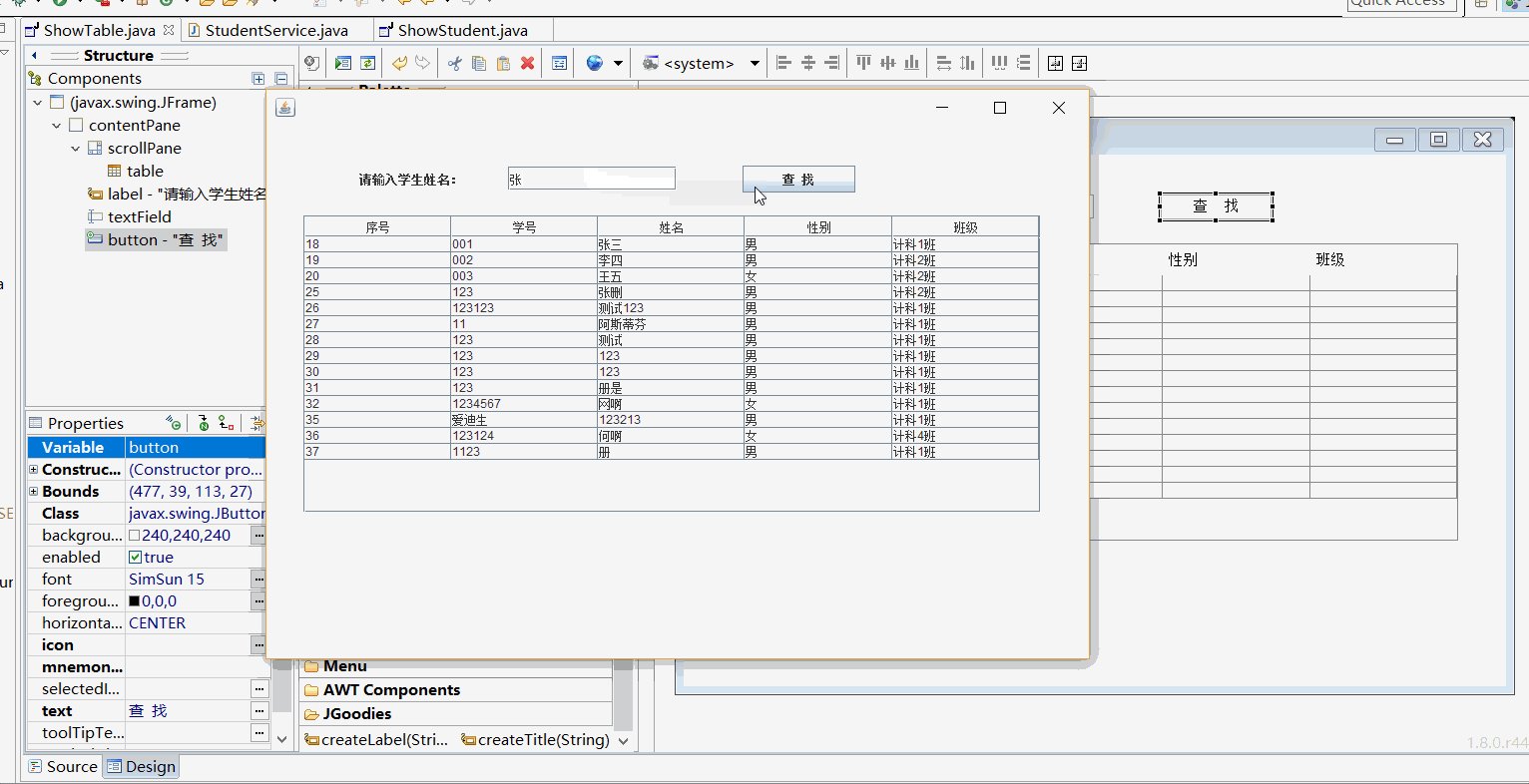
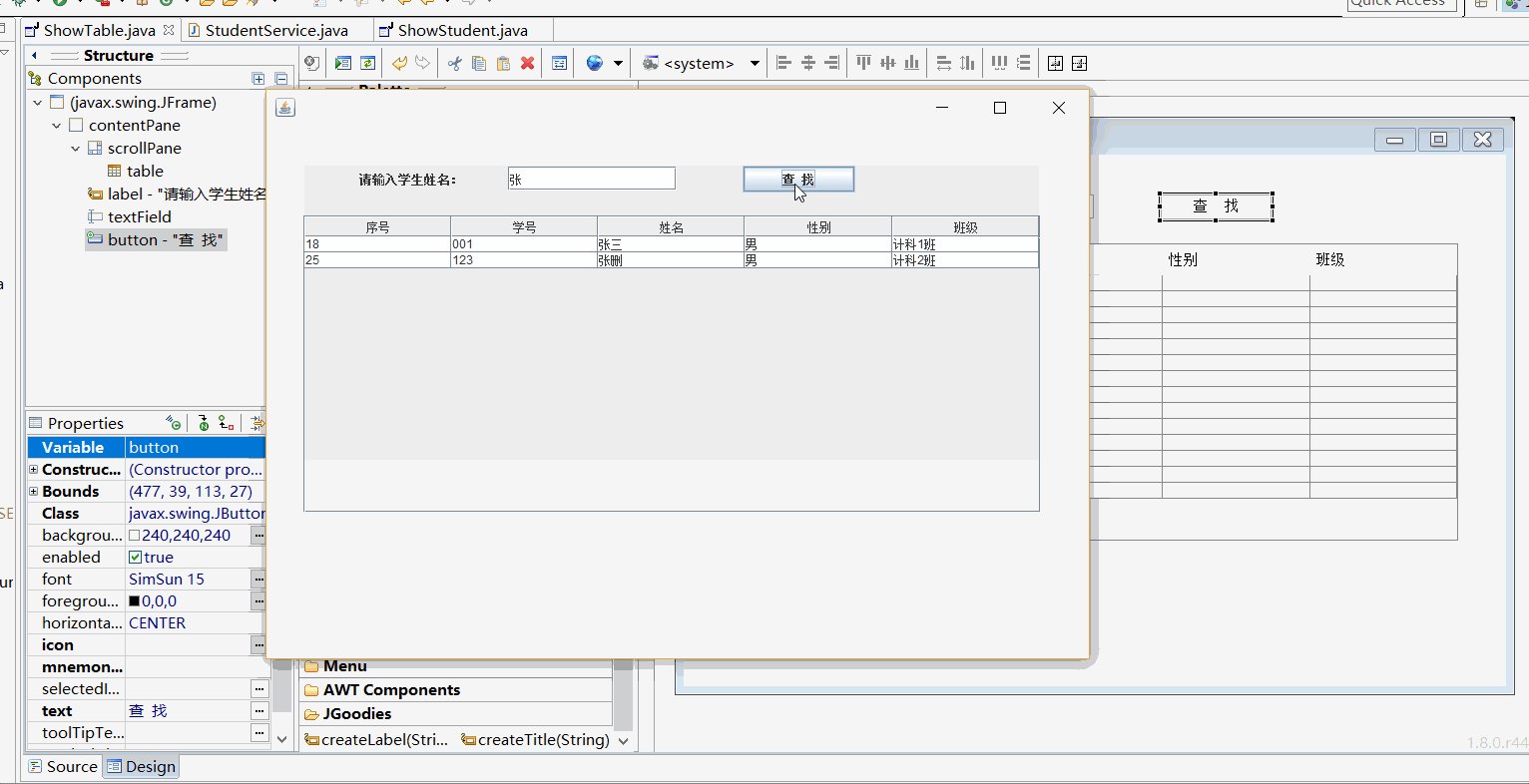
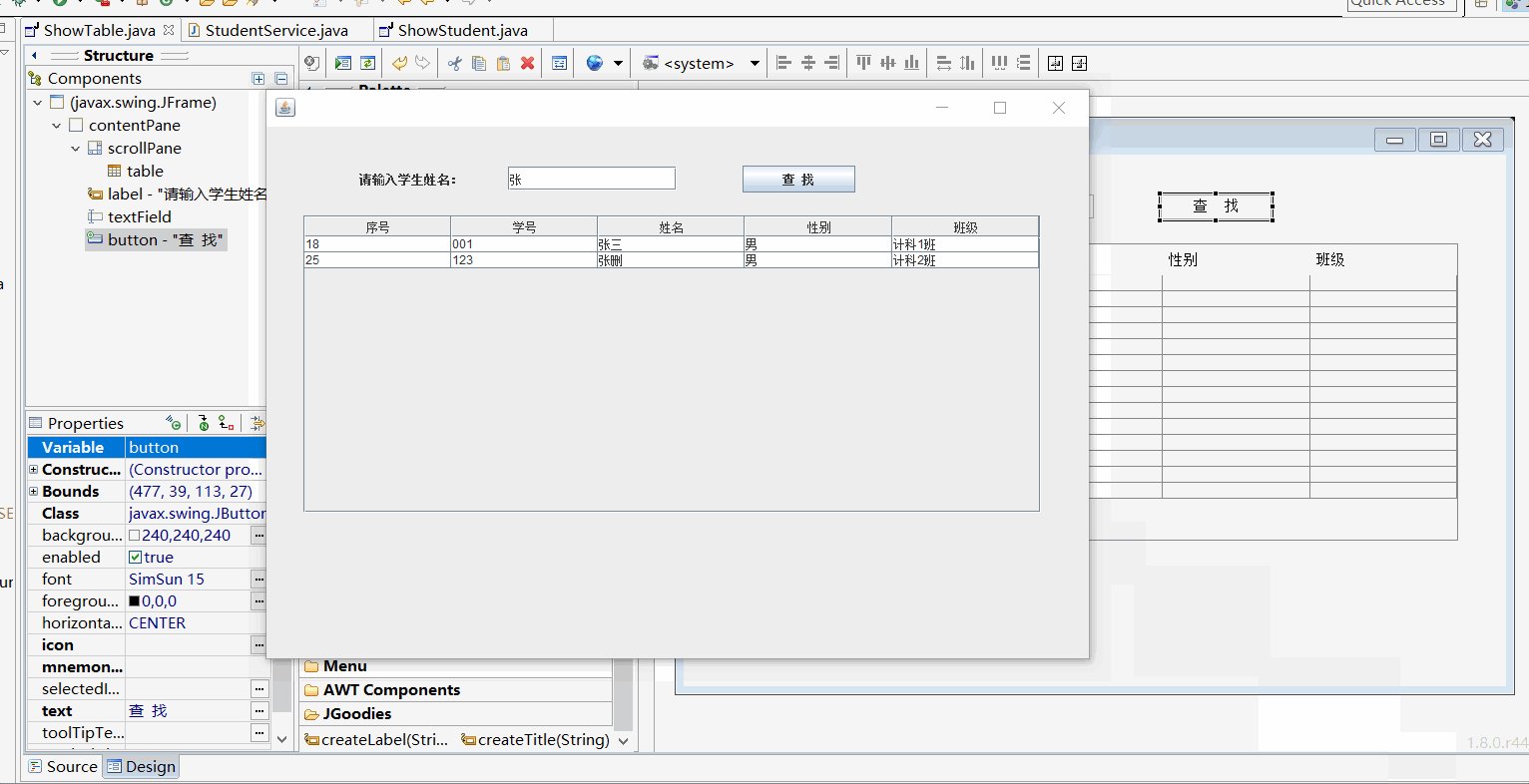
1、修改窗口


2、在StudentDao中增加根据姓名查找的方法
public List<Student> getStudent(String name)throws SQLException{
DbUtil dbUtil = new DbUtil();
String sql="select * from tb_student where name LIKE '"+name+"%'";
System.out.println(sql);
List<Student> list = new ArrayList<Student>();
ResultSet rs=dbUtil.executeQuery(sql);
while(rs.next()){
Student student = new Student();
student.setId(rs.getInt("id"));
student.setName(rs.getString("name"));
student.setSex(rs.getString("sex"));
student.setSno(rs.getString("sno"));
student.setClassName(rs.getString("classname"));
list.add(student);
}
return list;
}
3、在StudentService中增加服务
/**
* 根据姓名模糊查找
* @param name
* @return
* @throws SQLException
*/
public List<Student> getStudent(String name) throws SQLException {
StudentDao studentDao = new StudentDao();
return studentDao.getStudent(name);
}
4、将窗口和服务绑定
(1)将表格数据装载分离出来
fillTable方法
public void fillTable(List<Student> list) {
// 将默认的加载数据去掉,重新定义个表头
String[] head = new String[] { "序号", "学号", "姓名", "性别", "班级" };
// 创建一个二维数组,5表示列数
Object[][] data = new Object[list.size()][5];
// 遍历
for (int i = 0; i < list.size(); i++) {
data[i][0] = list.get(i).getId();
data[i][1] = list.get(i).getSno();
data[i][2] = list.get(i).getName();
data[i][3] = list.get(i).getSex();
data[i][4] = list.get(i).getClassName();
}
// 将数据和表头封装
DefaultTableModel datamoModel = new DefaultTableModel(data, head);
// 将封装好的数据加载
table.setModel(datamoModel);
}
修改后的完整代码
package com.student.view;
import java.awt.EventQueue;
import java.sql.SQLException;
import java.util.List;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.border.EmptyBorder;
import javax.swing.table.DefaultTableModel;
import com.student.model.Student;
import com.student.service.StudentService;
import javax.swing.JLabel;
import javax.swing.JTextField;
import javax.swing.JButton;
/*
* 项目名称:
*
* 文件名称为:ShowStudent.java
* 文件创建人:daxiang
*
* @author daxiang
* @version
* @time 2018年6月22日 上午8:03:24
* @copyright daxiang
*/
public class ShowStudent extends JFrame {
private static final long serialVersionUID = 1L;
private JPanel contentPane;
private JTable table;
private JTextField textField;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
ShowTable frame = new ShowTable();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public ShowStudent() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 724, 481);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
// 设置无布局
contentPane.setLayout(null);
// 创建滚动面板
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(27, 74, 603, 221);
contentPane.add(scrollPane);
// 创建表格
table = new JTable();
// 将表格加载到滚动面板
scrollPane.setViewportView(table);
try {
// 创建服务
StudentService service = new StudentService();
// 查询出所有学生
List<Student> list = service.getStudent();
// 装载数据
fillTable(list);
JLabel label = new JLabel("请输入学生姓名");
label.setBounds(53, 43, 123, 18);
contentPane.add(label);
textField = new JTextField();
textField.setBounds(190, 40, 169, 24);
contentPane.add(textField);
textField.setColumns(10);
JButton button = new JButton("查 找");
button.setBounds(394, 39, 113, 27);
contentPane.add(button);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
setVisible(true);
}
/**
* 表格装载数据
*
* @param list
*/
public void fillTable(List<Student> list) {
// 将默认的加载数据去掉,重新定义个表头
String[] head = new String[] { "序号", "学号", "姓名", "性别", "班级" };
// 创建一个二维数组,5表示列数
Object[][] data = new Object[list.size()][5];
// 遍历
for (int i = 0; i < list.size(); i++) {
data[i][0] = list.get(i).getId();
data[i][1] = list.get(i).getSno();
data[i][2] = list.get(i).getName();
data[i][3] = list.get(i).getSex();
data[i][4] = list.get(i).getClassName();
}
// 将数据和表头封装
DefaultTableModel datamoModel = new DefaultTableModel(data, head);
// 将封装好的数据加载
table.setModel(datamoModel);
}
}
(2)具体实现


按钮操作代码
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
try {
//获取查询数据
//textField.getText().trim()获取文本框数据并且去掉空格
List<Student> list1=service.getStudent(textField.getText().trim());
//装载到表格
fillTable(list1);
} catch (SQLException e1) {
e1.printStackTrace();
}
}
});