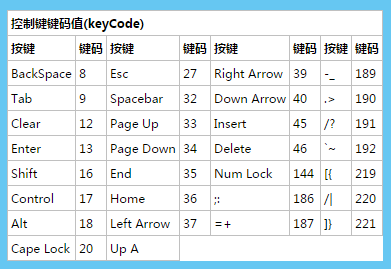
以功能区分布


以 keycode 编号顺序分布

keycode 0 =
keycode 1 =
keycode 2 =
keycode 3 =
keycode 4 =
keycode 5 =
keycode 6 =
keycode 7 =
keycode 8 = BackSpace
keycode 9 = Tab
keycode 10 =
keycode 11 =
keycode 12 = Clear
keycode 13 = Enter
keycode 14 =
keycode 15 =
keycode 16 = Shift_L
keycode 17 = Control_L
keycode 18 = Alt_L
keycode 19 = Pause
keycode 20 = Caps_Lock
keycode 21 =
keycode 22 =
keycode 23 =
keycode 24 =
keycode 25 =
keycode 26 =
keycode 27 = Esc Escape
keycode 28 =
keycode 29 =
keycode 30 =
keycode 31 =
keycode 32 = Space
keycode 33 = Page Up
keycode 34 = Page Down
keycode 35 = End
keycode 36 = Home
keycode 37 = Left Arrow
keycode 38 = Up Arrow
keycode 39 = Right Arrow
keycode 40 = Down Arrow
keycode 41 = Select
keycode 42 = Print
keycode 43 = Execute
keycode 44 =
keycode 45 = Insert
keycode 46 = Delete
keycode 47 = Help
keycode 48 = 0 )
keycode 49 = 1 !
keycode 50 = 2 @
keycode 51 = 3 #
keycode 52 = 4 $
keycode 53 = 5 %
keycode 54 = 6 ^
keycode 55 = 7 &
keycode 56 = 8 *
keycode 57 = 9 (
keycode 58 =
keycode 59 =
keycode 60 =
keycode 61 =
keycode 62 =
keycode 63 =
keycode 64 =
keycode 65 = a A
keycode 66 = b B
keycode 67 = c C
keycode 68 = d D
keycode 69 = e E
keycode 70 = f F
keycode 71 = g G
keycode 72 = h H
keycode 73 = i I
keycode 74 = j J
keycode 75 = k K
keycode 76 = l L
keycode 77 = m M
keycode 78 = n N
keycode 79 = o O
keycode 80 = p P
keycode 81 = q Q
keycode 82 = r R
keycode 83 = s S
keycode 84 = t T
keycode 85 = u U
keycode 86 = v V
keycode 87 = w W
keycode 88 = x X
keycode 89 = y Y
keycode 90 = z Z
keycode 91 =
keycode 92 =
keycode 93 =
keycode 94 =
keycode 95 =
keycode 96 = KP_0
keycode 97 = KP_1
keycode 98 = KP_2
keycode 99 = KP_3
keycode 100 = KP_4
keycode 101 = KP_5
keycode 102 = KP_6
keycode 103 = KP_7
keycode 104 = KP_8
keycode 105 = KP_9
keycode 106 = KP_* KP_Multiply
keycode 107 = KP_+ KP_Add
keycode 108 = KP_Enter KP_Separator
keycode 109 = KP_- KP_Subtract
keycode 110 = KP_. KP_Decimal
keycode 111 = KP_/ KP_Divide
keycode 112 = F1
keycode 113 = F2
keycode 114 = F3
keycode 115 = F4
keycode 116 = F5
keycode 117 = F6
keycode 118 = F7
keycode 119 = F8
keycode 120 = F9
keycode 121 = F10
keycode 122 = F11
keycode 123 = F12
keycode 124 = F13
keycode 125 = F14
keycode 126 = F15
keycode 127 = F16
keycode 128 = F17
keycode 129 = F18
keycode 130 = F19
keycode 131 = F20
keycode 132 = F21
keycode 133 = F22
keycode 134 = F23
keycode 135 = F24
keycode 136 = Num_Lock
keycode 137 = Scroll_Lock
keycode 138 =
keycode 139 =
keycode 140 =
keycode 141 =
keycode 142 =
keycode 143 =
keycode 144 =
keycode 145 =
keycode 146 =
keycode 147 =
keycode 148 =
keycode 149 =
keycode 150 =
keycode 151 =
keycode 152 =
keycode 153 =
keycode 154 =
keycode 155 =
keycode 156 =
keycode 157 =
keycode 158 =
keycode 159 =
keycode 160 =
keycode 161 =
keycode 162 =
keycode 163 =
keycode 164 =
keycode 165 =
keycode 166 =
keycode 167 =
keycode 168 =
keycode 169 =
keycode 170 =
keycode 171 =
keycode 172 =
keycode 173 =
keycode 174 =
keycode 175 =
keycode 176 =
keycode 177 =
keycode 178 =
keycode 179 =
keycode 180 =
keycode 181 =
keycode 182 =
keycode 183 =
keycode 184 =
keycode 185 =
keycode 186 =
keycode 187 = =+
keycode 188 = ,<
keycode 189 = -_
keycode 190 = .>
keycode 191 = /?
keycode 192 = `~
keycode 193 =
keycode 194 =
keycode 195 =
keycode 196 =
keycode 197 =
keycode 198 =
keycode 199 =
keycode 200 =
keycode 201 =
keycode 202 =
keycode 203 =
keycode 204 =
keycode 205 =
keycode 206 =
keycode 207 =
keycode 208 =
keycode 209 =
keycode 210 = plusminus hyphen macron
keycode 211 =
keycode 212 = copyright registered
keycode 213 = guillemotleft guillemotright
keycode 214 = masculine ordfeminine
keycode 215 = ae AE
keycode 216 = cent yen
keycode 217 = questiondown exclamdown
keycode 218 = onequarter onehalf threequarters
keycode 219 = [{
keycode 220 = |
keycode 221 = ]}
keycode 222 = '"
keycode 223 =
keycode 224 =
keycode 225 =
keycode 226 =
keycode 227 = multiply division
keycode 228 = acircumflex Acircumflex
keycode 229 = ecircumflex Ecircumflex
keycode 230 = icircumflex Icircumflex
keycode 231 = ocircumflex Ocircumflex
keycode 232 = ucircumflex Ucircumflex
keycode 233 = ntilde Ntilde
keycode 234 = yacute Yacute
keycode 235 = oslash Ooblique
keycode 236 = aring Aring
keycode 237 = ccedilla Ccedilla
keycode 238 = thorn THORN
keycode 239 = eth ETH
keycode 240 = diaeresis cedilla currency
keycode 241 = agrave Agrave atilde Atilde
keycode 242 = egrave Egrave
keycode 243 = igrave Igrave
keycode 244 = ograve Ograve otilde Otilde
keycode 245 = ugrave Ugrave
keycode 246 = adiaeresis Adiaeresis
keycode 247 = ediaeresis Ediaeresis
keycode 248 = idiaeresis Idiaeresis
keycode 249 = odiaeresis Odiaeresis
keycode 250 = udiaeresis Udiaeresis
keycode 251 = ssharp question backslash
keycode 252 = asciicircum degree
keycode 253 = 3 sterling
keycode 254 = Mode_switch
简记表
| 数字值 | 实际键值 |
|---|---|
| 48到57 | 0到9 |
| 65到90 | a到z(A到Z) |
| 112到135 | F1到F24 |
| 8 | BackSpace(退格) |
| 9 | Tab |
| 13 | Enter(回车) |
| 20 | Caps_Lock(大写锁定) |
| 32 | Space(空格键) |
| 37 | Left(左箭头) |
| 38 | Up(上箭头) |
| 39 | Right(右箭头) |
| 40 | Down(下箭头) |
使用示例:
组合键
if ((window.event.ctrlKey)&&(window.event.keyCode==49)) alert("您按下了CTRL+1键");
从以上例子可以看出,shift、Control、Alt 在JS中也可用“window.event.shiftKey”、“window.event.ctrlKey”、“window.event.altKey” 代替。
Internet Explorer/Chrome 浏览器使用 event.keyCode 取回被按下的字符,而 Netscape/Firefox/Opera 等浏览器使用 event.which。
获取用户按下的键
下面是一个利用 onkeydown 事件获取用户按下键盘按键信息的例子:
<html>
<body>
<script type="text/javascript">
function noNumbers(e)
{
var keynum;
var keychar;
keynum = window.event ? e.keyCode : e.which;
keychar = String.fromCharCode(keynum);
alert(keynum+':'+keychar);
}
</script>
<input type="text" onkeydown="return noNumbers(event)" />
</body>
</html>
如上面例子所示,event.keyCode/event.which 得到的是一个按键对应的数字值(Unicode 编码),常用键值对应如下:
在 Web 应用中,常常可以看到利用 onkeydown 事件的 event.keyCode/event.which 来获取用户的一些键盘操作,从而运行某些运用的例子。如在用户登录时,如果按下了大写锁定键(20),则加以提示大写锁定;在有翻页的时候,如果用户按下左右箭头,触发上下翻页等。
获得 Unicode 编码值之后,如果需要得到实际对应的按键值,可以通过 Srting 对象的 fromCharCode 方法(String.fromCharCode())获得。注意,对于字符获得的始终是大写字符,而对于其他一些功能按键,得到的字符可能不太易阅读。
javascript判断是否按回车键
<input id="chatMsg" name="chatMsg" type="text" size="90" onkeypress="enterHandler(event);"/> function enterHandler(event) { //获取用户单击键盘的“键值” var keyCode = event.keyCode ? event.keyCode : event.which ? event.which : event.charCode; //如果是回车键 if (keyCode == 13) { sendRequest(); } }
屏蔽按键组合健
function Key Down(){ if ((window.event.altKey)&& ((window.event.keyCode==37)|| //屏蔽 Alt+ 方向键 ← (window.event.keyCode==39))){ //屏蔽 Alt+ 方向键 → alert("不准你使用ALT+方向键前进或后退网页!"); event.returnValue=false; } if ((event.keyCode==8)|| //屏蔽退格删除键 (event.keyCode==116)){ //屏蔽 F5 刷新键 event.keyCode=0; event.returnValue=false; } if ((event.ctrlKey)&&(event.keyCode==78)){ //屏蔽 Ctrl+n event.returnValue=false; } if ((event.shiftKey)&&(event.keyCode==121)){ //屏蔽 shift+F10 event.returnValue=false; } if (event.keyCode==122){ //屏蔽 F11 event.returnValue=false; } }
获取键和相应值的js
另附上一段代码,
可以根据按的键盘上的键,显示键盘动作,并显示keyCode值等

<STYLE TYPE="text/css"> TD {text-align:center} </STYLE> <SCRIPT LANGUAGE="JavaScript"> function init() { document.onkeydown = showKeyDown document.onkeyup = showKeyUp document.onkeypress = showKeyPress } function showKeyDown(evt) { evt = (evt) ? evt : window.event document.getElementById("pressKeyCode").innerHTML = 0 document.getElementById("upKeyCode").innerHTML = 0 document.getElementById("pressCharCode").innerHTML = 0 document.getElementById("upCharCode").innerHTML = 0 restoreModifiers("") restoreModifiers("Down") restoreModifiers("Up") document.getElementById("downKeyCode").innerHTML = evt.keyCode if (evt.charCode) { document.getElementById("downCharCode").innerHTML = evt.charCode } showModifiers("Down", evt) } function showKeyUp(evt) { evt = (evt) ? evt : window.event document.getElementById("upKeyCode").innerHTML = evt.keyCode if (evt.charCode) { document.getElementById("upCharCode").innerHTML = evt.charCode } showModifiers("Up", evt) return false } function showKeyPress(evt) { evt = (evt) ? evt : window.event document.getElementById("pressKeyCode").innerHTML = evt.keyCode if (evt.charCode) { document.getElementById("pressCharCode").innerHTML = evt.charCode } showModifiers("", evt) return false } function showModifiers(ext, evt) { restoreModifiers(ext) if (evt.shiftKey) { document.getElementById("shift" + ext).style.backgroundColor = "#ff0000" } if (evt.ctrlKey) { document.getElementById("ctrl" + ext).style.backgroundColor = "#00ff00" } if (evt.altKey) { document.getElementById("alt" + ext).style.backgroundColor = "#0000ff" } } function restoreModifiers(ext) { document.getElementById("shift" + ext).style.backgroundColor = "#ffffff" document.getElementById("ctrl" + ext).style.backgroundColor = "#ffffff" document.getElementById("alt" + ext).style.backgroundColor = "#ffffff" } </SCRIPT> </HEAD> <BODY onLoad="init()"> <H1>Keyboard Event Handler Lab</H1> <HR> <FORM> <TABLE BORDER=2 CELLPADDING=2> <TR><TH></TH><TH>onKeyDown</TH><TH>onKeyPress</TH><TH>onKeyUp</TH></TR> <TR><TH>Key Codes</TH> <TD ID="downKeyCode">0</TD> <TD ID="pressKeyCode">0</TD> <TD ID="upKeyCode">0</TD> </TR> <TR><TH>Char Codes (IE5/Mac; NN6)</TH> <TD ID="downCharCode">0</TD> <TD ID="pressCharCode">0</TD> <TD ID="upCharCode">0</TD> </TR> <TR><TH ROWSPAN=3>Modifier Keys</TH> <TD><SPAN ID="shiftDown">Shift</SPAN></TD> <TD><SPAN ID="shift">Shift</SPAN></TD> <TD><SPAN ID="shiftUp">Shift</SPAN></TD> </TR> <TR> <TD><SPAN ID="ctrlDown">Ctrl</SPAN></TD> <TD><SPAN ID="ctrl">Ctrl</SPAN></TD> <TD><SPAN ID="ctrlUp">Ctrl</SPAN></TD> </TR> <TR> <TD><SPAN ID="altDown">Alt</SPAN></TD> <TD><SPAN ID="alt">Alt</SPAN></TD> <TD><SPAN ID="altUp">Alt</SPAN></TD> </TR> </TABLE> </FORM>
