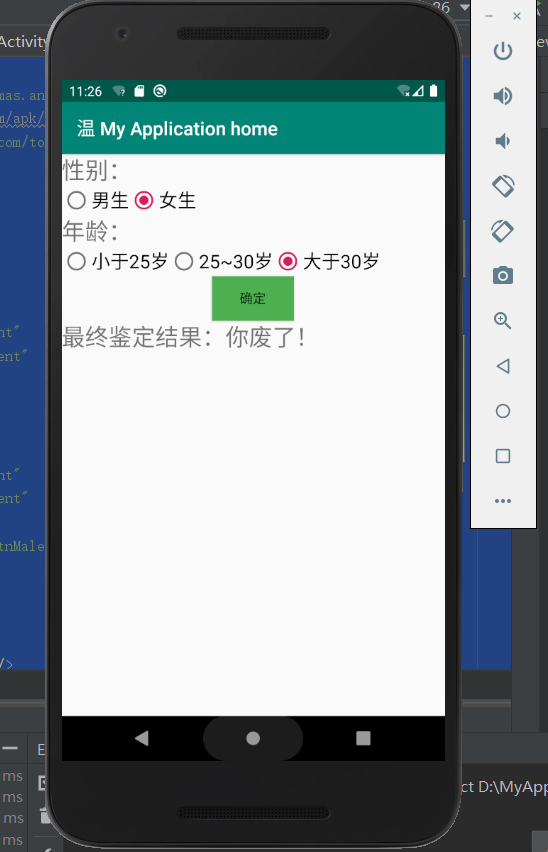
这次主要是通过代码实现了android中的相关单选按钮的相关操作,之后再最下面有一个按钮,当点击这个按钮的时候,会获取当上面的相关信息,之后再下方会进行相应的文字显示,获取的信息不同显示的信息也不会一样。然后还有的就是一共有两个radiogroup当点击第一个中的相关按钮的时候,下边的相应的按钮的相关信息就会发生改变,显示与上面相对应的文字信息。
这样基本掌握了对于单选按钮的相关使用方法。具体的代码如下:
MainActivity.java
package com.example.myapplicationhome;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button mBtnOk;
private TextView mTxtR;
private RadioGroup mRadGrpSex,mRadGrpAge;
private RadioButton mRadBtnAgeRange1,mRadBtnAgeRange2,mRadBtnAgeRange3;
@Override
//伪代码表示重写
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnOk=(Button)findViewById(R.id.btnOk);
mTxtR=(TextView)findViewById(R.id.txtR);
mBtnOk.setOnClickListener(btnOkOnClick);
mRadGrpAge=(RadioGroup)findViewById(R.id.radGrpAge);
mRadGrpSex=(RadioGroup)findViewById(R.id.radGrpSex);
mRadBtnAgeRange1=(RadioButton)findViewById(R.id.radBtnAgeRange1);
mRadBtnAgeRange2=(RadioButton)findViewById(R.id.radBtnAgeRange2);
mRadBtnAgeRange3=(RadioButton)findViewById(R.id.radBtnAgeRange3);
mRadGrpSex.setOnCheckedChangeListener(radGrpSexOnCheckedChange);
}
private View.OnClickListener btnOkOnClick =new View.OnClickListener(){
@Override
public void onClick(View v) {
String strSug=getString(R.string.result);
switch (mRadGrpAge.getCheckedRadioButtonId()){
case R.id.radBtnAgeRange1:
strSug+=getString(R.string.sug_not_hurry);
break;
case R.id.radBtnAgeRange2:
strSug+=getString(R.string.sug_find_couple);
break;
case R.id.radBtnAgeRange3:
strSug+=getString(R.string.sug_get_married);
break;
}
mTxtR.setText(strSug);
}
};
private RadioGroup.OnCheckedChangeListener radGrpSexOnCheckedChange = new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==R.id.radBtnMale){
mRadBtnAgeRange1.setText(getString(R.string.male_age_range1));
mRadBtnAgeRange2.setText(getString(R.string.male_age_range2));
mRadBtnAgeRange3.setText(getString(R.string.male_age_range3));
}else{
mRadBtnAgeRange1.setText(getString(R.string.female_age_range1));
mRadBtnAgeRange2.setText(getString(R.string.female_age_range2));
mRadBtnAgeRange3.setText(getString(R.string.female_age_range3));
}
}
};
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:id="@+id/sex" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/sex" android:textSize="25sp" /> <RadioGroup android:id="@+id/radGrpSex" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:checkedButton="@+id/radBtnMale"> <RadioButton android:id="@+id/radBtnMale" android:textSize="20sp" android:text="@string/male" /> <RadioButton android:id="@+id/radBtnFemale" android:textSize="20sp" android:text="@string/female" /> </RadioGroup> <TextView android:id="@+id/age" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/age" android:textSize="25sp" /> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radGrpAge" android:orientation="horizontal" android:checkedButton="@+id/radBtnAgeRange1"> <RadioButton android:id="@+id/radBtnAgeRange1" android:textSize="20sp" android:text="@string/male_age_range1"/> <RadioButton android:id="@+id/radBtnAgeRange2" android:textSize="20sp" android:text="@string/male_age_range2"/> <RadioButton android:id="@+id/radBtnAgeRange3" android:textSize="20sp" android:text="@string/male_age_range3"/> </RadioGroup> <Button android:id="@+id/btnOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="#4CAF50" android:text="@string/btn_ok" /> <TextView android:id="@+id/txtR" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/result" android:textSize="25sp" /> </LinearLayout>
strings.xml
<resources> <string name="app_name">温 My Application home</string> <string name="sex">性别:</string> <string name="age">年龄:</string> <string name="btn_ok">确定</string> <string name="result">最终鉴定结果:</string> <string name="edt_age_hint">(输入年龄)</string> <string name="sug_not_hurry">还不急</string> <string name="sug_get_married">你废了!</string> <string name="sug_find_couple">开始找对象。</string> <string name="male">男生</string> <string name="female">女生</string> <string name="male_age_range1">小于28岁</string> <string name="male_age_range2">28~33岁</string> <string name="male_age_range3">大于33岁</string> <string name="female_age_range1">小于25岁</string> <string name="female_age_range2">25~30岁</string> <string name="female_age_range3">大于30岁</string> </resources>