AlphaAnimation 淡入淡出动画
<alpha>A fade-in or fade-out animation. Represents an AlphaAnimation.
attributes:
android:fromAlpha- Float. Starting opacity offset, where 0.0 is transparent and 1.0 is opaque.
- 动画开始时的透明度
android:toAlpha- Float. Ending opacity offset, where 0.0 is transparent and 1.0 is opaque.
- 动画结束时的透明度
For more attributes supported by <alpha>, see the Animation class reference (of which, all XML attributes are inherrited by this element).
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromAlpha="1.0"
android:toAlpha="0.5" />
要实现淡入淡出设置 android:fromAlpha 和android:toAlpha这俩个属性就可以了 还有一些其他属性可以参见Animation这个父类
android:duration="400" 动画持续的时间 单位毫秒
android:fillAfter="true|false" 如果fillAfter设为true,则动画执行后,控件将停留在动画结束的状态
android:fillBefore="true|false" 如果fillBefore设为true,则动画执行后,控件将回到动画开始的状态
android:startOffset="2000" 设置动画执行之前等待的时间(单位:毫秒)
android:repeatCount="5" 设置动画重复的次数
android:interpolator="@android:anim/linear_interpolator" 设置动画的变化速度
setInterpolator(new AccelerateDecelerateInterpolator()):先加速,后减速
setInterpolator(new AccelerateInterpolator()):加速
setInterpolator(new DecelerateInterpolator()):减速
setInterpolator(new CycleInterpolator()):动画循环播放特定次数,速率改变沿着正弦曲线
setInterpolator(new LinearInterpolator()):匀速
以及其他一些特定的动画效果
translate 实现滑动动画
<translate
android:duration="2000"
android:fromXDelta="-50%p"
android:fromYDelta="-50%"
android:toXDelta="0%p"
android:toYDelta="0%p" />
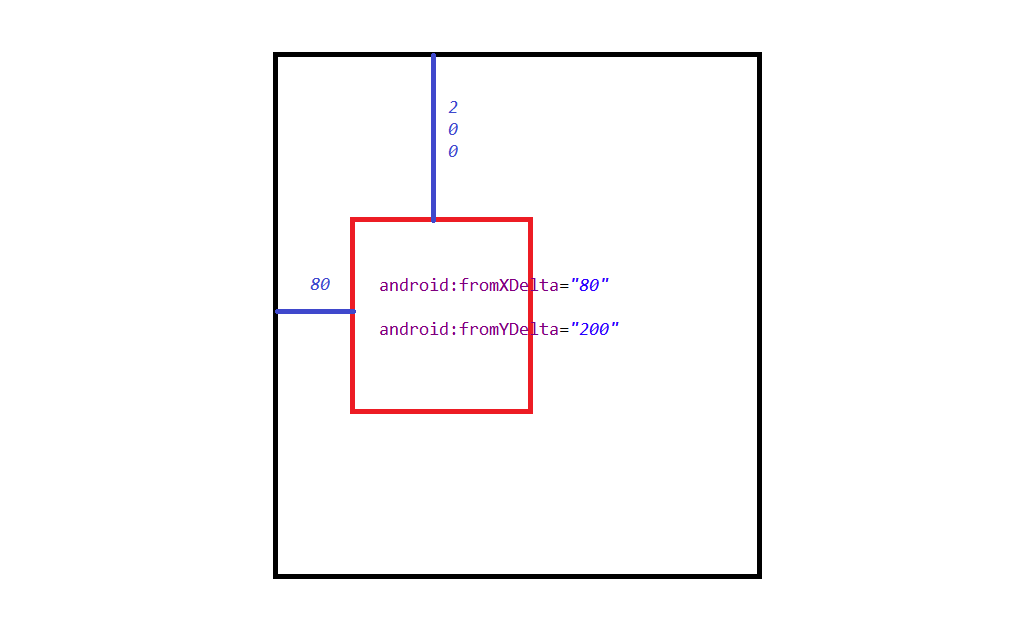
android:fromXDelta="" X轴偏移量起始时位置
android:toXDelta="" X轴偏移量结束时位置
android:fromYDelta="" Y轴偏移量起始时位置
android:toYDelta="" Y轴偏移量结束时位置
参数可以是 dp,%,%p
其中%是相对于控件本身的相对位置, %p是相对于父容器的位置
如果是%p 的意思是控件的 左边与上边 距离父容器的偏移量



<scale>标签为缩放节点
android:fromXscale="1.0" 表示开始时X轴缩放比例为 1.0 (原图大小 * 1.0 为原图大小)
android:toXscale="0.0"表示结束时X轴缩放比例为0.0(原图大小 *0.0 为缩小到看不见)
android:fromYscale="1.0" 表示开始时Y轴缩放比例为 1.0 (原图大小 * 1.0 为原图大小)
android:toYscale="0.0"表示结束时Y轴缩放比例为0.0(原图大小 *0.0 为缩小的看不到了)
android:pivotX="50%" X轴缩放的位置为中心点
android:pivotY="50%" Y轴缩放的位置为中心点
android:duration="2000" 动画播放时间 这里是2000毫秒也就是2秒